編集者権限でバナーモジュールをフロント側で編集できるような UI を使えるような実装を考える
先日、ネットミーティングの中で「管理者じゃないとモジュールIDの設定を表から変更できないのが困っている」と相談がありました。本来は編集者権限を渡したいのに、この機能を使うために仕方がなく管理者を渡さないといけない状況とのことでした。
まず、管理者の時の表示としてはモジュールの右上に「モジュール」というリンクが表示されます。
しかし、編集者の時にはこの「モジュール」というものは出てきません。
この機能としては、管理者がモジュールIDの設定(条件設定・編集設定・カスタム設定)を変更するためのものなので「モジュール」という表示になっています。
サイトの運営をする人たちのためであれば「編集」というラベルでないと「モジュール」と書かれていても分からないかもしれません。
@include("/admin/module/setting.html")中身を確認してみると
<!-- BEGIN_MODULE Touch_NotPreview -->
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN module_setting -->
<!-- BEGIN_IF [{admin_module_mid}/nem] -->
<p class="{{class|default('acms-admin-module-edit')}}"><a href="#" class="js-module_management" data-bid="{admin_module_bid}" data-mid="{admin_module_mid}"><!--T-->モジュール<!--/T--></a></p>
<!-- ELSE -->
<p class="{{class|default('acms-admin-module-edit')}}"><a href="{admin_module_url}" class="js-dialog-btn js-link_no_rewrite"><!--T--><!--$1-->{admin_module_name}<!--/$1--> を編集<!--/T--></a></p>
<!-- END_IF -->
<!-- END module_setting -->
<!-- END_MODULE Touch_SessionWithAdministration -->
<!-- END_MODULE Touch_NotPreview -->
タッチモジュールで権限を見直してみる
Touch_SessionWithAdministrationモジュール で囲まれていることで 管理者のみ表示 されるという事になります。まず思いつく方法とすれば、このタッチモジュールを管理者の設定を編集者以上の設定 Touch_SessionWithCompilation に変えることが思いつきます。 場合によっては、管理者にだけ表示しているエリアを編集者以上に表示可能にするということで大丈夫かもしれませんが、権限の問題でこの方法では解決することができませんでした。
ショートカット機能を利用してみる
a-blog cms の管理画面には、各所に(★ ショートカットに追加)というボタンがあります。これを使うことで、ダッシュボードやショートカット一覧に管理画面をブックマークするようなことが可能になります。
フロント側から利用するという目的からすると解決にはなりませんが、どのような URL になるのか確認してみます。
モジュールID一覧から
http://localhost/bid/1/admin/module_edit/?mid=2&edit=update#acms_box2
ショートカット一覧から
http://localhost/bid/1/admin/module_edit/?mid=2#acms_box2
あれ? 同じだった。予想では、ココが違っててショートカットの URL を使えばいいと思ったのですが...
ショートカット機能を利用してみる その2
このブログの記事では、全部終わってから結論だけ書くということではなく、どうやって実装するかを考えていく部分も共有すべく書いていますので、上記の2つはボツ案になっています。
ショートカット機能を利用してみる では、管理者で確認していたのですが、今回の目的である編集者の時で確認するべきでした。
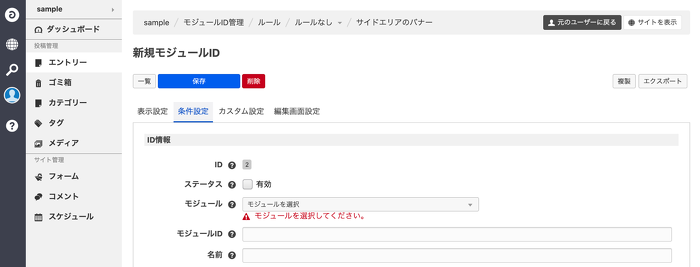
モジュールID一覧 (メニューに無いので URL を直接)
http://localhost/bid/1/admin/module_edit/?mid=2&edit=update#acms_box2
この URL でアクセスすると 表示設定 は出てきますが、条件設定はデータが無く正常に保存することができません。
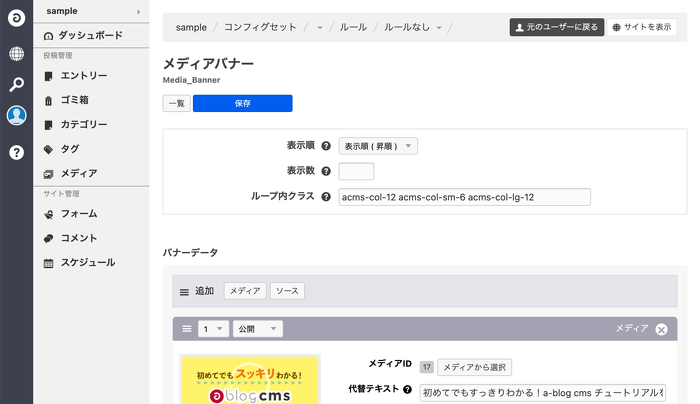
ショートカット一覧から
http://localhost/bid/1/admin/config_media_banner/?mid=2
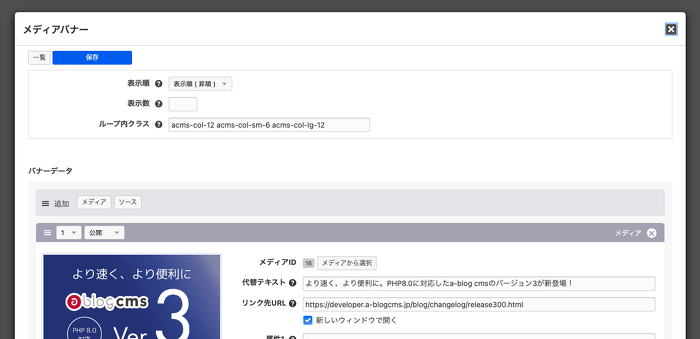
URL が変わりました! このURL の時には編集者でも情報を更新が可能になっています。管理者とは違い、編集者では条件設定を触ることができないので、編集者には 表示設定 のタブのみが表示されます。
