a-blog cmsでamazonの機能をカスタマイズで用意する
a-blog では、amazonのapiを利用して商品を検索する機能が用意されていました。 a-blog cms では、今のところアフィリエイト用のこの機能については実装されていません。 既に amazon 自身でもアフィリエイト用のタグを amazon のサイトで生成できるような機能も用意されていますので、後回しになっています。
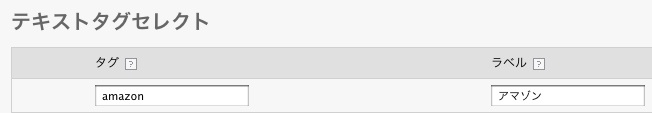
コンフィグ > エントリー > 編集設定 > テキストタグセレクト に以下のような設定を追加します。

そして、themes/system/include/column.html に <!-- BEGIN column#text -->〜 <!-- END column#text -->の間に以下の設定を追加します。
<!-- BEGIN amazon -->
<a href="http://www.amazon.co.jp/exec/obidos/ASIN/{text}/appleplecom-22/ref=nosim/" target="_blank"><img src="http://images-jp.amazon.com/images/P/{text}.09._SCLZZZZZZZ_SX200_.jpg" alt="" border="0" /></a>
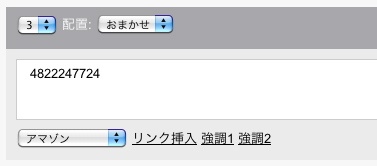
<!-- END amazon -->そして、ユニットの設定でアマゾンに指定する事で、{text}の部分に入力したものが編集されるようになって画像が表示されるようになります。

あとは、商品名とか表示できるようになるといいんだけど... ここまでやって、続きは JavaScript でなんとかする事を考えてみよう。
以下が試しに表示できるようにしてみた例。







