名古屋マークアップ勉強会に参加してきました
福岡のマークアップ勉強会(マカベン)に参加した時に、名古屋でもマークアップ系の勉強会をやりたいと思ってるんですよね。って話をして、名古屋でも同じマカベンって名前でやっています。そんな勉強会も3回目が開催されました。
と言っても、私が主催しているわけではなく、アップルップルの森田さんにお任せして開催しています。なので、前回は私は欠席してました。それでも回るイベントになってきていてイイ感じです。
セクションと見出しとアウトライン
今回は「セクションと見出しとアウトライン」について勉強していました。HTML5 になって疑問に思う事も多く、ホントにこれでいいの?って思って自習する時間が取れるように頑張ってみました。
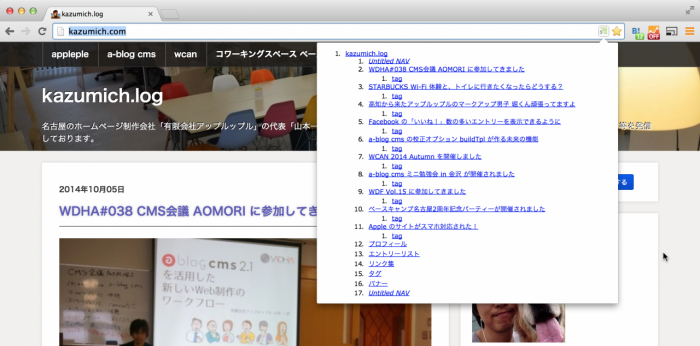
まずは、自分のブログのアウトラインをチェックしてみます。 Chrome のプラグイン「HTML5 Outliner」でアウトラインをチェックすると、キャプチャのような感じになりました。ローカルのファイルでも同様な事ができると便利なのですが、サーバ上にあるページでないと Chrome のプラグインは動作しないようです。ローカルで作ってる場合や他のブラウザの場合は、サイトHTML 5 Outliner でチェックしてみましょう。
この後も、いろいろなサイトのアウトラインをチェックし、見出しとセクションについて調べていると、HTML5 のセクショニングとアウトラインアルゴリズムの再確認 | Foreignkey, Inc. というページを見つけ、例の下に書かれている
もしこれに違和感があるようでしたら、まだ理解が不足していると思います。
という STROG な文字に、心を痛めておりました。理解が不足しているようです。 見出しのレベルと書く際に、
<h1>あああ</h1>
<h2>いいい</h2>
<h3>ううう</h3>
<h4>えええ</h4>
<section>
<h5>おおお</h5>
<h1>かかか</h1>
</section>
<h6>ききき</h6>で、間違いではない。というのが HTML5 以前から HTML に携わっている古い人からすると、納得がいかない状況で、どうしたもんだろう。と頭を抱えつつ、なんとか今時の書き方を理解できるように変わっていかないと!って思って頑張っていました。最終的には、なんとなく大丈夫になってきました。
来月(2014年11月)も開催
4回目はどうなるかと思っていたが、無事開催が決まったようです。HTML5 や CSS3 、マークアップ全般や制作環境とか、フロント系の仕事をしている人が多く集まるような勉強会になったらと思っていますが、11月はどんな人が来るだろうか? 楽しみですね。
この勉強会の略称は マカベン名古屋 です。