Snippet - jQuery Syntax Highlighter を使えるようにしてみました

jQuery Syntax Highlighter Snippet を a-blog cms で使えるようにしてみました。
テキストユニットの<pre>タグを拡張し、コンフィグの設定に pre.html を追加する事で、<pre class="html">が使えるようになり、Syntax Highlighter が使えるようになります。少し、標準のCSSのままで利用すると、blog.css の設定と被っておかしくなってたり、デフォルトのままの指定だとスタイルがランダムになってたりしますが、簡単に使えそうなのでオススメしておきます。他にも同様の JavaScript として
のようなものもあります。
テンプレートに追加するコード
<link rel="stylesheet" type="text/css" href="/css/jquery.snippet.css" />
<script type="text/javascript" src="/js/jquery.snippet.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("pre.html").snippet("html");
$("pre.css").snippet("css");
$("pre.js").snippet("javascript");
$("pre.php").snippet("php");
});
</script>コンフィグの設定
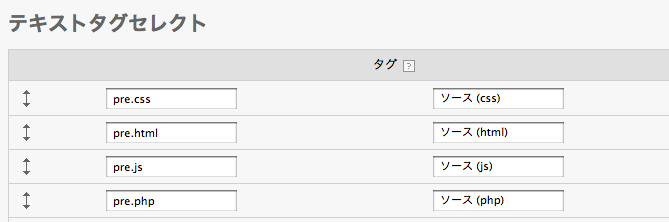
カスタマイズ管理 > コンフィグ > エントリー > 編集設定 > テキストタグセレクト に以下の画像のような設定を行います。ここでは、テキストユニットの htmlタグの定義を行います。