ランディングページ用のテーマ lp@simple2016 を作りました
a-blog cms Advent Calendar 2016 の1日目が始まりました。このところ a-blog cms のことはココに書かないでいましたが、Advent Calendar だしね。自分のところに書いておきます。
「ブログ型」か「ページ型」の2つに分けることになった場合、a-blog cms って名前だし「ブログ型」ってことになる。そんなブログ型は、一般的にはレイアウトの自由度が低く、同じようなページを量産するのが得意なのかもしれない。
でも、「テンプレートをちょっと書いてやるだけで、自由度をアップすることができる!」ってことを勉強会で言いたいばっかりに、特製テーマ「lp@simple2016」を9月に一部の人たちにのみ公開していました。
10数人しか知らないテーマで終わらしてしまうのももったいないし、Advent Calendar 2016 で公開したものですので、使い方やカスタマイズについては公式サポートはありません。よろしくお願いします。
どんなものかを紹介
1つのエントリーをランディングページにすることを可能にするテーマです。
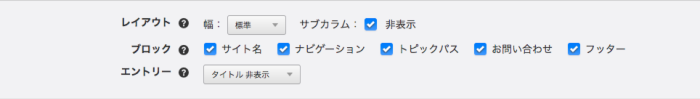
サブカラムを消したり、グローバルナビを消したりとかも可能で、simple2016 で表示しているように見えなくなるくらいレイアウトを変更することができます。
エントリーのカスタムフィールド
エントリーのカスタムフィールドで以下のような指定が可能です。

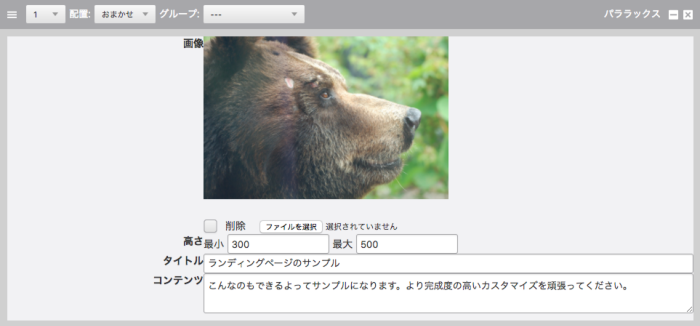
パララックスユニット
jquery.imageScroll.js を同梱しており、普通に画像を貼るように利用が可能です。文字をのせることもできますが、あまりいい感じには出来てないです。改良した人がいたら私にください。

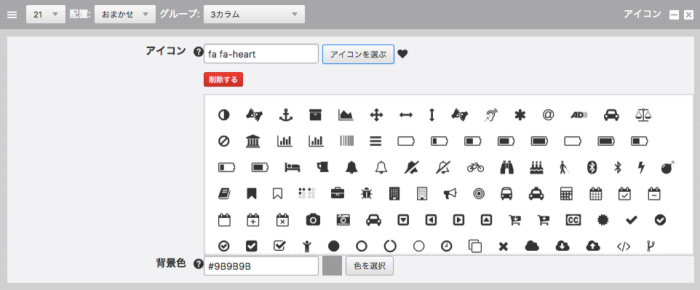
アイコンユニット
Font Awesome のアイコンを選択できるようにしています。すべてのアイコンを選択できるようにしていませんので Class を書く事で指定も可能です。

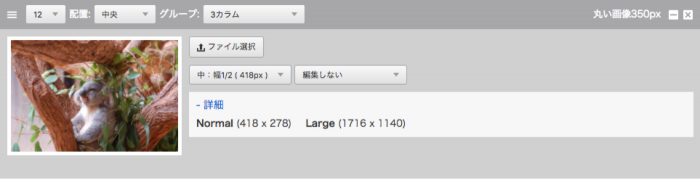
丸い画像ユニット(画像ユニットの拡張)
長方形の画像もトリミングして丸い画像を表示ができるようにしているだけのユニットですが、これも便利かと思ってます。

こんな感じの表示に
simple2016 には見えないページになります。
テーマ全体ということでもなく、特定のエントリー単体について指示できるように作られているので便利に使えるんじゃないでしょうか。


インストール
simple2016 を継承したテーマとなっていますが、いろいろなコンフィグの設定が有効になっていないと何もできないかと思いますのでブログのインポート機能を利用して設定も自動で行います。themes ディレクトリ内に lp@simple2016 をアップロードし、bin は setup ディレクトリの中の bin にアップロードしてください。

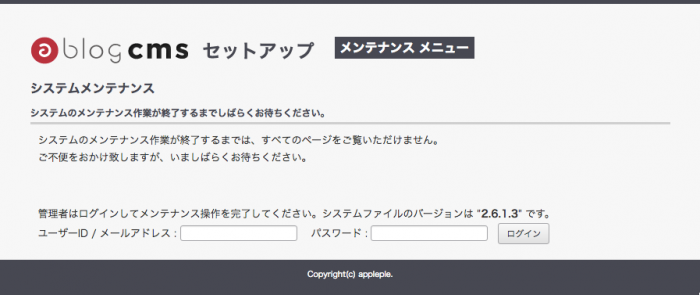
そして、ブラウザでアクセスすると「メンテナンス画面」が表示され、管理者IDでログインを要求されます。

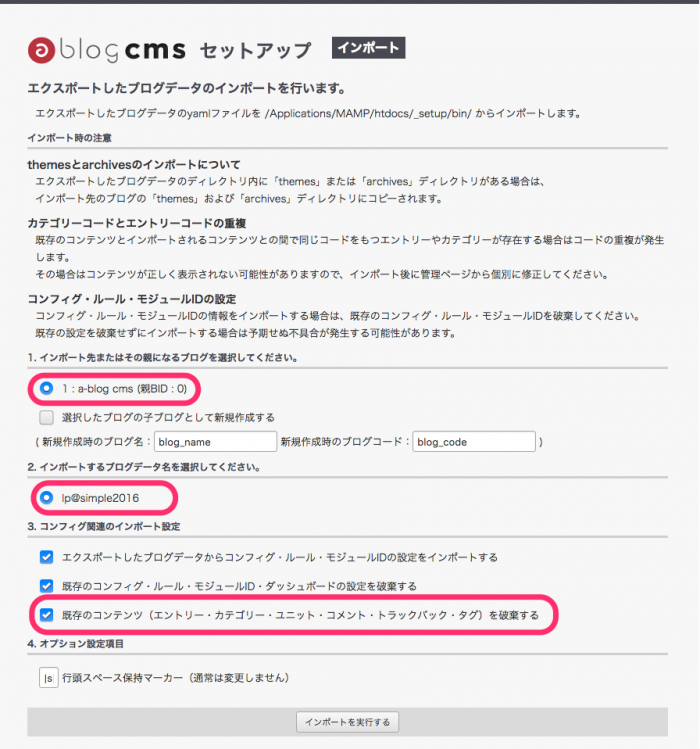
ログインすると上記の画面になりますので、ブログ毎のインポート画面に移動してください。

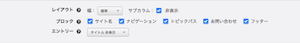
2つのラジオボタンにチェックと、最後のチェックボックスにチェックをつけて実行すると、インポート作業が完了します。最後に、setup ディレクトリを削除すれば完了です。

トップページのスライダーのリンク先に lp201609.html にリンクしています。 うまくリンクで移動できない場合には、管理ページのエントリーから探してみてください。
a-blog cms Advent Calendar 2016
なんとか今年も25日分がアイコンで埋まってくれています。明日は、森田さん ( http://mkasumi.com/ ) になります。このブログ a-blog cms で AMP対応できてるんですよねー。いいなぁー。