WCAN mini Design Vol.9 〜 Web design process for the future 〜 を開催しました

先日、東京の こけむさズ でお会いしたこもりさんに ベースキャンプ名古屋 で WCAN mini Design Vol.9 〜 Web design process for the future 〜 の開催頂きました。
前半の考え方については、とっても共感できる話でいい感じなのですが、CMSの開発元である私としては、後半の Static Site Generator 関連については、私としてはあまり賛成できない。最初に話半分で聞いてくれればいいって言ってので話を半分聞いておく事にする。
a-blog cms の改善や、アップルップルの制作案件での活用についてを考えると、やはり今後では CSSプリプロセッサー の導入とかは真剣に考えていきたい。そうなると、a-blog cms の標準テーマを正常進化させる事を考えると site2014 & blog2014 については less か Sass を同梱する事になるんだと思う。どっちにするのが、a-blog cms ユーザーの人達が嬉しいんだろ? ご意見を募集したいところだ。
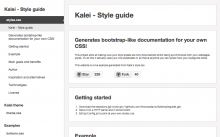
あと、スタイルガイドってのも取り入れていきたい。
bootstrap の class の書き方で以下のように書いたりするのもサイトのプロトタイプを作るって事であれば、a-blog cms の siteテーマをこういった感じにCSSを書いていくようにする事もありなのかもと思う。
class="btn btn-primary btn-large"primaryって書くと青になるのなら、btn-blue でもいい気がする。largeって名前のClassもあるしね。
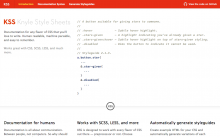
後半のCMSを使わないで、ローカルでCMSっぽく動かしてサイトを作っていく Static Site Generators というのは最初の方にも書いたが、私の知らない世界だったのでメモとして残しておこう。
最後に是非、こもりさんには a-blog cms で作るインブラウザデザイン的な勉強会を東京でやって欲しいな。