Flex Slider をa-blog cmsのユニットグループで利用する




Flex Slider という jQuery を利用した画像スライダーを a-blog cms の本文部分であるユニット内で活用できるようにする事の提案を書いてみます。トップページに使うような事は皆さんされているんじゃないかと思います。その際には、バナーモジュール等を利用する事も多いんじゃないでしょうか。
実際には、もう少ししっかり実装したいところですが、そこの部分は本職にお任せする事にして、考え方としてお伝えしておきます。
実装方法

Flex Slider をダウンロードして blog テーマ内にセットアップする
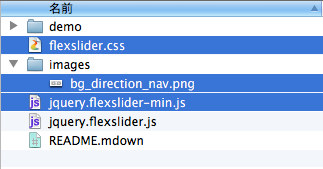
ダウンロードして以下のようにファイルをセットアップします。a-blog cms は標準で jQuery は読み込まれていますので、用意する必要はありません。
- /themes/blog/js/jquery.flexslider-min.js
- /themes/blog/css/flexslider.css
- /themes/blog/images/bg_direction_nav.png
index.html を編集する
上記をテンプレート側に記述します。
<link rel="stylesheet" href="/css/flexslider.css">
<script type="text/javascript" src="/js/jquery.flexslider-min.js"></script>
<script type="text/javascript">
$(window).load(function() {
$('.slides').flexslider({ selector: "div" });
});
</script>ここでポイントになるところとしては、オプションで selector を div にするってトコロです。通常は li がデフォルトになっていますが、a-blog cms の画像を囲んでいるのは div になっているので設定を変更しておきます。この部分をオプションで設定できるようになっている事が Flex Slider を採用した理由になります。
ユニットグループの設定を追加する
今回の大事な部分は a-blog cms のユニットグループという機能を利用し、通常の画像を表示する部分を div class="slides"で囲む事です。その設定を行います。

カスタマイズ管理 > コンフィグ > エントリー > 編集設定 > ユニットグループ に上記の画像のような設定画面があります。ココに slides というユニットグループを追加します。
実際に設定する

ユニットグループのところで選択するだけで複数の画像部分が1つになります。文章の前で1カラムを選択しておかないとテキスト部分も入ってしますので注意が必要です。
キチンと利用できるようにするには
<div class="flexslider">
<ul class="slides">
<li><img src="slide1.jpg" /></li>
<li><img src="slide2.jpg" /></li>
<li><img src="slide3.jpg" /></li>
</ul>
</div>と標準では設定するべきところを一番外の div class="flexslider" がありません。このために画像と一緒に表示される矢印のナビゲーションが出てきません。ここら辺をなんとかすると、より完成度の高い実装ができるようになるかと思います。
レスポンシブにも対応して画像の幅が変更になっても利用できるようになっていますので、便利でオススメです。