a-blog cms で ATNDモジュールを作ってみる その1
ココのサイドに参加状況をお知らせできるように ATNDの出欠確認APIを利用して a-blog cms 用のオリジナルモジュールの作り方を書いてみようと思います。以下のようなリクエストで今回の表示に必要なXML情報を取得する事が可能です。
詳しくはAPI側の説明をご覧下さい。
モジュール(テンプレート)の記述
テンプレートファイルには、API から取得可能な情報を変数として設定し、目的の表示ができるように記述します。
<!-- BEGIN_MODULE Api_Atnd_EventsUsers -->
<div>
<h3><a href="{event_url}">{title}</a></h3>
<p>参加者:{accepted}人 / 定員:{limit}人</p>
<p><!-- BEGIN user:loop -->
<a href="{twitter_id}" target="_blank"><img src="{twitter_img}" width="30" height="30" alt="{nickname}" /></a>
<!-- END user:loop --></p>
<p><a href="{event_url}/entry/new">このイベントに参加登録する</a></p>
</div>
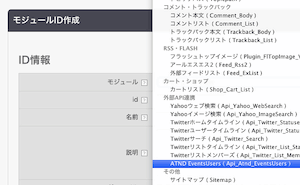
<!-- END_MODULE Api_Atnd_EventsUsers -->/php/ACMS/GET/Api/Atnd/EventsUsers.php
<?php
require_once ACMS_LIB_DIR.'GET.php';
class ACMS_GET_Api_Atnd_EventsUsers extends ACMS_GET
{
function get()
{
$id = config('atnd_event_id');
$url =sprintf('http://api.atnd.org/events/users/?event_id=%d',$id);
$xml = simplexml_load_file($url);
$Tpl = new Template($this->tpl, new ACMS_Corrector());
foreach ($xml->xpath('//user') as $user) {
$row = array(
'user_id' => $user->user_id,
'nickname' => $user->nickname,
'twitter_id' => $user->twitter_id,
'twitter_img' => $user->twitter_img
);
if ($row['twitter_id']!='') $Tpl->add('user:loop', $row);
}
foreach ($xml->xpath('//event') as $event) {
$row = array(
'event_id' => $event->event_id,
'title' => $event->title,
'event_url' => $event->event_url,
'limit' => $event->limit,
'accepted' => $event->accepted,
'waiting' => $event->waiting,
'updated_at' => $event->updated_at
);
$Tpl->add(null, $row);
}
return $Tpl->get();
}
}
?>今回はコンフィグの活用方法を中心に書いていきますので、テンプレート部分については説明しません。テンプレート関係については以下をご覧下さい。
- テンプレートエンジン(Templateクラス)の使用 (前編) | 拡張機能の開発 | サポート・マニュアル | a-blog cms - Web制作者のためのCMS
- テンプレートエンジン(Templateクラス)の使用 (後編) | 拡張機能の開発 | サポート・マニュアル | a-blog cms - Web制作者のためのCMS
- a-blog cmsのモジュールの書き方 その1 − kazumich.log
- a-blog cmsのモジュールの書き方 その2 − kazumich.log
- a-blog cmsのモジュールの書き方 その3 − kazumich.log
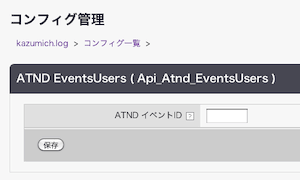
コンフィグの利用
10行目にある config('atnd_event_id') という記述で、コンフィグの情報が利用できるようになります。コンフィグの初期値は /private/config.system.yaml にyaml形式で記述します。
atnd_event_id : 17440
と書いておく事で、プログラム内ではない部分で値を管理する事が可能になります。今回のモジュールがサイト上で1つのIDのみ利用可能にするという事であれば、これで完成という事になります。
また、今回のモジュールでは、以下の2点についてが気になります。
- アクセスされる度にATNDのサーバにアクセスが発生する(キャッシュが有効であれば問題になりません)
- a-blog cms のキャッシュ機能により最新情報でないままの表示になる事がある
まずは a-blog cms キャッシュの設定を短めに設定しておく事にします。 カスタマイズ管理 > コンフィグ > 機能設定 > 基本 > キャッシュ有効時間 を 600秒(10分)に設定しておく事で、同じページを表示する際には 10分間は ATND のサーバにはアクセスしない事になります。あくまでも同じページという事ですが...
この後は、以下のようなコンテンツを準備したいと思います。