エントリー編集画面の UI について見直しを考えてみる

前回は「バージョン管理 UI について見直しを考えてみる」を考えてみましたが、今回は エントリー編集画面の UI について考えて、試しに実装してみます。
今回は a-blog cms Advent Calendar 2024 の最終日の記事になります。毎日 a-blog cms の話題が公開される嬉しい12月でした。ありがとうございます。
公式サイトに Advent Calendar のように a-blog cms のブログ書いたよ!ってコンテンツがあったらいいですね。
現状の状況を確認
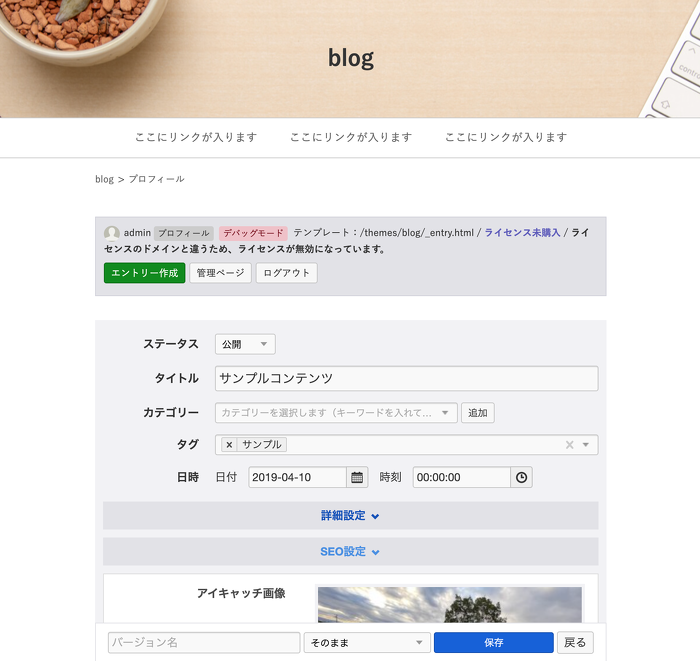
(変更)ボタンをクリックしてエントリーの編集を行う際の画面のキャプチャを、まずは下に貼ってみます。MacBook Air のディスプレイで表示すると、こんな感じになります。

サンプルコンテンツを修正しよう!と思って更新画面を開いたのに本文が見当たりません。この更新画面のファーストビューに本文が出てくるような事を今回のゴールにカスタマイズをしていきます。
問題点を考えてみる
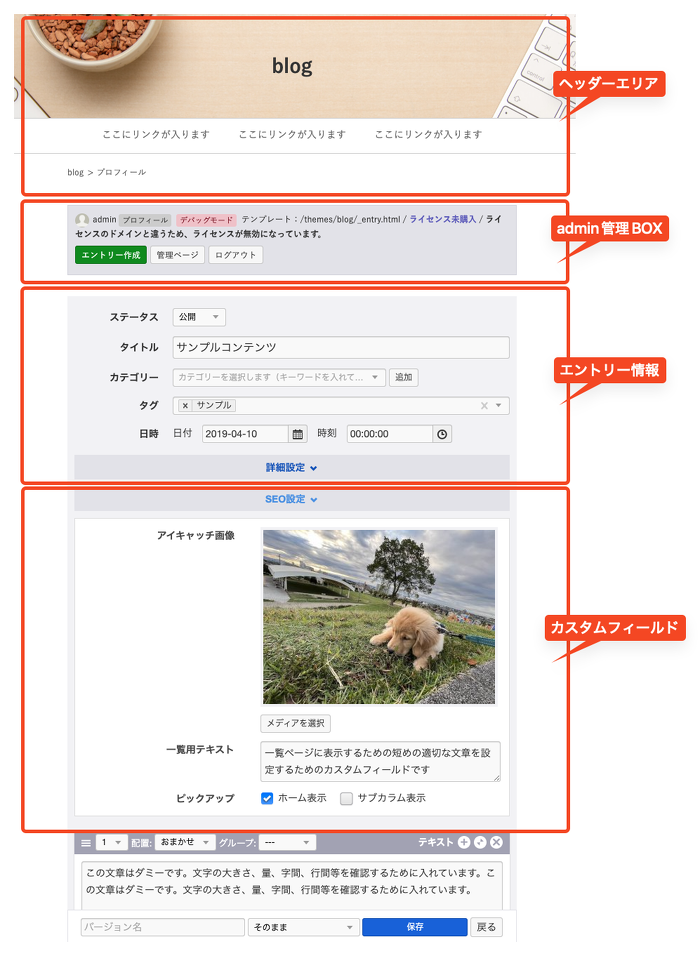
コンテンツ編集用のユニットの上にあるものを出してみると以下のようになります。

