CSS3のWeb Fontsを利用して本文中にロゴを出そう
CSS3のWeb Fontsを利用する事で、CSSを使ってブラウザで任意のフォントを指定できる機能のことができるようになります。今まででもfont-familyと設定する事で、ローカルPCのフォントを指定できましたが、インストールされていない場合には利用できませんでした。

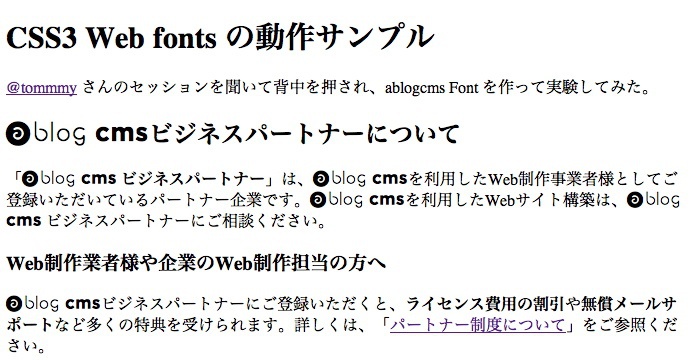
上記の画像をクリックすると、Safari であれば a-blog cms のロゴがキャプチャ画像と同様に表示されるかと思います。
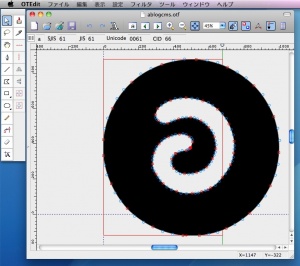
制作には、Mac の場合には OTEdit for Mac を利用します。これで、OpenType のフォントが作成できます。数文字のデータ(abcglmos)しか登録しなくても、普通に作ると空の日本語のデータで238KBのサイズになってしまいました。
実際には、英字のデータだけでいいハズなので、OTEdit for Mac 用 欧文フォント から欧文フォントベースのファイルをダウンロードしましょう。すると、マルチバイトな部分のデータが無い16KBのファイルの作成に成功しました。

作り方としては、作成したい文字のウィンドウを開き(表示 > 他の文字...)そこに大きめなビットマップデータをコピペで貼るだけでデータとして登録できます。
文字の横幅を調整し、ファイルとして保存するだけで OpenType のフォントが作成できます。
CSSの設定
@font-face {
font-family: ablogcms;
src: url('ablogcms.otf') format("opentype");
}
span {
font-family: ablogcms;
}HTMLの設定
<h2><span>a-blog cms</span>ビジネスパートナーについて</h2>
<p>「<strong><span>a-blog cms</span> ビジネスパートナー</strong>」
は、<span>a-blog cms</span>を利用したWeb制作事業者様としてご登録
いただいているパートナー企業です。<span>a-blog cms</span>を利用した
Webサイト構築は、<span>a-blog cms</span> ビジネスパートナーに
ご相談ください。</p>のように書きます。現状では、Safari のみでしかロゴになりません。この後は他のブラウザに対応するフォントのデータを用意したいと思います。
OpenTypeのデータを iPhone や iPad に対応するには SVG に、Firefox は WOFF、IE は EOT といった感じでいろいろなフォントデータのファイルを用意する必要があります。 まだ、うまく出来てないのですが、コンバートするためのWebサービスのリンクをしておきます。
他のブラウザの対策ができてきたら、その2というエントリーを用意しますね。