レイアウトモジュールの導入で変わる2015年の a-blog cms のテンプレートの作り方(動画付き)
次のバージョンで a-blog cms でのサイト制作の方法を大きく変える事ができるようになります。もちろん、今まで通りのやり方での制作も可能ですので、変えないといけないという事ではありません。まずは、以下の動画をご覧になってみてください。
トップ・一覧が管理ページから変更可能に
これまで、詳細 ( entry.html ) はユニット・カスタムフィールド を利用したり、ユニットグループで段組したりと自由にページを作る事ができるようになっていました。トップ ( top.html ) や一覧 ( index.html ) はテンプレートにモジュールを貼って管理ページで条件を設定するという流れだったため制作時点で決めた形を維持するという事になっていました。
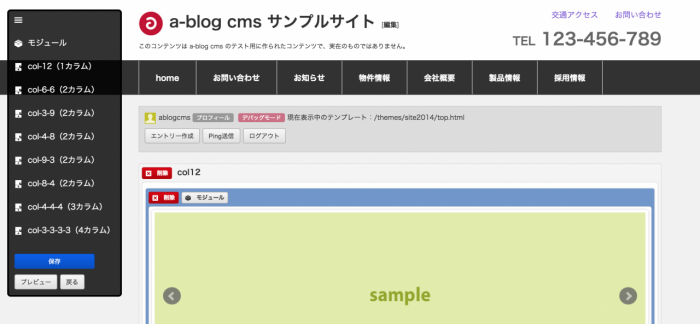
今回のレイアウトモジュールを利用する事によって、トップと一覧ページをログインして作り替える事ができるようになります。
- ドラッグ&ドロップでのグリッド設定
- ドラッグ&ドロップでのモジュール配置
- 表示設定のみ可能だったモジュールIDのダイレクト設定が条件設定も可能に
- モジュールID単位でのカスタムフィールドを追加
これらの事が上の2分のムービーでご覧になれます。まだ、開発途中のバージョンになりますので、まだまだ UI も良くなっていくハズです。お楽しみに! というか、私が一番楽しみにしています。
各種テンプレートファイル
基本的に a-blog cms では、管理ページに表示されるものはテンプレートファイルに全て書かれています。以下のテンプレートファイルの場所をお知らせすると、これまで a-blog cms を活用してきている人はピンとくるというか、何の説明も読まなくても少しサンプルのファイルを見るだけでわかるのではないかと思います。
編集側のグリッドのテンプレート : /system/admin/layout/block.html
表示側のグリッドのテンプレート : /system/include/layout.html
各モジュールの基本テンプレート : /system/include/module/template/モジュール名.html
モジュールID毎のテンプレート : /ユーザーテーマ/include/module/template/モジュール名/モジュールID等.html
モジュールIDのカスタムフィールドのテンプレート : /ユーザーテーマ/admin/module/field.html
表示側のグリッドのテンプレートは、unit.html と同様な考え方で作られているので、自分の好きなグリッドシステムのコードで利用する事も可能です。 bootstrap の標準テーマでは、bootstrap のグリッドにしたものを用意したいところですね。
このレイアウトモジュールのデメリット
サイトを更新する側で自由にコンテンツを変更が可能になりますので、配置したモジュールによってはページの体裁が壊れる可能性があります。 この部分がサイト運営時のデメリットになる可能性があります。もちろん、これまでのような固いテンプレートを作る事もできるので、利用者によって活用するか、しないを選択できるようになります。
作るのが簡単になるという事ではなく、運用も考えてのテーマ作成が必要になります。
リリース時には、レイアウトのバージョン管理や承認機能は提供されないと思いますが、ここら辺も想定されているリリース時のデメリットになると思います。(将来的な提供は考えています。)
でも、メリットの方が大きい
昨年、ずっと言って回っている CMSプロトタイピング の実践が、2015年のこのバージョンを利用する事で出来るようになるのではないかと思います。 また、コンテンツのモジュール化、a-blog cms 的なところでは、モジュールID化 という言い方になるかもしれません。
このレイアウトモジュールで作ったページのテンプレートを、モジュールが設定されたテンプレートとして書き出す機能なんかもできたら作る時はブラウザからで、納品時は HTML で作られたテーマになるという機能なんかもできてしまうかもしれません。
日々、更新するお知らせのようなコンテンツ、増減する製品情報ではなく、いろいろな条件で抽出した製品情報を並べるランディングページのようなものをサイト運用時に、運用担当者が作れるようになるそんなツールに進化しつつあります。