法人化して5年が経ちました
昨日は有限会社アップルップルの創立記念日でした。それもあって、サイトもリニューアルしました。ホントは毎年したいと思っているんですが、なかなか出来ないでいます。今年は頑張りました。
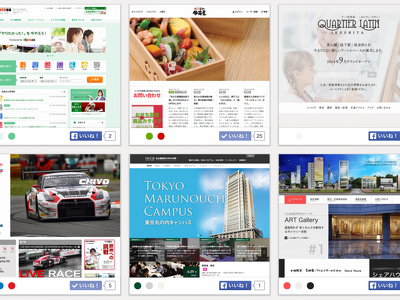
そこの「サイトをリニューアルしました」に
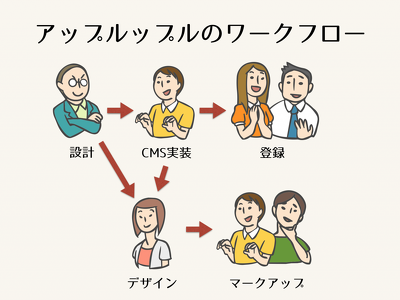
今回、CMSのインストールから設定、そしてテーマ(テンプレートのHTMLやCSS)の作成までを、この春に入社した新卒の新人が担当しております。デザインは別になりますが、その後は5日間で公開できました。ご苦労様でした。よく頑張ったと思います。
この後の予定としては、ベテランのマークアップ担当に渡してブラッシュアップし、company1のテーマのように a-blog cms にインストールする事ができるデータを準備したいと思っております。 a-blog cms を利用してサイト制作をする際の参考にして下さい。
仕事も忙しいので、少し時間がかかるかもしれませんが、その点はご了承下さい。よろしくお願い致します。
と、書きました。 a-blog cms は、便利なWeb制作会社の道具になるだろうと実際に使ってみると思いますね。という事で、便利な道具をより使いやすくする&いろいろな人に使って頂ける活動をする一年になるでしょう。よろしくお願い致します。