Googleのモバイルフレンドリーテストを試してみました
最近、a-blog cms のブランドサイト側をスマホ対応したので Google Developers の Mobile-Friendly Test を試してみました。
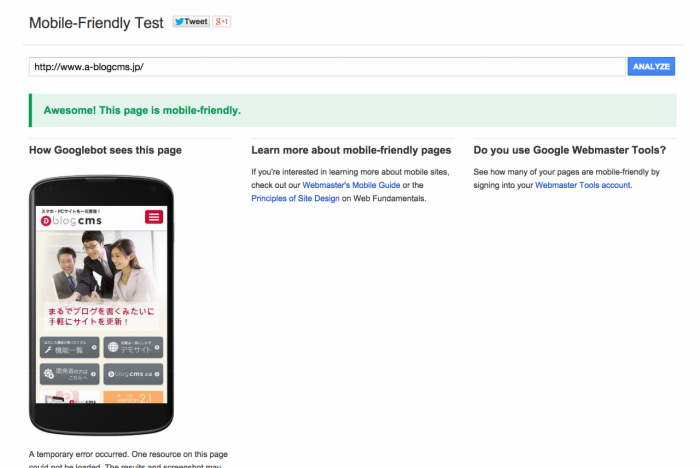
Awesome! This page is mobile-friendly.
という表示で「モバイルフレンドリー」だという事をチェックする事ができました。
昨年末にサイトをリニューアルした際には、時間の関係で対応できていなかったのですが、やっぱりマルチデバイス対応がしっかりできるCMSであるのに自社サイトができてないのはダメでした。やっぱり対応した方がいいですね。今回は、レスポンシブ ウェブ デザイン ではなく、CMS のルールを利用したスマホテーマを別で作っています。
デベロッパーサイトは、スマホ対応していないので、
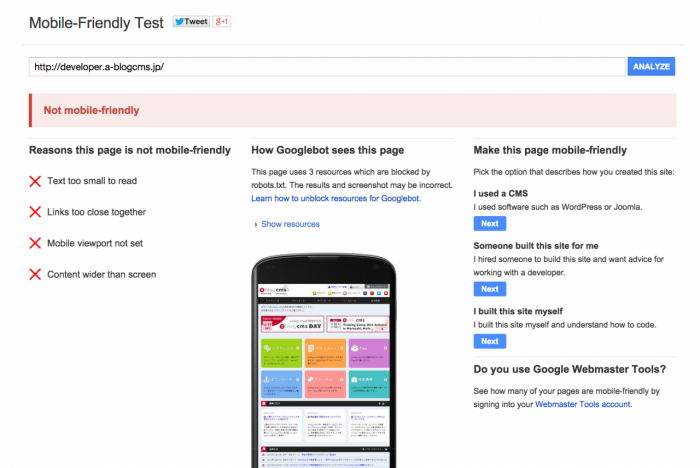
Not mobile-friendly
という結果になりました。
- Text too small to read ( テキストが小さすぎ )
- Links too close together ( リンクが近すぎ )
- Mobile viewport not set ( viewport の設定が無い )
- Content wider than screen ( 画面よりコンテンツが広い )
当然、スマートフォン対策をしていないサイトなので、こういう結果になりますね。 スマートフォンのキャプチャ画像が出てきますが、読み込みが遅い時には全部の画像までが出てきた画面にならない事もありました。
How do I make my site mobile friendly?
以下のCMSであれば、どのようにしたらいいのか紹介してくれていますが、弊社の a-blog cms の事は Google さんが対応してくれないので自分たちで用意しないといけませんね。
- WordPress
- Joomla!
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
すにぐは用意できないかもしれませんが、これらのコンテンツが日本語化される頃までには、a-blog cms 版も用意したいと思います。
ウェブマスター向け公式ブログ の 検索ユーザーがモバイル フレンドリー ページを見つけやすくするために も、ご覧ください。