a-blog cms の校正オプション buildTpl が作る未来の機能
a-blog cms 2.1.1 から校正オプションに buildTpl・buildModule・buildGlobalVars の3つが追加になりました。これを利用できるようにシステムに組み込む事で、これまで出来なかったユニットにモジュールを書く事ができるようになります。
| buildTpl | グローバル変数を編集し、モジュールを実行 |
|---|---|
| buildModule | モジュールを実行 |
| buildGlobalVars | グローバル変数を編集 |
※ 残念ながら include については実行されません。
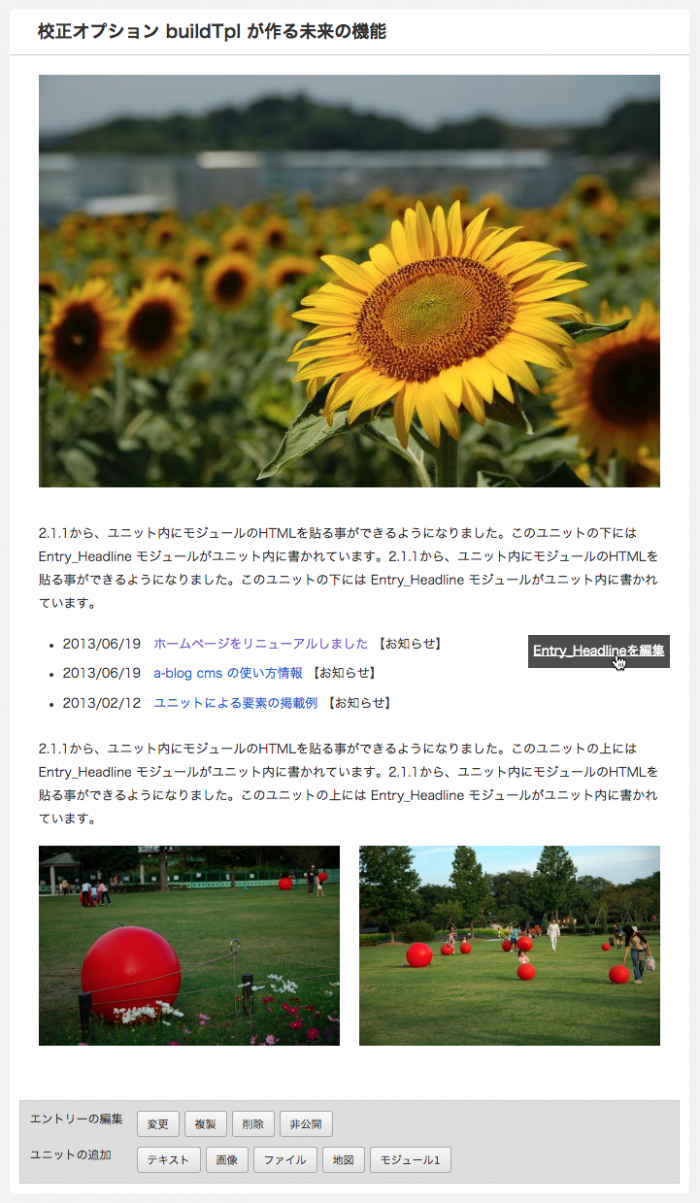
サンプルがあると分かりやすくなると思います。以下ののようにエントリーを作ってみました。
- 画像ユニット(640px)
- テキストユニット(本文)
- テキストユニット(テンプレート)
- テキストユニット(本文)
- 画像ユニット(310px)
- 画像ユニット(310px)
Entry_Headlineを編集 というリンクも表示されるようになっていますので、モジュールの表示設定も可能です。
a-blog cms のエキスパートであれば、校正オプションであるという事と、一番上のキャプチャがあれば、どうやって実装するのか分かるんじゃないかと思いますが、初心者の人でも分かるように実装方法を書いておきます。
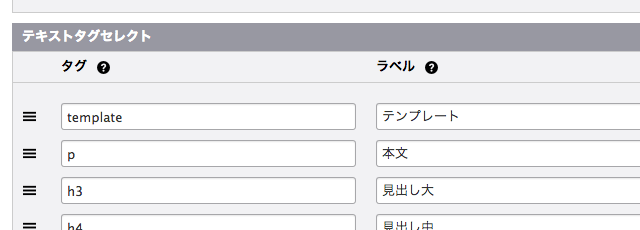
管理ページに設定
テキストユニットの本文と書かれているプルダウンにテンプレートという欄を追加します。管理ページの コンフィグ > エントリー編集設定 > テキストタグセレクト に「template」を追加しましょう。

テンプレートに追記
/themes/system/include/unit.html をコピーして、/themes/*自分のテーマ*/include/unit.html を用意します。次に unit.html の <!-- テキスト --> のあたりに、以下の記述を追記します。BEGIN・END の後に管理ページに設定した template を設定し、テキストユニットの {text} に校正オプション buildTpl を設定する事で入力されたモジュールを実行する事ができるようになります。
<!-- テキスト -->
<!-- BEGIN template -->{text}[buildTpl]<!-- END template -->サンプル
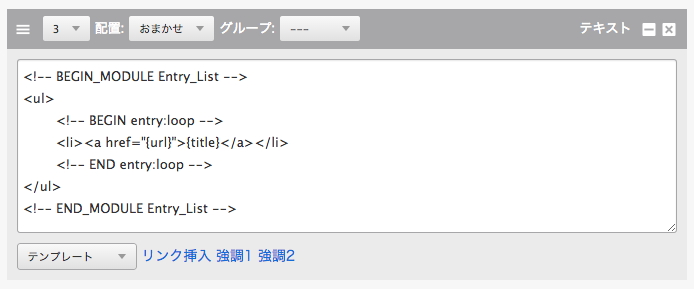
Entry_Headlineを編集 が表示されているキャプチャでテキストユニットに書かれているコードは以下のようになっています。include が利用できないので、<!--#include file="/admin/module/setting.html"-->を書かないで中身を直接書かないと機能しませんので注意が必要です。
<!-- BEGIN_MODULE Entry_Headline id="topHeadline" -->
<div>
<!-- BEGIN module_setting -->
<p class="acms-module-edit"><a href="{admin_module_url}" class="js-popup_setting">{admin_module_name}を編集</a></p>
<!-- END module_setting -->
<ul><!-- BEGIN entry:loop -->
<li>{date#Y}/{date#m}/{date#d} <!-- BEGIN url#front --><a href="{url}"><!-- END url#front -->{title}<!-- BEGIN url#rear --></a><!-- END url#rear --><!-- BEGIN category:veil --> 【{categoryName}】<!-- END category:veil --><!-- BEGIN new -->New!<!-- END new --></li><!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_Headline -->次のバージョンでは
2.2 では、テキストタグセレクトではなく、ユニット追加ボタンでモジュールユニットを追加できるようにし、ユニット設定でコードを書けるようにする事を考えています。そうする事で、HTMLのコードを表示する事なくサイトを運用できるようになるのでご期待下さい。まだ、これからの話ですけど...
公式ページに上記の情報を追加しておいてくださいね。>アップルップルのスタッフの皆さん