CSS3のcolumnを利用してa-blog cmsで段組をサポートする
エントリーの本文部分を段組したいという事があった場合の a-blog cms のカスタマイズメモです。
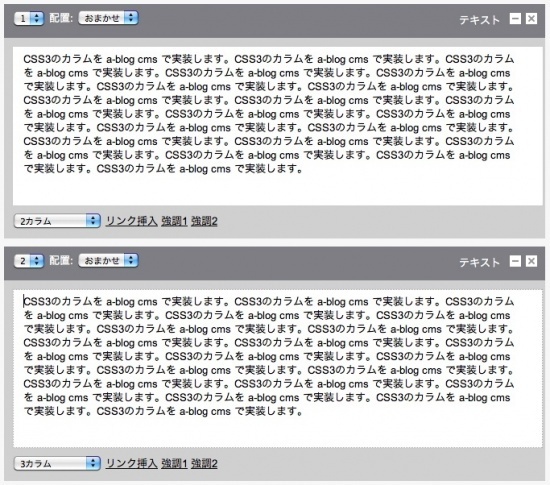
例えば、以下のような感じ
2段組
3段組
どのように実装するかというと
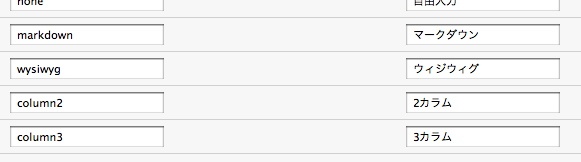
管理ページ > コンフィグ > 編集設定 > テキストタグセレクト に、以下のような設定を追加します。

次に、/include/column.html (vicunaのテーマのみ /include/unit.html)の の下くらいに以下のような記述を追加します。
<!-- BEGIN column2 -->
<div class="column2">{text}[markdown]</div>
<!-- END column2 -->
<!-- BEGIN column3 -->
<div class="column3">{text}[markdown]</div>
<!-- END column3 -->
また、CSSのどこかに
div.column2 {
column-count: 2;
column-gap: 20px;
-moz-column-count: 2;
-moz-column-gap: 20px;
-webkit-column-count: 2;
-webkit-column-gap: 20px;
}
div.column3 {
column-count: 3;
column-gap: 20px;
-moz-column-count: 3;
-moz-column-gap: 20px;
-webkit-column-count: 3;
-webkit-column-gap: 20px;
}
を追加します。
更新用のフォームを表示させると、段落や見出しの選択する欄に2カラムや3カラムというものが表示されるようになります。

このように、標準のシステムのままテンプレートのカスタマイズの範囲でいろいろな事ができるのが、a-blog cms の良さですね。 他にも頑張れば、amazon ってのも作る事ができそうな気がしてきました。 続編をお楽しみに!