WordPressからa-blog cmsへのコンバート機能を考えてみました

WordPress のエントリーを a-blog cms にコンバートする機能について準備するように指示を出しました。近いうちに機能として用意される事になると思います。

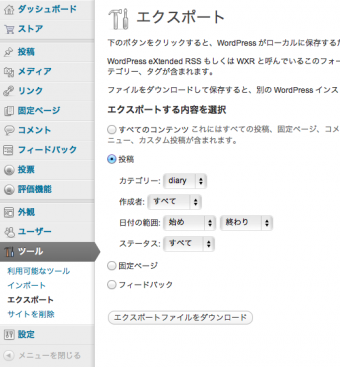
全てのコンテンツではなく、最低限「投稿」データを移行できるような事を考えています。インポート処理を簡略化する事も考え、特定のカテゴリーを選択してエクスポートして頂き、そのデータをブログとカテゴリーを指定してエクスポートしたXMLファイルを読み込ませます。
BIDやCID、そしてインポート画面にログインしているユーザーのUIDが決まったカタチで読み込む事になりますので、1ユニットにデータをザックリ入れるだけになると思います。そんな仕様でどうでしょうか? こうする事で、複数のカテゴリーが指定されていても1つにする事ができます。
後はタグくらいはエントリーのと一緒に出力される文字列としてあるようですので、タグもつける事はできるでしょう。
カテゴリー数が多い時には手間がかかりますが、あまり問題になりにくいカタチでインポートのプログラムが用意できそうな気がします。利用するデータは以下のデータになるかと思います。
- タイトル <title>
- 日付 <pubDate or wp:post_date or wp:post_date_gmt>
- ステータス <wp:status>
- コンテンツ <content:encoded>
- タグ <category domain="post_tag">
いかがでしょうか? ご意見があればコメント等でお知らせ下さい。