タイムライン対応のFacebookページのiframeを810px対応にする方法
昨晩、Facebookページがユーザーと同様な感じでタイムライン表示のプレビューが可能になりました。一番、気になる点としては a-blog cms で生成している Facebookページがどうなるのかというところです。


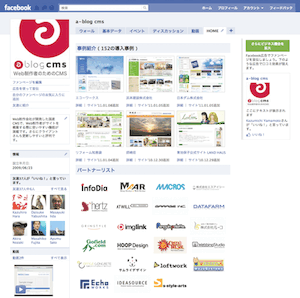
右のように沢山のページを作ってサイドに積んでいくようなレイアウトから、パッと見は4つの横ナビゲーションというレイアウトにかわる事になりました。また、Facebookページでは、いいね! としていない人にはウォールでないページを表示させる機能がありましたが、これが廃止され全てタイムライン表示となります。
これにより今まで初めてFacebookページに訪れた人はいいね!を押して欲しいとアピールする場といか、イメージが置いてあるページが多くありましたが、この方法が取れない事になります。今後はFacebookページの提案方法を考えないといけない事になりますが、皆さんはどうしますかね?
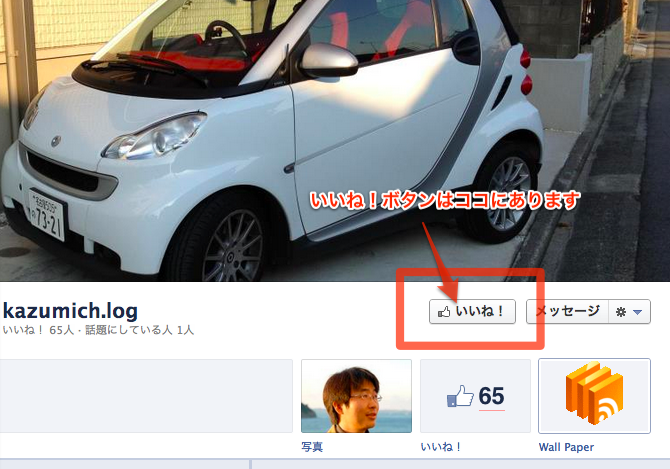
ちなみに、いいね!ボタンは以下の場所になります。いいね!してる時と、してない時でカバー画像が変更できるといいんですけど。どうでしょう>Facebookさん

きっと、今日は多くの「どこが変わったFacebookページ!」というニュースが書かれる事でしょうから、私としては、今朝やった事をメモを公開しておきます。
Facebookページの幅を調整する方法
welcome | a-blog cms の Facebook ページ について調整しました。
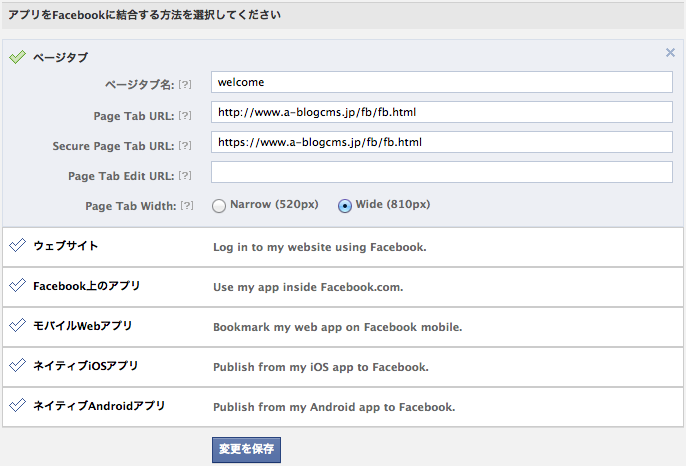
カバー画像やアイコン画像を変更するってのは、誰でも簡単にできると思いますし、わざわざ説明する必要も無いでしょう。今朝、悩んだ点は 520px だったFacebookページの幅を、810pxに変更する方法です。
https://developers.facebook.com/apps にアクセスし、アプリのページに行って Page Tab Width: を変更しましょう! これで 810px の iframe が表示されるようになります。

あとはコンテンツ側を 520px という少し窮屈だった幅から、広々として 810px に対応したものに変更する事になります。 a-blog cms の Facebook ページは a-blog cms のモジュールが貼り付けられていたモノなので、モジュールの設定で表示する画像のサイズを少し大きめにして、3 x 2 で 6事例だったのを、この機会に、4 x 4 で 16事例載せてしまうように管理画面から設定を変更しました。
これで大丈夫ですが、何故だか iframe の左側が35px、右側が4pxとセンターに表示してくれません。

とりあえず今日(2012年3月1日)の暫定的な対応として読み込むコンテンツを 780px とする事にし、残りのカバー画像やアイコンについてはデザイナーさんにお任せする事にしました。
body {
margin: 0;
padding: 0;
overflow: hidden;
font-size: 12px;
font-family: sans-serif;
width: 780px;
}
準備する画像

アイコンは 111x74 、カバー画像は 851x315 というサイズのようです。いつ頃タイムライン表示に変更されているでしょうか。楽しみですね。
a-blog cms の Facebook ページ 用のテンプレートについて
http://www.a-blogcms.jp/fb/fb.html を読み込んでいます。ソースも見る事ができますが、モジュールが処理されてしまっている部分のみ以下に紹介しておきます。
<!-- BEGIN_MODULE Api_Facebook_Touch_Signed -->
<!-- BEGIN_MODULE Api_Facebook_Touch_Like -->
<!-- いいねしている時 -->
<!-- END_MODULE Api_Facebook_Touch_Like -->
<!-- BEGIN_MODULE Api_Facebook_Touch_NotLike -->
<!-- いいねしていない時 -->
<!-- END_MODULE Api_Facebook_Touch_NotLike -->
<!-- END_MODULE Api_Facebook_Touch_Signed -->
<!-- BEGIN_MODULE Api_Facebook_Touch_NotSigned -->
<p> <a href="http://www.facebook.com/ablogcms">a-blog cmsのfacebookページでご覧下さい。</a></p>
<!-- END_MODULE Api_Facebook_Touch_NotSigned -->a-blog cms のタッチモジュール というヤツがテンプレートには書かれています。何をしているのかは以下に表にして書いておきます。
| Api_Facebook_Touch_Signed | Facebookページのiframe内から呼び出されている、正規リクエストの時のみ表示する |
|---|---|
| Api_Facebook_Touch_Like | 表示元のFacebookページを、ユーザーがイイネしている時のみ表示する。 |
| Api_Facebook_Touch_NotLike | 表示元のFacebookページを、ユーザーがイイネしていない時のみ表示する。 |
| Api_Facebook_Touch_NotSigned | Facebookページのiframe内から呼び出されていない、非正規リクエストの時のみ表示する |