この赤い枠の部分が無くなれば、ファーストビューにユニットが出てくるようになりますが、テンプレートのカスタマイズ HTML の修正だけでゴールできるでしょうか?
改善を考えてみる
1. ヘッダーエリア
a-blog cms のエントリーフォームは、一般の人が閲覧するメインコンテンツの中に表示させる = 表側 と、管理画面のエントリー一覧から表示させる = 裏側 という2つの顔を持っています。どっちがいい? 派閥があったりするこの2つの画面ですが、私は 表側派 になります。
そんな表側派の主張としては、保存した際にそのエントリーのページがすぐに表示・確認できる(実際のプレビュー)ところが大事と考えているからです。
長い間、メインコンテンツの中に出すをしてきていましたので、ヘッダーが厚かったりすると、その分編集フォームが下になりファーストビューに出てこない事にも繋がっていました。
では、テンプレートがどうなっているか、ご存知でしょうか?

表側でエントリーを編集している際には、_entry.html が使用されるため、ヘッダーやサブカラムが表示される仕組みになっています。逆に言えば、この _entry.html を独自のテンプレートに変更することで、ヘッダーやサブカラムを簡単に非表示にすることが可能です。
2. admin管理BOX
この部分を消しても良かったのですが、エントリー編集画面を開いている時に途中で辞めることができるように残す事にしました。
3. エントリー情報・カスタムフィールド
- の ヘッダーエリアを消した際に、合わせてサブカラムのコンテンツも非表示にしたことから、この エントリー情報・カスタムフィールド をサブカラムに固定で置くようにしました。(スマホでの更新は今回の実装では考慮しません)

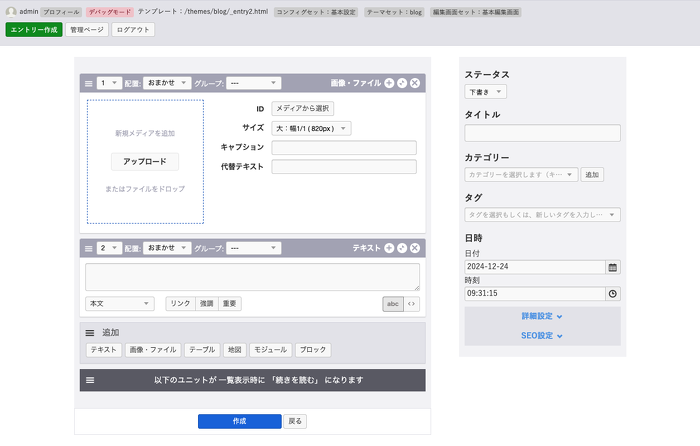
その結果、上記のような感じのレイアウトになりました。これにより、しっかりコンテンツと向き合うことができるエントリー編集フォームになったのではないかと思いますが、いかがでしょうか。
実際に、どんな感じなのかログインしてみたい人のために ablogcms.io でログインできるようにしてあります。30日間限定なので、1月後半にはアクセスできなくなります。
実際の実装方法について
解説を全部書くのが難しそうではあるが、ざっくり書いてみます。
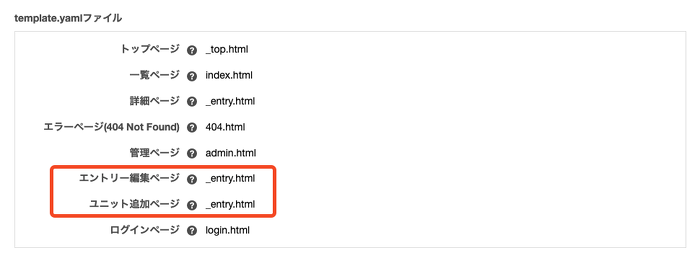
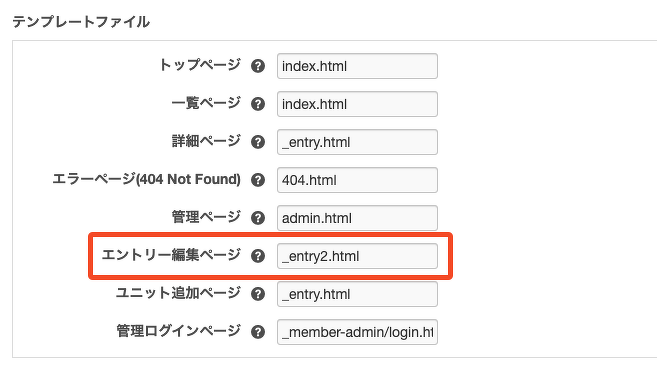
エントリー編集ページのテンプレートを _entry.html から別の _entry2.html にします。
ユニット追加ページのテンプレートも同様に修正を考えましたが、Entry_Body と合わせてコンテンツを表示させて、その下にフォームを出すのでテーマに依存することから今回の対象外としました。

