Category_EntryListモジュールの活用
a-blog cms のCategory_EntryListモジュールとカスタムフィールドを利用し、カテゴリと表示させたいエントリのリストを表示させる方法を紹介してみようと思います。これを利用すると、カテゴリーとエントリーをUL+LIでリスト表示させる事ができます。
そのまま Category_EntryList を貼ってみる
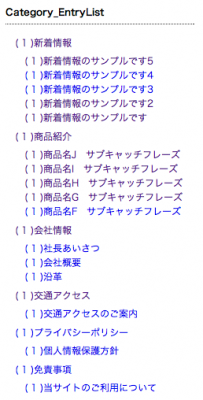
ビルトインモジュールの Category_EntryList スニペット をそのまま company1 の top.html に貼ってみます。すると右のように各カテゴリーと各カテゴリー内のエントリーが5件づつ表示されます。
では、index.html に貼るとどうなるでしょう?
Category_EntryList の仕様として、今いるカテゴリより下の階層のカテゴリーとエントリーを表示させるモジュールになっています。
ですので、新着情報 ( /news/ ) の一覧を表示させると、サブカテゴリーが無い事から何も表示されません。
便利なナビゲーションとしての利用を考えてみる
カテゴリーメインのナビゲーションとして利用し、その中で重要なエントリーについてナビゲーションの下に表示させるというものを作ってみます。事例としては、あそう動物病院 が、この方法でサイトを制作しています。
エントリーのカスタムフィールドにチェックボックスを追加しますが、先日書いた「a-blog cmsのカスタムフィールドを使った条件分岐」で用意したオススメのチェックボックスを利用してみる事にします。
Category_EntryList をそのまま貼っただけでは、各カテゴリーのページで表示される内容が違う事になってしまいますので、ナビゲーションとして利用には向きません。そこでモジュールIDを設定します。 このモジュールIDを設定する事で、どのページでも同じものを表示させる事ができるようになります。
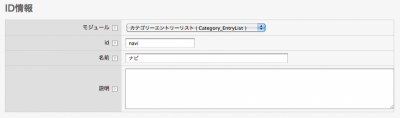
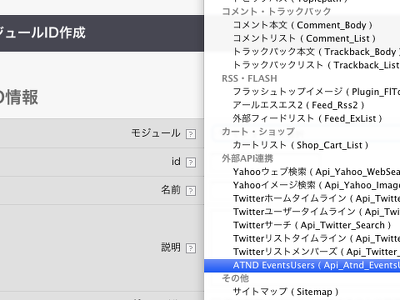
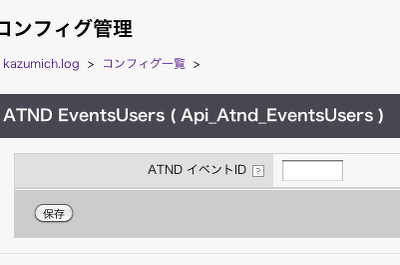
<!-- BEGIN_MODULE Category_EntryList id="navi" -->上記のようにテンプレート上に id="navi" と名前を設定しました。そして、管理ページのモジュールIDに以下のような設定を追加します。
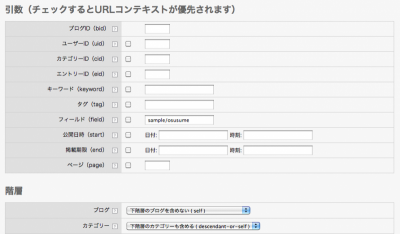
注意して欲しいところが一番下にあるカテゴリーの設定を下階層のカテゴリーも含める ( descendant-or-self ) に設定下さい。
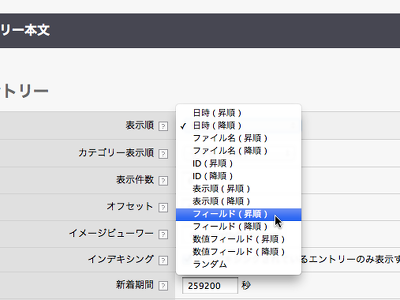
引数のところを何も設定しないと、そのカテゴリの中の5件が表示されます。モジュールの設定でどのような表示をさせるのかは指定が可能です。
今回は、エントリーのカスタムフィールド(sample)でチェックがあった項目(osusume)だけが表示されるようにするという事になります。その際には、引数のフィールドに
sample/osusumeのように書きます。
これは、カスタムフィールド名/値 という記述になります。これで、あそう動物病院 で利用したナビゲーションの再現が可能になります。
このように a-blog cms のカスタムフィールドは、表示させるだけではなく、検索に活用する事も可能で、その指定の方法はカテゴリーの指定と同様に扱う事(モジュールIDを設定)もできるようになっています。