Facebook の Instant Articles (インスタント記事) が始まったようです
2月18日の記事「ニュース - Facebook、「Instant Articles」を4月12日より全パブリッシャーに公開:ITpro」で、4月から公開される事が発表されていたようで、今日になってイロイロ調査を始めています。

今日の段階では、上記の https://instantarticles.fb.com/ については英語のコンテンツしかありませんが、「インスタント記事」デベロッパーページについては、上の方から順番に日本語化されてきているのか半分くらいは日本語情報も用意されています。

インスタント記事 ( Instant Articles ) とは
上記のデベロッパーページには
インスタント記事はHTML5ドキュメントであり、モバイルで使用した場合のパフォーマンスの高速化、多彩なストーリーテリング機能、ブランドイメージで統一したデザイン、カスタマイズされたビジュアル表示に最適化されています。このガイドでは、インスタント記事を作成し、標準マークアップ言語(XMLに類似)を使って、カスタムのスタイルやインタラクティブ機能を盛り込んだ活気ある記事を作成する方法について説明します。
のように書かれていますが、Google AMP と似た感じで、AMP が検索結果のところで使うってところが、インスタント記事では Facebook のアプリから外部コンテンツを表示させる際に利用するってところになります。
Facebookページを運用している事が前提になるようですので、個人のブログを「インスタント記事」対応する際には Facebookページを用意する必要がありそうです。
インスタント記事 ( Instant Articles ) が利用できるようになるまで
1.インスタント記事ツールへのアクセス
インスタント記事プログラムへの参加が承認されると、インスタント記事アカウントを管理するためのツールがFacebookページ上に表示されます。
Facebook に承認されないと動かないという事のようです。 OGP 対応のようにやればいいって話ではないですね。
2.URLの取得
ドメイン上のコンテンツを指すインスタント記事を公開するには、URLを取得する必要があります。
URLを取得というと、よく分からないですが、きっとこの URL で インスタント記事 ( Instant Articles ) を表示するって自分で決める事になるんじゃないかと思います。
3.Facebookページアプリのダウンロード

モバイル機器上でページアプリを使用していない場合、ここでダウンロードします。ページアプリは、インスタント記事をプレビューして、テストやデバッグを行う際に必要です。
Facebook のアプリではなく、Facebookページアプリ でテストができるようです。
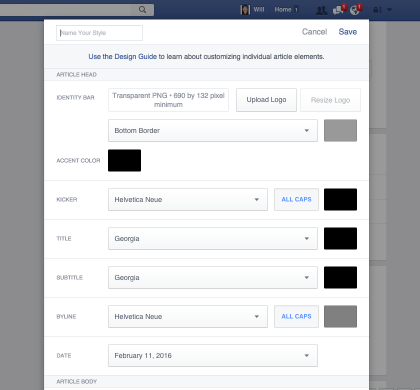
4.スタイルテンプレートの作成
スタイルテンプレートを使うと、インスタント記事のデザインと使用感をカスタマイズできます。スタイルテンプレートを作成するには、デザイナーまたはアートディレクターがインスタント記事設定ページ(前述のステップ1を参照)にアクセスして、スタイルエディタを開きます。
インスタント記事には、カスタマイズ可能な19個のレイアウト要素が用意されています。
標準で用意される要素のスタイルを設定するもののようです。 デザインガイドの「スタイルの作成と修正」をご覧ください。どうやら CSS を書いて指定するんじゃない感じです。

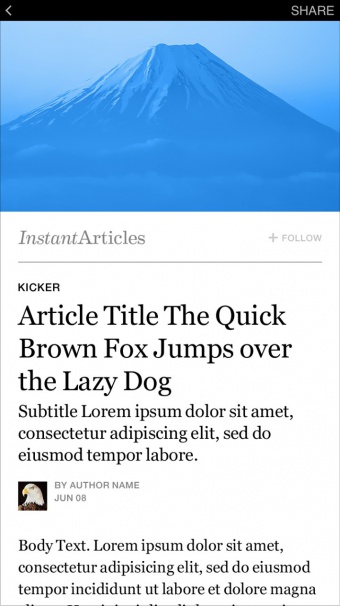
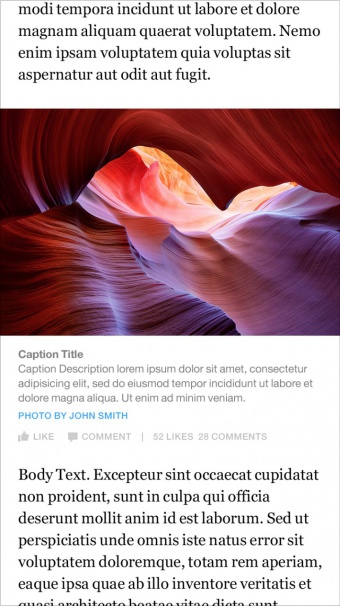
5.記事のフォーマット化
カスタムHTML 5マークアップの使用方法を習得するには、最初のインスタント記事を手動でフォーマット化するのが最も効果的です。Facebookは、カスタムHTML 5マークアップを使用して、コンテンツを高パフォーマンスなインスタント記事のネイティブフォーマットに転換しています。
Facebookが提供しているサンプル記事を使用すれば、マークアップを試したり、自分でカスタマイズしたスタイルテンプレートを適用したりできます。サンプル記事は、インスタント記事ライブラリ(前述のステップ1を参照)の[例]タブにあり、ページアプリ内でプレビューできます。
実際のマークアップをどうしろって事が書かれています。詳しくは「インスタント記事の作成」に、しっかり日本語で書かれています。 AMP とかよりも HTML な感じですね。
a-blog cms では、/system/include/unit.html をカスタマイズして対応するところです。


