画像拡大時のjsをhighslideからprettyPhotoに


a-blog cms では、画像の拡大で利用するJSはHighslide のものを利用していますが、Lightbox で表示させたい人もいるのではないかと思います。
そんな中で、私としては prettyPhoto がお気に入りだったりします。理由としては、表示時に画面サイズが狭かったら、収まるように表示してくれるところがイイと思ってます。
以下に、その実装方法を書いておきます。
1. ファイルをダウンロードします
prettyPhoto からファイルをダウンロードしてきます。そして、テーマの中の js , css , images にファイルをアップロードします。
2. テーマを修正して js 等を読み込んだりします
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
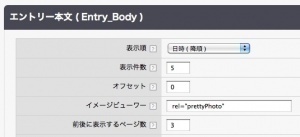
3. コンフィグの設定を変更します

Entry_Bodyの設定に、イメージビューアーという設定があります。ここに rel="highslide" と書かれていますので、ここを rel="prettyPhoto" にします。これでとりあえず1枚毎ですが、背景が黒っぽくなって表示できるようになります。
複数枚をセットにしてページをおくれるようにする事ができるような機能があります。これを実装する際には、 rel="prettyPhoto[999]" のように書くことで実現できますが、一覧表示時に他のエントリーのものも含んでページ上の全件の写真が出てきてしまいます。
正式版の1.3.0では
rel="prettyPhoto[{unit_eid}]" と少し無理矢理な仕様な気もしますが、1.3.0の正式版でエントリーIDを設定できるようにしておきました。ココでは既に対応済ですので、一覧時もこのエントリー内では3枚になっていると思います。