できるだけ簡単に子ブログにコンフィグセットを設定する方法を考える
今回は多店舗展開をしているウェブサイトで新店を追加する際にできるだけ簡単にサイトの設定を完了させるための設定を考えてみます。
| bid | URL | ブログ名 |
|---|---|---|
| 1 | https://www.appleple.com/ | HOME |
| 2 | https://www.appleple.com/shop/ | ショップ一覧 |
| 3 | https://www.appleple.com/tokyo/ | 東京店 |
| 4 | https://www.appleple.com/osaka/ | 大阪店 |
初期の状態としては上記のようになります。 URL は架空のもので実際には 404 です。 ここに bid:5 https://www.appleple.com/nagoya/ 名古屋店を追加していきます。
普通に追加する際の手順
1) bid:2 ショップ一覧のブログ管理にある(子ブログを作成)ボタンをクリック
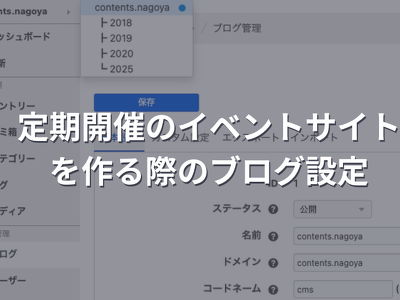
2) 子ブログの設定を行い(作成)ボタンをクリック
ここで問題になりそうなのは、このコンフィグセットを「店舗用」を選択する 必要がある事です。このコンフィグセットを選択せず「デフォルト」のままだった際には正しいテーマが設定されず blog テーマになってしまったり店舗用のコンフィグが設定されない事になります。
こうならないようにするためには「店舗追加時の設定マニュアル」を用意する必要が出てきます。できる事なら、このようなマニュアルは作らずに運用できるようにしたい。
解決編「最初からコンフィグセットを設定済みの子ブログ設定フォームを用意する」
店舗一覧が表示される https://www.appleple.com/shop/ の時に上記を表示させます。
実装方法
themes/*作成しているテーマ*/admin/action.html を
@extends("/admin/_layouts/action.html")
@section("extra")
<!-- BEGIN_IF [%{BID}/eq/2] -->
<form action="/bid/2/admin/blog_edit/" method="post" class="acms-admin-form">
新規店舗:
<input type="text" name="name" value="" placeholder="ショップ名">
<input type="hidden" name="blog[]" value="name">
<input type="text" name="code" value="" placeholder="shopname">
<input type="hidden" name="blog[]" value="code">
<input type="hidden" name="config_set_id" value="1">
<input type="hidden" name="blog[]" value="config_set_id">
<input type="hidden" name="status" value="open">
<input type="hidden" name="blog[]" value="status">
<input type="hidden" name="domain" value="%{DOMAIN}">
<input type="hidden" name="blog[]" value="domain">
<input type="hidden" name="indexing" value="on">
<input type="hidden" name="blog[]" value="indexing">
<input type="submit" name="ACMS_POST_Blog_Insert" value="店舗作成"
class="acms-admin-btn-admin acms-admin-btn-admin-primary" onclick="javascript:return confirm('新規店舗子ブログを追加します。よろしいですか?')">
</form>
<!-- END_IF -->
@endsectionこんな感じに設定します。4.5行目の 2 は /shop/ の ブログID になりますので、環境によって変わってきます。また、13行目の name="config_set_id" value="1" についても、店舗用のコンフィグセットID が 1 なのでこのような設定にしてあります。
誰にでも思いつく簡単な管理画面の実装になります。 a-blog cms の管理画面のカスタマイズは、簡単な HTML をどう書くかだけになります。
オマケ:グローバルカテゴリーを紹介
https://www.appleple.com/shop/ のカテゴリー設定で、
| CID | カテゴリー名 | カテゴリーコード | グローバル化 |
|---|---|---|---|
| 3 | お知らせ | news | チェック |
| 4 | スタッフ紹介 | staff | チェック |
| 5 | アクセス | access | チェック |
のように設定をするとします。 a-blog cms の グローバル化 のチェックは下層の子ブログで利用できるようにする設定 になります。店舗毎に自由にカテゴリーを設定するのではなく、店舗毎のブログの1つ上の階層でカテゴリーを作ることで子ブログを作成するだけで、https://www.appleple.com/nagoya/news/ という「お知らせ一覧」のページを作ることができるようになります。
このグローバルカテゴリーがあることで、上の階層で店舗の news をまとめた一覧を表示させることが簡単に行うことができます。