X SERVER X10 に a-blog cms をインストールしてみた
エックスサーバーでa-blog cms をインストールする時のPHPのバージョン | ブロックスCMS開発者が、movabletypeやWordPress、FacebookやTwitterなどのソーシャルメディアについて語るブログ で 水野さん( healing_s )がインストールに悩んでいたので、10日間のお試し利用を登録して、a-blog cms のインストールを試してみる事にしました。
1. データベースの設定を行う
X SERVER パネルの MySQL5設定 からデータベースの作成を行います。
1-1. MySQLの追加
まずはデータベースを作成します。文字コードは UTF-8 にしましょう。
1-2. MySQLユーザーの追加
ユーザーの名前とパスワードを設定します。ホスト名は気にしないでも大丈夫です。
1-3. MySQL一覧
一覧ページから所有権の設定を行います。最初はアクセス権未所有ユーザに上記で作ったユーザーがあると思いますが、そこにある(追加)ボタンをクリックし、アクセス権所有ユーザに移動します。
2. ファイルをFTPします
まずは、a-blog cms のインストールするべきファイル達を FTP でアップロードします。 a-blog cms の Donwload からダウンロードしたファイルを解凍し ablogcms , install フォルダの中身をそのまま public_html の中にアップロードします。
また、ionCube Encoder で暗号化された a-blog cms を実行する際には、ionCube ローダー というプログラムが必要になります。サーバ毎の環境によってインストールするファイルが違ってきますが、今回の X SERVER の場合は Linux (x86) のモノをダウンロードして、ioncubeフォルダ毎、public_html にアップロードします。
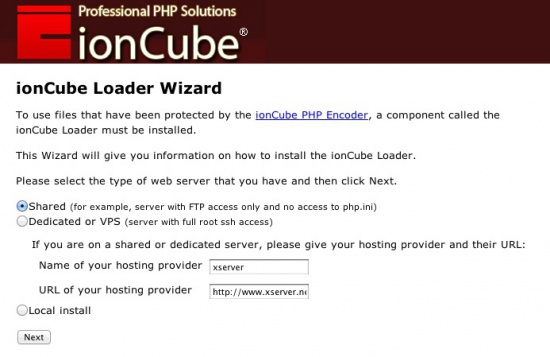
3. ionCube Loader Wizard にアクセスします。
ionCube ローダーを動作させるために php.ini の設定を変更しない事には a-blog cms を動作させる事はできませんが、最近のバージョンの ionCube はサーバ側の環境設定を手伝ってくれる設定プログラム(ioncube Loader Wizard)というものが用意されています。
http://ablogcms.xsrv.jp/ioncube/loader-wizard.php
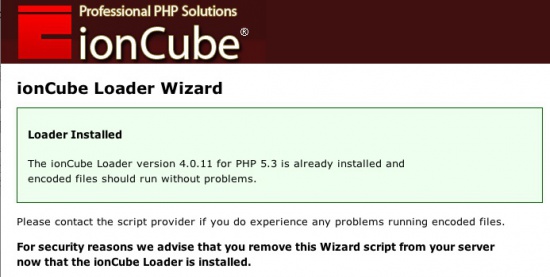
共有サーバなので、Shared を選択します。hosting provider の Name と URL をフォームに入力し、(Next)を押します。この後、以下の画面がすぐに出たのかが分からなくなってしまいました。ゴメンナサイ。最終的には、以下の表示になるかと思います。
すると、.htaccess の1行目に以下のように1行追加され、そこに書かれている場所にディレクトリとphp.iniのファイルが作成されます。
suPHP_ConfigPath /home/ablogcms/ablogcms.xsrv.jp/xserver_php/
AddHandler x-httpd-php5.3 .php .phps4. .htaccess に追記
次に、htaccess.txt に書かれている内容を最初から設置されていた .htaccess のファイルに追記します。これで a-blog cms をインストールする事ができるサーバ環境ができた事になります。
5. a-blog cms をインストール画面
設置先のURL(http://ablogcms.xsrv.jp/)にアクセスするとインストーラーの画面が表示され、その画面の指示に従っていく事でインストールが完了できるかと思います。データベースの設定のところで localhost と書かれている部分を MySQL5 ホスト名 : mysql??.xserver.jp のように変更する事を忘れないようにする部分を注意して進めて下さい。
X. php.ini 設定番外編
ionCube Loader Wizard で php.ini の設定がうまくいかないようであれば、php.ini のファイルを自分で用意して下さい。ファイルはインストールした public_html に php.ini というファイル名で以下の2行のみを書いたファイルを用意して下さい。
また、X SERVER パネルの php.ini設定 で OFF にする事も忘れないで下さい。OFF にする事で、ホームディレクトリ、またはディレクトリ毎に個別設定されているphp.iniが優先されるようです。
php.ini
zend_extension = /home/ablogcms/ablogcms.xsrv.jp/public_html/ioncube/ioncube_loader_lin_5.3.so
date.timezone = Asia/Tokyo登録のIDが ablogcms である事から上記のような設定になっていますので、ablogcms と書かれている部分は個々のIDに変更下さい。