a-blog cms の TimePicker をアナログ時計UI にする方法
これは a-blog cms Advent Calendar 2022 4日目の記事です。
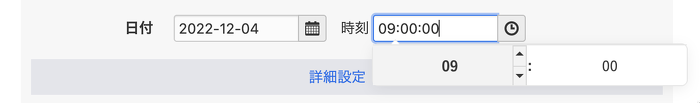
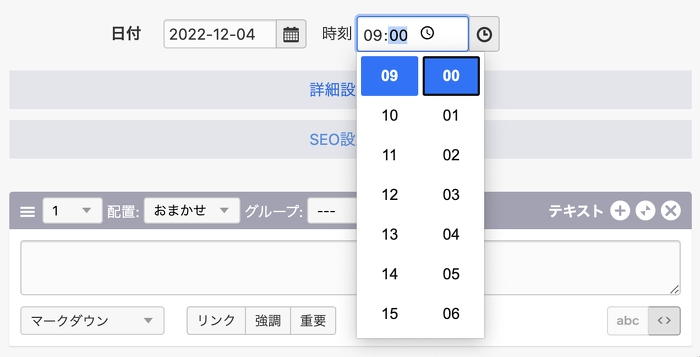
a-blog cms の標準の時刻を設定する UI については、以下のような Flatpickr というライブラリを利用しています。 直接 input 要素の入力欄にキーボードから時刻を入れることもできますがマウスクリックで数値の増減をしようとすると随分小さなボタンをクリックする必要が出てきます。
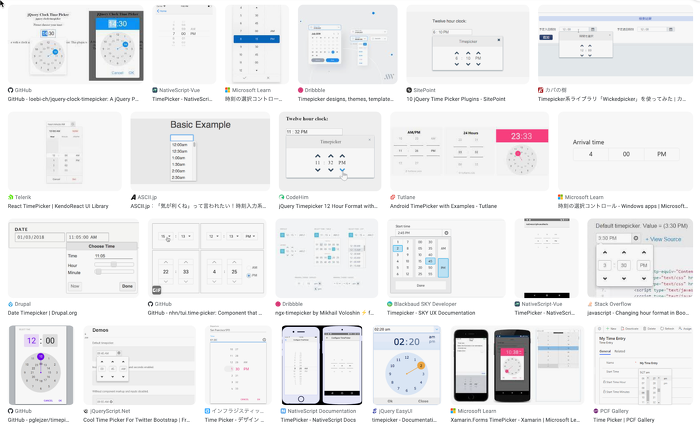
そんな事から Flatpickr 以外の JavaScript ライブラリを探してみる事にし、 Google で timepickerで画像検索 してみるとイロイロな UI を見つける事ができます。
2016年のブログの記事になりますが より直感的な時間入力のUIを考える | UX MILK の中で ClockPicker が紹介されていますが、9年前で更新が止まっていることから似たものを探し、最終的には jquery-clock-timepicker.js にたどり着きました。
Android の時間入力 UI も同様の時計なのを、今回の実装後に知りました。
a-blog cms の管理画面に実装する
利用するライブラリが決まったことから、a-blog cms の中に実装をしていきます。
エントリーの時刻入力フォーム部分になりますので、system/admin/entry/entry.html を複製して利用しているテーマにコピーをします。
このファイル自身は @extends("/admin/_layouts/entry/edit.html") と書かれているファイルなので実体は別のところですね。新規と修正の @section を修正する必要があるのも注意が必要です。
@section("apply-date")
*省略*
<input type="text" name="time" value="%{NOW_TIME}" size="12" id="entryTime" class="acms-admin-form-width-full js-timepicker">
*省略*
@endsection
@section("reapply-date")
*省略*
<input type="text" name="time" value="{time}" size="12" id="entryTime" class="acms-admin-form-width-full js-timepicker">
*省略*
