a-blog cmsの管理ページ内にリンク集を用意する

a-blog cms のショートカットに Google Analytics のリンクを追加できるといいなぁって思った事はありませんか? きっと、クライアントさんにしっかりカスタマイズしている人ほど、そう思った事がある回数は多いんじゃないかと思います。
システム的に機能を追加を検討しましたが、a-blog cms には柔軟にシステムをカスタマイズできる機能が標準で搭載されているので、そんな画面をプログラムを書かないで実装する方法を書いてみます。
最終的には、右側にあるようにショートカットの下にリンク集を用意する事とします。通常はショートカットの下はログイン中のユーザーというコンテンツになっています。
themes/system/admin/top.html をご利用のテーマにコピー
直接 themes/system/admin/top.html を修正する事も可能ですが、今回はテーマのカスタマイズという事でのご紹介になりますので、ご利用のテーマにコピーし、それをカスタマイズする事とします。
例:themes/company3/admin/top.html
のようにします。そうする事で、company3 のテーマが利用されている時のダッシュボードページは、themes/company3/admin/top.html が利用される事になります。
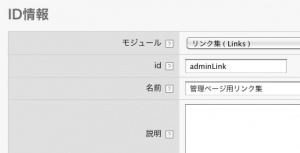
モジュールID「adminLink」を作成

公開するリンク集ではありませんので、モジュールIDを設定して特定の場所でのみ表示できるようにします。一般に公開しているリンク集モジュールがなければ、モジュールID化する必要はありませんが、設定しておく事をオススメ致します。
themes/company3/admin/top.html をカスタマイズ
以下のようにリンク集のモジュールを追加で設定します。モジュールの位置は自由ですが、今回はショートカットの下に書いてみましょう。
<!-- BEGIN_MODULE Links id="adminLink" -->
<div class="dashboardContents">
<div class="indexHeading"><h2>リンク集</h2></div>
<ul id="shortcut">
<!-- BEGIN loop -->
<li><a href="{url}" style="background: url(/themes/system/images/config/shortcut/config_links.gif) no-repeat 10px center;" class="shortcutList">{name}</a></li>
<!-- END loop -->
</ul>
</div>
<!-- END_MODULE Links -->
リンク先の登録
これで、あとはモジュールIDの管理ページのモジュールのリンクよりリンク先のページを追加します。今回追加したモジュールのどこかからかリンクを用意すれば、簡単にリンクを追加できるようにもする事は可能ですし、その部分はショートカットに追加しておくという事でもいいかもしれません。

このように簡単にアイデア次第で a-blog cms は、管理ページもカスタマイズしていく事が可能です。皆さんのa-blog cmsのカスタマイズのアイデアをブログでご紹介下さい。