6.配信方法の選択
2つの配信方法のいずれかを選択すると、コンテンツのインベントリ全体(または一部)を、既存のコンテンツ管理システムから毎日、直接、簡単に公開できます。
・インスタント記事API
・RSSフィード
こうして開発チームは、自分のCMSを使用して、記事をインスタント記事フォーマットに自動変換できます。
API を使うか、RSS かで Facebook に配信するカタチをとりますが、API の場合には CMS 側に機能を持たせる必要があります。 すぐに用意はできないので、まずは RSS で対応する事になりそうです。
ここで問題になりそうなのが、セキュアなRSSフィード というところです。 RSS を HTTPS で配信できないとダメよって話になります。
7.記事とFacebookページとの接続
RSSフィードからコンテンツを配信する場合は、[インスタント記事の設定]ページ(前述のステップ1を参照)を使用してフィードURLを保存すると、コンテンツをテスト、デバッグできます。インスタント記事APIを使用している場合、記事が公開、更新、または削除されるとき、CMSがAPIを呼び出していることをご確認ください。
デバックできるよって事?
8.広告とAnalyticsの設定
インスタント記事に広告を含める場合、広告サーバーまたはFacebookオーディエンスネットワークを直接HTMLに統合できます。Analyticsのトラッキングも同様の方法で統合できます。
広告を貼れないって事はないようですね。「直接販売広告」というのが iframe で広告を貼れたり、 「Facebookのオーディエンスネットワーク」というのが Facebook が用意する広告も貼る事ができそうです。 Facebook には広告代を払う事はあっても、もらう話については情報がありませんが、そういうのがあるのではないかな?
また「記事内の広告の自動配置を無効にするには」という設定もあります。このインスタント記事内に Facebook が広告を入れてくる可能性もあるんですかね?
Google Analytics のタグも動作するみたい。普通に Facebook アプリ内の Web ビューでアクセスされた時と同様の結果が渡るようなので URL 的には canonical の情報が渡るんでしょうね。
9.インスタント記事ポリシーやFacebookのガイドラインへの準拠の確認
Facebookのインスタント記事ポリシーとガイドラインを熟読してください。エラーや警告を解決し、記事申請チェックリストを使用して、審査に向けて記事の準備が整っていることを確認します。
「申請チェックリスト」が、まだ日本語化されてないですね。
10.50本の記事提出とFacebookによる審査
新規発行元は、発行を開始する前に、Facebookによる承認を受ける必要があります。使用するデザインやインタラクティブ機能を余すところなく示す50本の記事を用意し、ライブ広告を有効化します。記事を提出すると、[インスタント記事の設定]ページ(前述のステップ1を参照)を通じてフィードバックを受けたり、審査担当者とやり取りしたりできます。
これは RSS が最新の 50件出力されるようにしておけば OK ですね。その記事の中で、フォーマットのチェックがされるんでしょう。
チェックされる記事は、当たり障りのない記事ばかりだといいかもしれませんが、地図だとか動画だとかが設定されていても大丈夫なところは対応したいところですね。
11.公開開始
インスタント記事フィードが承認されると、公開準備完了です。フィードの承認時、インスタント記事をいつ公開するかを決定できます。
ただし、インスタント記事を公開しても、ページのタイムラインやニュースフィード上にその記事を含んだ新しいFacebook投稿が自動的に作成されることはありませんので注意してください。これは、インスタント記事を手動で公開する場合も、APIまたはRSSフィードを通じて公開する場合も同様です。
ここまで来たら、おめでとう!
まだまだ、よく分かってないところも多いですが、初日の感想を社内で共有できるように書いておきました。 (ちょっとデザイン的に読みやすくないのが気になりますが...)
しかし、これを用意するとイイところは何?って疑問が残ります。コンテンツを閲覧する人はサクッと出るので快適になるかもしれませんが、実際の読まれる回数が増える事には繋がらないのではないかと思います。まぁ、それでも閲覧者の満足度アップにつながるのだから、現状のサイトがしっかりできていて新しい事を何かやりたい!って事なら、すぐに手を出してみるのもありかもしれない。
自社の CMS を持っている以上は、API を用意したいところですが、ちょっと次のバージョン 2.6.1 に実装は難しいので、もう少し先になりそうです。その前に RSS で使えるようにして、その後にシステム側の実装を頑張る感じで考えています。
あと、Facebook のビジネスアカウントというのが使えるようにもなってて、Facebook はコロコロと仕様が変わるので大変です。