a-blog cms しっかり権限によって管理画面が作られていることが確認できます。
暫定対応を考える
@include("/admin/module/setting.html") の代わりに、以下のようなコードを書くことで Media_Banner モジュールのところだけ希望の動きをするようになります。
develop ・ utsuwa テーマの中で使われている実装を見つけました。
<!-- BEGIN_MODULE Touch_SessionIsCompilation -->
<p class="acms-admin-module-edit acms-admin-module-edit"><a
href="/bid/{admin_module_bid}/admin/config_media_banner/?mid={admin_module_mid}"
class="js-dialog-btn js-link_no_rewrite">編集する</a></p>
<!-- END_MODULE Touch_SessionIsCompilation -->config_media_banner の部分が、Navigationモジュールの時には config_navigation であったりする必要があるのですが、この部分を手動で書かないとうまく動かないです。各モジュールの共通変数でモジュール名を表示させるものがあったらいいのですが...
解決編
admin_module_mid の記述をしているプログラムを探して、admin_module_url という便利な変数を見つけました。これを利用すると、そのまま欲しい URL が生成してくれるようです。
ということですので /admin/module/setting.html のファイルをカスタマイズすることにし、まずは利用するテーマの中に setting.html をコピーします。
@include("/admin/module/setting.html")そして Touch_SessionWithAdministration の下に、編集者のみ表示の Touch_SessionIsCompilation のモジュールを追加し、{admin_module_url} の変数を活用した記述を追記します。
<!-- BEGIN_MODULE Touch_NotPreview -->
<!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN module_setting -->
<!-- BEGIN_IF [{admin_module_mid}/nem] -->
<p class="{{class|default('acms-admin-module-edit')}}"><a href="#" class="js-module_management" data-bid="{admin_module_bid}" data-mid="{admin_module_mid}"><!--T-->モジュール<!--/T--></a></p>
<!-- ELSE -->
<p class="{{class|default('acms-admin-module-edit')}}"><a href="{admin_module_url}" class="js-dialog-btn js-link_no_rewrite"><!--T--><!--$1-->{admin_module_name}<!--/$1--> を編集<!--/T--></a></p>
<!-- END_IF -->
<!-- END module_setting -->
<!-- END_MODULE Touch_SessionWithAdministration -->
<!-- BEGIN_MODULE Touch_SessionIsCompilation -->
<p class="acms-admin-module-edit acms-admin-module-edit"><a
href="{admin_module_url}"
class="js-dialog-btn js-link_no_rewrite">編集する</a></p>
<!-- END_MODULE Touch_SessionIsCompilation -->
<!-- END_MODULE Touch_NotPreview -->この時には、モジュールという言葉を知らない編集者の方にも伝わりやすいように「編集する」というラベルにしておくことでバナーを編集できるんだね。ってことが伝えやすくなります。
これで、編集者権限でモジュールの表示設定が可能になります。この実装をすることによって全てのモジュールの表示設定が編集者で可能になってしまいます。
勝手に Entry_Summary の設定を触られたくないということもあるかもしれませんので、その際にはバナーのモジュールとか触って大丈夫なところだけ /admin/module/setting.html ではなく、/admin/module/editor_setting.html のように違うテンプレートを読み込むような実装をした方がいいこともあるかもしれません。
1時間前には、この実装は標準にするべきでは!っと思って書いていましたが、最終的なこの時点での結論としては、やはりカスタマイズで実装した方がいいかもに変わっています。皆さんは、どう思われますか?