この _entry2.html の修正でポイントになるのが、@section("main") のところで <form> を設定し、@section("sub") の最後で </form> を閉じるようにします。こうすることで、サブカラム側のフォームもユニット部分と合わせて1つのフォームとして機能します。
@section("main")
<form action="" method="post" enctype="multipart/form-data" id="entryForm"
class="js-validator js-admin_unload_alert js-ajax_upload_image js-observeFileSize acms-admin-form acms-admin-form-edit">
@include("/admin/entry2/edit-%{IS_ADMIN}.html")
@endsection
@section("sub")
@include("/admin/entry2/edit-sub-%{IS_ADMIN}.html")
</form>
@endsection今回の実装部分が実験的なものでもあるので、他と混ざらないように /admin/entry2/ というディレクトリに用意することにします。
edit-%{IS_ADMIN}.html ・edit-sub-%{IS_ADMIN}.html は、管理画面で動作する際には %{IS_ADMIN} に 1 が編集され edit-1.html・edit-sub-1.html としてインクルードされます。 edit-1.html の中には edit.html がインクルードされています。
この edit.html をカスタマイズする事になりますが、ファイルを開くと @extends されているので、本物は別のところにあります。
@extends("/admin/_layouts/entry/edit.html")今回は、この @extends を使わないようにして、ファイルの中に書かれている <form> タグを全て削除し、edit.html と edit-sub-1.html に分割しました。@section("main") に表示したいコードは edit.html に残し、@section("sub") に表示させたいコードは edit-sub-1.html にします。
書いてみたものの分かりにくいので、修正したファイルを添付しておきます。スマホ対応してないので、お試しというところでご利用ください。
3つ目の field.html を用意
カスタムフィールドのテンプレートとしては、field.html はユニットの上側に、field_foot.html はユニットの下側に表示されるように標準のテンプレートでは設定されています。 これは今回のレイアウトでも同様とし、新しく field_side.html というものを追加してサブカラム側に用意したいカスタムフィールドを設定可能としました。
これにより、よりメインのコンテンツになるものを修正しやすい UI にできたのではないかと思います。
最後に
このカスタマイズは、やってみよう!と思い立って試行錯誤の中 2時間くらいでデータが保存できるところまで HTML ファイルの修正のみで実装を行ってみました。
a-blog cms の良さは、管理画面が自由自在にカスタマイズできるところ。 HTMLファイルを修正する程度で、今回のようなことが可能です。実際、いろいろな人たちが作ってる a-blog cms の管理画面を見せてもらうと、びっくりするようなカスタマイズをしている人に会うこともあります。
そのまま使って大丈夫な UI を用意するべきではありますが、こうあったらいいな!を実現させることができる。そんな CMS を作っています。
今回のカスタマイズは、実際に使い込んでる人たち向けの内容ですが、まだの方について自分なりに勉強してみよう!って思うようであれば、私と一緒に勉強しましょう。その方が効率的です。 @kazumich に DM で教えて欲しいと連絡ください。
Advent Calendar 2024 完走!
ご協力いただいた皆さん、ありがとうございました!







