エントリー新規投稿画面で次のエントリーコードっぽいものを placeholder に表示させるカスタマイズ
これは a-blog cms Advent Calendar 2023 3日目の記事です。昨日は、Sugar さんの ファイルを添付できるフォームのハマりどころ6選 でした。

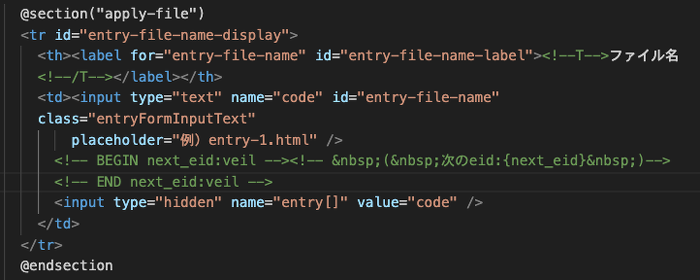
上には、エントリーの新規投稿画面のHTMLのソースコードのキャプチャを貼ってみた。なんだか気になるコメント(緑色の部分)を発見した。
<!-- ( 次のeid:52 )-->なぜだか、コメントで次に発番される eid が書かれいる。
テンプレート側 /themes/system/admin/_layouts/entry/edit.html を確認してみると、以下のように書かれている。
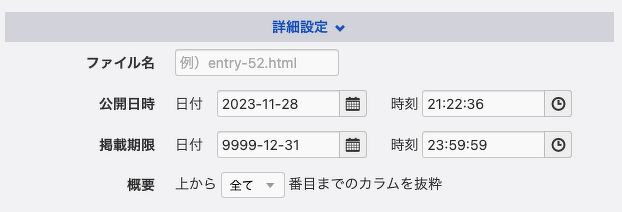
placeholder に entry-1.html を書いておくのなら、変数を設定したらいいんじゃないかと思うんだが、どうだろうか?
<input type="text" name="code" id="entry-file-name" class="entryFormInputText"
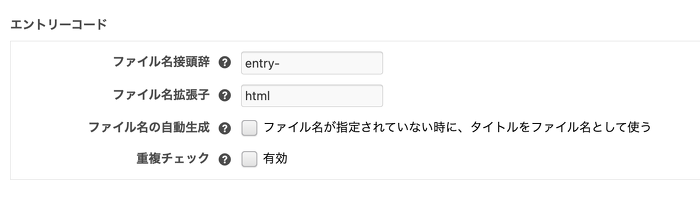
placeholder="例)entry-{next_eid}.html" />結果、以下のような感じになった。この entry- も変更できるので必ず 例)の状態にならないかもしれないが、entry-1.html よりはその名前になる可能性があるくらいの 例)にはなるのではないだろうか?

修正するファイルは、/themes/*自分のテーマ*/admin/entry/edit.html を以下のようにする。
@extends("/admin/_layouts/entry/edit.html")
@section("apply-file")
<tr id="entry-file-name-display">
<th><label for="entry-file-name" id="entry-file-name-label"><!--T-->ファイル名<!--/T--></label></th>
<td><input type="text" name="code" id="entry-file-name" class="entryFormInputText"
placeholder="例)entry-{next_eid}.html" />
<!-- BEGIN next_eid:veil --><!-- ( 次のeid:{next_eid} )-->
<!-- END next_eid:veil -->
<input type="hidden" name="entry[]" value="code" />
</td>
</tr>
@endsectionこれで、次のエントリーコードが分かるようになります。今回の実装では、番号だけ表示をできるような実装になっていますので、エントリーの編集画面設定で entry- の部分をカスタマイズしたところは変えられませんので注意が必要です。

placeholder に表示する例ということで、entry-1.html よりはいいのでは?という実装になります。 標準に入れてもらってもいい気もしますが、どうでしょうか?