input type="file" multiple で夢の複数ファイルをアップロード

a-blog cms でブログを書いていて面倒なのが複数の画像ファイルを並べたい時だと思う。これまでのHTMLというかINPUTタグ(type="file")では、1つのファイルしか選択する事ができなかったが、HTML5のフォームの拡張で複数ファイルの選択ができるようになったようだ。それがmultiple属性というヤツ。

今まではFlashというか.swfの機能を利用して複数のファイルをアップロードさせる機能を実現させるような事も出来ていましたが、変更する部分が多くなり実現が大変だろうという事で見送っていました。
複数のファイルを選択する multiple 属性
いい時代になりましたね。HTML5で対応しているブラウザ(Chrome 9、Firefox 4、Safari 5、Opera 11 は対応済みで IE 9 は未対応らしい)であれば、
<input type="file" name="image_file[]" multiple="multiple">
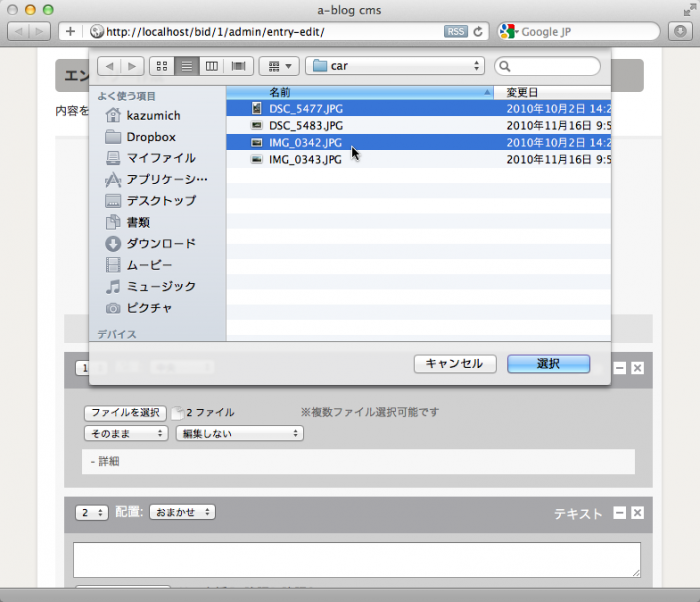
と書くだけで、まずは複数のファイルを選択する事が可能になります。

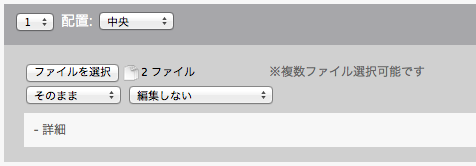
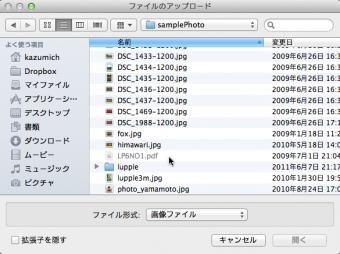
選択した結果として、2ファイルという表示がされています。
画像ファイルのみを指定可能にする accept 属性
また、画像だけを選択させたい時には、accept="image/*" のように書く事で、対応しているブラウザ(Chrome ?、Firefox ?、Opera ? の現状のバージョンでは対応済みで Safari 5、IE 9 は未対応らしい)であればファイルの選択も指定させる事が可能になるようだ。どのバージョンから対応しているのか情報が見つけられていませんので、どなたかご存知の方がいらっしゃいましたらお知らせ下さい。
<input type="file" name="image_file[]" multiple="multiple" accept="image/*">

ファイル選択のキャプチャ画像を見て頂くと、ファイル形式:画像ファイル という表示が出て、.pdf が選択できないようになっているのが分かると思います。これは Firefox 8 でのテスト結果で、chorome 16 では .pdf の選択はできないが、ファイル形式のプルダウンは表示されません。
a-blog cms での対応を考える
うちで作っている a-blog cms での実装する事を考えてみます。
まずフォームを対応にするには簡単な事で、/themes/system/admin/entry/unit.html というテンプレートファイルの以下の部分を探し
<input type="file" name="image_file_{id}[]" size="30" />
以下のように追記してみます。
<input type="file" name="image_file_{id}[]" size="30" multiple="multiple" accept="image/*" />
この次にリリースする予定の 1.5.0 では、最低限 accept 属性は設定して対応しているブラウザでは画像ユニットでは画像のみ選択できるようにするようにします。
受け取り側のPOSTモジュール側はプログラムの改良が必要なようです。それをしないと複数のファイルのどれがアップされるのか、ちょっと分からない感じのようです。システムの動きとしては、
新規登録・追加 : 表示順(sort)・配置(align)・サイズ(image_size_xx)・キャプション(image_caption_xx)・リンク(image_link_xx)・代替テキスト(image_alt_xx)については、全ての画像が同じデータを編集するようにする。
変更 : 複数のファイルについては無視というか、何も対応しないでおいてもいいんじゃないかと思う。
こんな感じで、どうでしょうか? この機能については、1.5.0 には実装されないかもしれませんが、将来的には出来るようになるといいですね。