Mautic と a-blog cms を連携してみよう

Mautic Advent Calendar 2016 の15日目のエントリーとして書いてみたいと思います。私としては、Mautic Meetup Nagoya #8 「Stages, Companies & Case Studies」 で小野さんが発表していた「Mautic Cloud無料版でコンタクトのCSVインポート機能を有効にする方法」を聞いてから使ってみよう!という気になったということなので、まだまだ使い始めたばかりで、30数日しか経っていません。
1. Mautic Cloud Free を申し込む
まずは興味を持ったら試しに使ってみましょう。1ユーザーでの利用になりますが、5000コンタクトまでの登録と1日1,000通のメール配信が無料で可能です。個人のブログでも大丈夫だと思いますので、まずはポチッとしてみましょう。方法については、Mautic Advent Calendar 2016 の 12/4 に書かれている musus さんのエントリーを参考にしてください。登録して日本語化までしてみましょう。(WordPress のプラグインを入れるあたりで戻ってきてください。)

2. CSVインポートを可能にする
自分で書かないのもなんですが、この部分は私が Mautic を使うきっかけになったところで、しっかり書かれているので最初にも紹介した以下のエントリーを参考に作業を行ってください。
以前、私から Mixpanel の話を聞いたことがある人もいるかと思いますが、Mautic はコレがあることによってフォームからの登録以外のことが可能になるということで私としては おおーーーー!!! ってなる部分でした。この後の a-blog cms との連携をしないでも、メール配信で Mautic 上の Contact とブラウザの Cookie をつないでいくことができるようになります。
3. a-blog cms のテーマに JavaScript のタグを追加
残念ながら a-blog cms ではプラグインを入れればOK!ということではありませんが、基本は JavaScript のタグを入れることでいろいろな情報を Mautic 側に渡すことができるような仕様になっていますので、普通に </body> タグの前に以下のようなタグを全ページに追加してください。
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://**登録したID**.mautic.net/mtc.js','mt');
mt('send', 'pageview' );
</script>4. お問い合わせフォームとの連携の設定をする
試してみる先がブログだったりすると、お問い合わせフォームはなかったりするかもしれませんが、simple2016 や site2016 での contact でどう書くかのサンプルコードを紹介しておきます。
/themes/simple2016/contact/thanks.html
<script>
(function(w,d,t,u,n,a,m){w['MauticTrackingObject']=n;
w[n]=w[n]||function(){(w[n].q=w[n].q||[]).push(arguments)},a=d.createElement(t),
m=d.getElementsByTagName(t)[0];a.async=1;a.src=u;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://**登録したID**.mautic.net/mtc.js','mt');
mt('send', 'pageview'<!-- BEGIN_MODULE Form --><!-- BEGIN step#result -->, {
'email': '{email}',
'firstname': '{name}',
'lastname': '',
'zipcode': '{zip}',
'state': '{pref_code}[ken]',
'city': '',
'address1': '{address}[delnl]',
'phone': '{phone}',
'company': '{company}'
}
<!-- END step#result --><!-- END_MODULE Form -->);
</script>今回のポイントとしては、フォームの結果を取得したい場合には上記のように <!-- BEGIN_MODULE Form --><!-- BEGIN step#result -->から<!-- END step#result --><!-- END_MODULE Form --> で表示が可能になります。また、会員制コンテンツの場合には、User_Search モジュールを利用するとかで同様にログインユーザーの情報を表示させることができます。
