a-blog cms で ATNDもジュールを作ってみる その4(モジュールID化の方法)

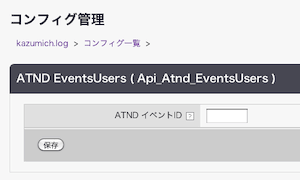
モジュールの管理ページが用意できたら、それをモジュールIDが利用できるようにしてみる事にします。「モジュールID化の方法」というと難しく感じるかもしれませんが、これも a-blog cms ならでは簡単に対応する事が可能です。
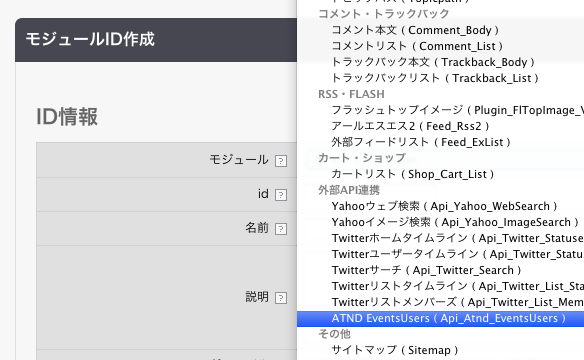
その1で用意したモジュールの修正は必要なく、その3で用意した管理ページのテンプレートも修正する必要はありません。1つモジュールIDを設定する管理ページのモジュールを選択するプルダウンの中に記述を追加するという事になります。
この部分については、テンプレートから切り離されています。以下のファイルにモジュールの名前等を追記します。
/themes/system/admin/module/select.html
<option value="Api_Atnd_EventsUsers"{name:selected#Api_Atnd_EventsUsers}>
ATND EventsUsers ( Api_Atnd_EventsUsers )</option>これをするだけでモジュールIDとして利用が可能になります。
後は、その1で作ったモジュールのHTMLのモジュール名の後に id="**モジュールID名**" を追記する事で、1つのシステム内で複数のイベントで利用できるようになります。
<!-- BEGIN_MODULE Api_Atnd_EventsUsers id="**モジュールID名**" -->
<div>
<h3><a href="{event_url}">{title}</a></h3>
<p>参加者:{accepted}人 / 定員:{limit}人</p>
<p><!-- BEGIN user:loop -->
<a href="{twitter_id}" target="_blank"><img src="{twitter_img}" width="30" height="30" alt="{nickname}" /></a>
<!-- END user:loop --></p>
<p><a href="{event_url}/entry/new">このイベントに参加登録する</a></p>
</div>
<!-- END_MODULE Api_Atnd_EventsUsers -->これで「a-blog cms で ATNDもジュールを作ってみる」については終了となります。一連のエントリーを参考にオリジナルのモジュールを作ってみてはどうでしょうか。