@endsectionclass="js-timepicker" となっている部分を、今回 class="js-clockpicker" に修正する事にします。 あとは、jquery-clock-timepicker.js を読み込む必要がありますが、今回は管理画面の中だけで大丈夫なので admin/entry/field.html の中で読み込む事で対応します。
<script src="/js/jquery-clock-timepicker.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.js-clockpicker').clockTimePicker({autosize:true,popupWidthOnDesktop:300});
});
</script>スタイルを少し調整しないと今の時刻を設定するボタンが離れてしまっているので
admin/entry/field.html に CSS の調整を追加します。
<style>
.entryFormTable .entryFormDateBlock {
width: 130px;
}
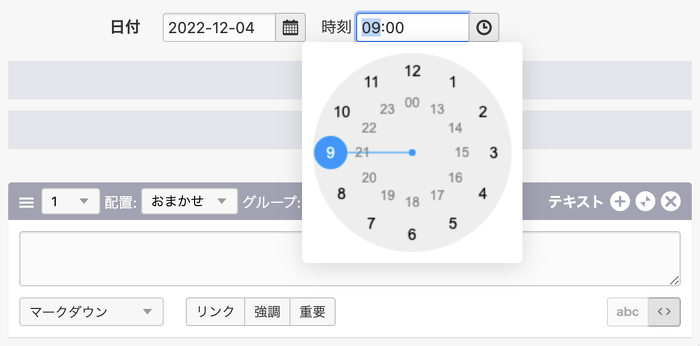
</style>アナログ時計UI の実装後
9:00 の 9 をクリックすると時間側の UI が表示されます。
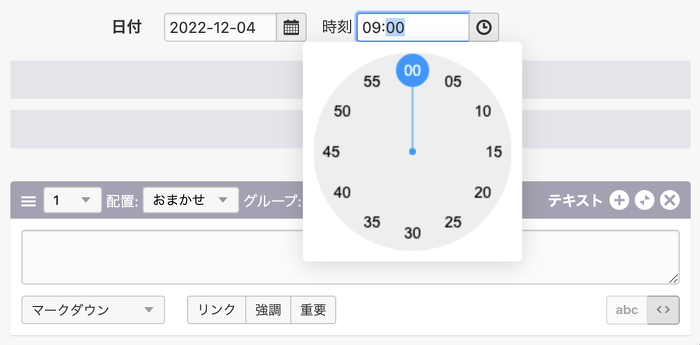
その後、分 の UI に切り替わります。また、INPUT 要素の 分 をクリックすると、こちらが表示されるようになっています。
今回の実装で行ったものを以下からダウンロードできるようにしていますので、blog テーマであれば入れるだけ、それ以外は参考にしてもらえば簡単に実装できる事でしょう。
おまけ1: ブラウザにお任せする
デフォルトの管理画面のコードでは input type="text" name="time" となっておりますが、input type="time" name="time" とし、class の設定から js-timepicker などを消す事でブラウザにお任せする事ができます。
上は Mac の Chrome のキャプチャになります。Edge も同様の UI が出てきます。 残念ながら Mac の Safari は未対応でしたが、iOS の Safari は以下のように対応されているようです。
ブラウザでサポートしているような時には、JavaScript のライブラリを動かさないようにするように今後は検討していく必要がありそうです。
おまけ2:他のエントリー投稿フォームの UI のカスタマイズ
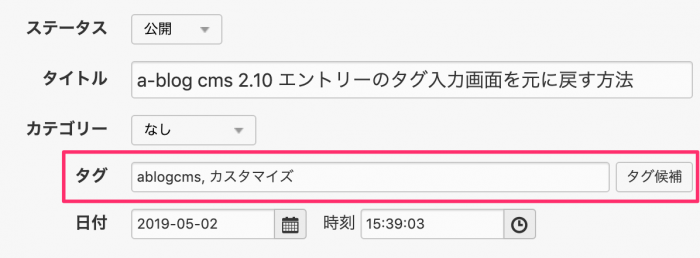
私の個人ブログには、エントリー管理画面のカスタマイズについて a-blog cms 2.10 エントリーのタグ入力画面を元に戻す方法 も紹介していますので、あわせてご覧ください。