この 1ヶ月、firstname と lastname を分けて運用することを頑張ってみたのですが、なかなか難しそうです。データが分かれてなかったときに手で入力しておいても、次の機会にアップデートされた時に再度上書きされてしまい firstname「山本一道」・lastname「山本」となってしまうこともあり、弊社としては運用として lastname は使わないことにすることにしました。
5. state に都道府県をアルファベットで設定できるようにする
a-blog cms では、校正オプションという機能で変数を加工することができるようになっています。「愛知県」だった時に「Aichi」として表示できるようにしてみます。
/php/ACMS/User/Corrector.php に以下を追加
public static function ken($txt)
{
$ken['北海道'] = "Hokkaido";
$ken['青森県'] = "Aomori";
$ken['岩手県'] = "Iwate";
$ken['宮城県'] = "Miyagi";
$ken['秋田県'] = "Akita";
$ken['山形県'] = "Yamagata";
$ken['福島県'] = "Fukushima";
$ken['茨城県'] = "Ibaraki";
$ken['栃木県'] = "Tochigi";
$ken['群馬県'] = "Gunma";
$ken['埼玉県'] = "Saitama";
$ken['千葉県'] = "Chiba";
$ken['東京都'] = "Tokyo";
$ken['神奈川県'] = "Kanagawa";
$ken['新潟県'] = "Niigata";
$ken['富山県'] = "Toyama";
$ken['石川県'] = "Ishikawa";
$ken['福井県'] = "Fukui";
$ken['山梨県'] = "Yamanashi";
$ken['長野県'] = "Nagano";
$ken['岐阜県'] = "Gifu";
$ken['静岡県'] = "Shizuoka";
$ken['愛知県'] = "Aichi";
$ken['三重県'] = "Mie";
$ken['滋賀県'] = "Shiga";
$ken['京都府'] = "Kyoto";
$ken['大阪府'] = "Osaka";
$ken['兵庫県'] = "Hyogo";
$ken['奈良県'] = "Nara";
$ken['和歌山県'] = "Wakayama";
$ken['鳥取県'] = "Tottori";
$ken['島根県'] = "Simane";
$ken['岡山県'] = "Okayama";
$ken['広島県'] = "Hiroshima";
$ken['山口県'] = "Yamaguchi";
$ken['徳島県'] = "Tokushima";
$ken['香川県'] = "Kagawa";
$ken['愛媛県'] = "Ehime";
$ken['高知県'] = "Kochi";
$ken['福岡県'] = "Fukuoka";
$ken['佐賀県'] = "Saga";
$ken['長崎県'] = "Nagasaki";
$ken['熊本県'] = "Kumamoto";
$ken['大分県'] = "Oita";
$ken['宮崎県'] = "Miyazaki";
$ken['鹿児島県'] = "Kagoshima";
$ken['沖縄県'] = "Okinawa";
return $ken[$txt];
}6. Mautic のカスタムフィールドの設定を変更する
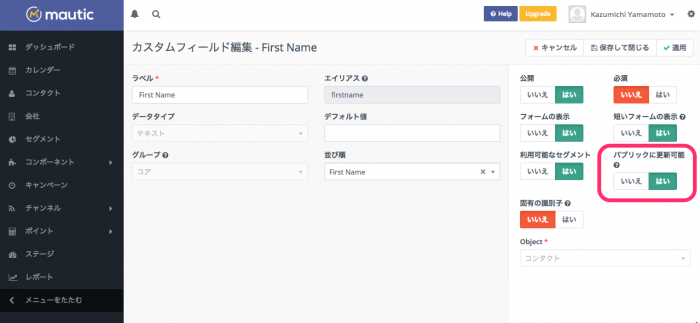
画面の右上の歯車アイコンをクリックすると「カスタムフィールド」という項目があります。ここから上記のサイトからの情報で上書きしていい項目について「パブリックに変更可能」を(はい)に設定してください。
「4. お問い合わせフォームとの連携の設定をする」の項目で変更できるようにしたい項目 ( email, firstname, zipcode, state, address1, phone, company ) について設定を変更してください。

これが初めて Mautic を触った2016年春ごろには、知らなくて使えずにいました。
あとは、お問い合わせフォームからテストしてみてください。 Mautic 側に情報が入ってくるようになったのではないかと思います。
7. さいごに
弊社のワーキングスペース「ベースキャンプ名古屋」では、お客さま主催で Mautic Meetup Nagoya を毎月開催されていますし、Mautic に限らないところで「Webマーケティングの日」というイベント日も定期開催しています。
ぜひ、一緒に Mautic の勉強してみませんか?