a-blog cms で ATNDもジュールを作ってみる その3(管理ページでのID設定)
その1 で a-blog cms のモジュールは用意できてしまっていますが、そのモジュールの設定をブラウザ上からできるようにするというのが今回の目標となります。a-blog cms のカスタムフィールドが分かる人であれば、簡単に管理ページを新規に作成する事が可能となります。
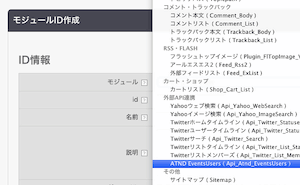
モジュールの名前から管理ページのアドレスやファイル名は自動的に決められてくる事になります。今回のモジュール名は Api_Atnd_EventsUsers という名前になっていますので、似たモジュールでどういう感じなのかを調べてみる事にします。
Yahooウェブ検索 ( Api_Yahoo_WebSearch ) を例に見てみましょう
サイト内検索をシステム標準のモノを使うのではなく、YahooのApiを利用して検索した結果をモジュールで表示できるようにしたものです。
モジュール名:Api_Yahoo_WebSearch
管理ページのURL:http://設置先/bid/1/admin/config_api_yahoo_web-search/
テンプレート:/themes/system/admin/config/api/yahoo/web-search.html
モジュール名のアンダバーについては、そのモジュールをグループ分けして管理ができるようになっており、そのグループはディレクトリとして扱う事になります。もう1つの WebSearch のようなキャメルケースについては a-blog cms のシステム上では web-search として扱います。
今回の Api_Atnd_EventUsers では
モジュール名:Api_Atnd_EventsUsers
管理ページのURL:http://設置先/bid/1/admin/config_api_atnd_events-users/
テンプレート:/themes/system/admin/config/api/atnd/events-users.html
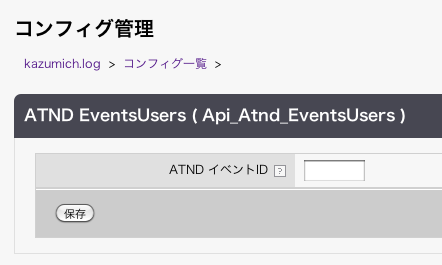
のようになります。そして、管理ページのテンプレートとしては、以下のように記述します。他の管理ページと同様になるように、他のテンプレートを複製して作成する事をお勧めします。
events-users.html
<h1><!-- BEGIN_MODULE Admin_Rule_Name -->
<strong>ルール : {name} の</strong><!-- END_MODULE Admin_Rule_Name --><!-- BEGIN_MODULE Admin_Module_Name -->
<strong>モジュールID : {label} ( {identifier} ) の</strong><!-- END_MODULE Admin_Module_Name -->コンフィグ管理
</h1>
<!--#include file="/admin/topicpath.html"-->
<!-- BEGIN_MODULE Admin_Config -->
<div class="titleWrapper">
<h2>ATND EventUsers ( Api_Atnd_EventUsers )</h2><!-- BEGIN_MODULE Touch_SessionWithAdministration -->
<a href="/bid/%{BID}/admin/shortcut_edit/?rid=%{rid}&mid=%{mid}&action=Config&admin=%{ADMIN}&edit=add&step=reapply" class="shortcutBtn">ショートカットに追加</a><!-- END_MODULE Touch_SessionWithAdministration -->
</div>
<div class="contents">
<form action="" method="post">
<table class="adminTable adminTableY">
<tr>
<th>ATND イベントID<img src="/images/tooltip.gif" alt="ヘルプ" width="12" height="12" id="tooltip-apiAtndEventsUsersEventID" class="tooltipIcon" /></th>
<td>
<input type="text" name="atnd_event_id" value="{atnd_event_id}" size="6" />
<input type="hidden" name="config[]" value="atnd_event_id" />
<input type="hidden" name="atnd_event_id:convert" value="a" />
<input type="hidden" name="atnd_event_id:validator#digits" id="validator-atnd_event_id_limit-digits" />
<label for="validator-atnd_event_id_limit-digits" class="validator-result-{atnd_event_id_limit:validator#digits}">数字を入力して下さい。</label>
</td>
</tr>
</table><!-- BEGIN_MODULE Admin_Rule_Name -->
<input type="hidden" name="rid" value="{rid}" /><!-- END_MODULE Admin_Rule_Name --><!-- BEGIN_MODULE Admin_Module_Name -->
<input type="hidden" name="mid" value="{mid}" /><!-- END_MODULE Admin_Module_Name -->
<table class="adminTable">
<tr>
<td class="systemBtn">
<input type="submit" name="ACMS_POST_Config" value="保存" />
</td>
</tr>
</table>
</form>
</div><!-- END_MODULE Admin_Config -->
<!--#include file="/admin/tooltip/config/api/atnd/event-users.html"-->上記の管理ページのテンプレートを用意する事で、特に管理ページを更新するためのプログラムを書く必要はありません。カスタムフィールドを作った時と同様に管理ページを用意する事が可能です。1点違う部分がカスタムフィールドでは name="field[]" と書く部分が name="config[]" と書くという事になります。

上記のようにトピックパスに今回のモジュールの名前「ATND EventsUsers」が出ていません。今回のモジュールのテンプレートを見ると <!--#include file="/admin/topicpath.html"--> と書かれていますので、このファイルも修正する必要があります。
<!-- BEGIN config_api_atnd_events-users -->
ATND EventsUsers
<!-- END config_api_atnd_events-users --> 関連エントリー
- a-blog cms で ATNDもジュールを作ってみる その1
- a-blog cms で ATNDもジュールを作ってみる その2(post_includeの活用)
- a-blog cms で ATNDもジュールを作ってみる その3(管理ページでのID設定)
- a-blog cms で ATNDもジュールを作ってみる その4(モジュールID化の方法)
次回はモジュールID化する方法をご紹介します。