GitBook で a-blog cms の初心者向けの電子書籍を作ってみました
Markdown で書いたドキュメントを Git 管理しつつ、簡単にHTMLやPDF、EPUB、MOBI で公開できるサービス「GitBook」を試しに使ってみました。
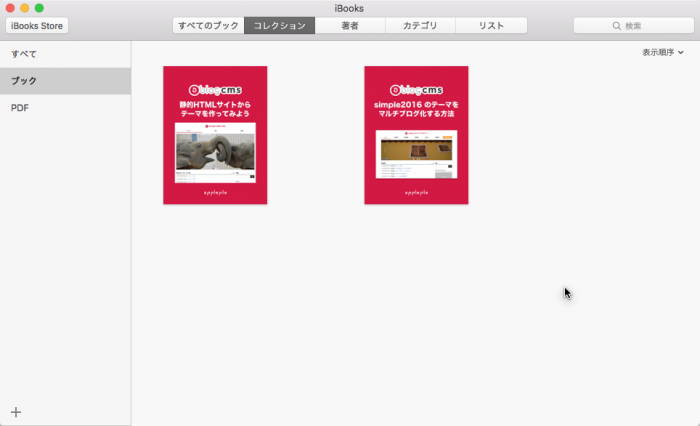
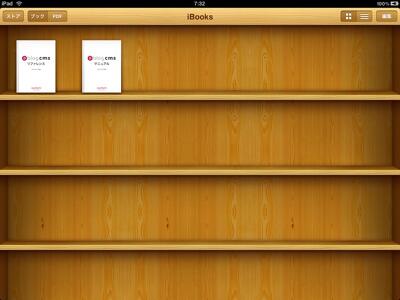
上記のキャプチャは Mac の iBooks で ePub を表示させていますが、Kindle Fire で Mobi とか、iPad Pro 12.9インチでの ePub とかもデフォルトの設定でもいい感じで表示できる感じがします。 PDF については日本語のフォントの問題でイマイチなので、そこは少しスタイルを調整しないといけない感じがします。
a-blog cms 初心者に向けて読む人に向けた情報
作ったものは a-blog cms 初心者向けのハンズオン資料的なものになります。
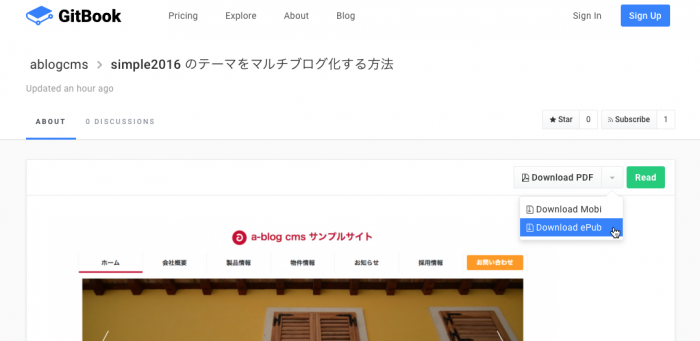
Download PDF のところをクリックすると、Mobi とか ePub もダウンロードが可能です。 Read で HTML で読むこともできます。 iPad の iBooks に入れるには Safari で表示させてリンクをクリックすると iBooks に入れることができるようになります。
最新の OS であれば、iPad でコピーしたコードを、Mac 側でペーストするようなこともできるようになったハズなので、そういう使い方もいいですよね。
書いてみたい人に向けた情報
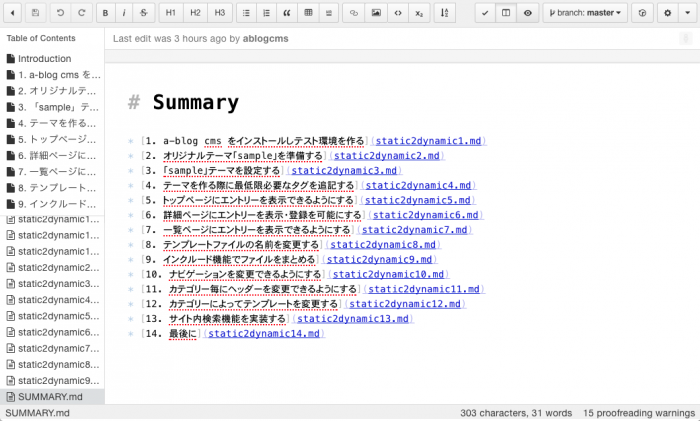
最初は、どう書いたらいいのかよくわからなかったのですが、最低限なところで SUMMARY.md が、目次的なファイルで 、README.md が最初のページ Introduction のファイルになるようです。
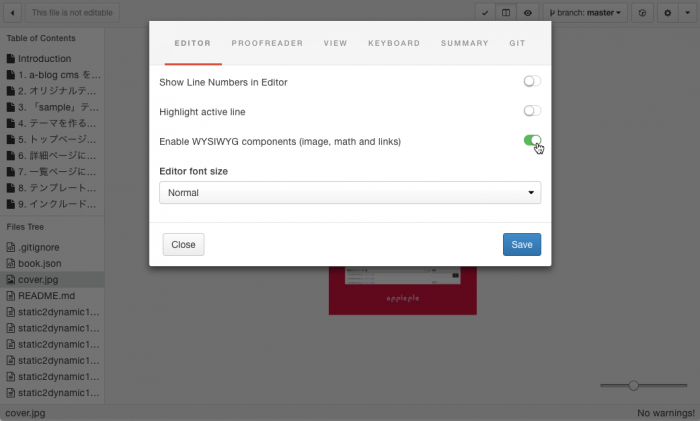
基本は WYSIWYG モードになってますが、Markdown で書けるようにするには、右上の歯車のボタンをクリックすると「Enable WYSIWYG components (image, math and links)」というのをオフにすることで Markdown で書けるようになります。これが最初分からずに悩みました。
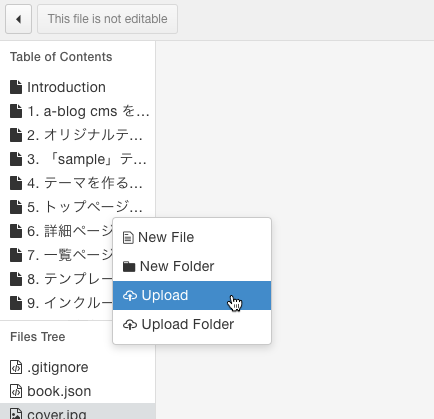
しかし、ローカルで Markdown で書いて、Upload した方が楽なのでした。 左側の Files Tree の表示の辺りを右クリックするとメニューが出てきます。

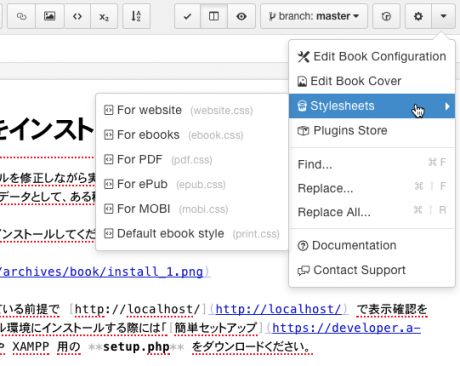
Stylesheets を見ると website , ebooks , PDF , ePub , MOBI と、それぞれスタイルを設定できるようにもなっていたりするので、なんとか PDF で見やすい感じにしたいところですが、そこは要調査な感じではあります。
もう2つくらい書いてみたい内容があるので、頑張ってみたいと思っています。 あと、GitBook Editor というのもあるようですが、まだ使ってないです。使ってみてオススメな感じであれば、再度紹介したいと思います。