ベースキャンプ名古屋のiBeacon対応を考えてみる

iBeacon という新しいテクノロジーをご存知でしょうか? Appleのサイトのサポート情報「iOS:iBeacon について」に以下のように書かれています。
iBeacon は iOS の 位置情報サービス を拡張する新しいテクノロジーです。iBeacon の設置場所に近づいたり離れたりすると、iOS デバイスから App に通知させることができます。位置のモニタリングのほか、App によって iBeacon (たとえば、Apple Store 直営店のディスプレイやレジカウンター) との距離を測定することもできます。iBeacon では、位置情報を明らかにするために緯度と経度ではなく、BLE (Bluetooth Low Energy) 信号を利用します。この信号を iOS デバイスが検出します。
これを利用して、店舗(ベースキャンプ名古屋)でどのような事ができるのかを考えてみたいと思います。私の普段やっているWeb制作やCMS開発とは少し違いますが、ちょっと面白そうな技術なのでやってみる事にします。
チェックイン / チェックアウト
まずは、以下の動画でも見て下さい。
現在は、受付にある iPad にアイコンを表示させて、自分のアイコンをタップする事でチェックインやチェックアウト処理を行っています。それに連動して、Webサイトやサイネージが連動して来ている事を表示させたり、サーバ上でログを取ったりする事ができるようになっています。
NFCとは違い機器との距離があっても大丈夫です。Bluetooth が使える範囲である10mくらいの距離から認識してくれます。テストしてみたところベースキャンプ名古屋の受付に置いてある Beacon は、エレベーターを出たあたりで認識される事が確認できました。
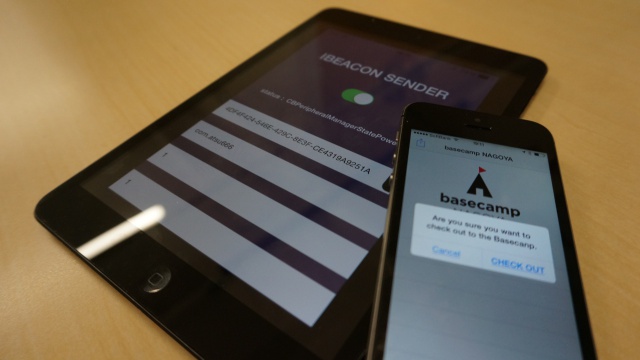
端末をかざす事なく、ベースキャンプ名古屋のアプリをインストールした iPhone を持ってさえいれば、会員の人は何もしないでもチェックインが可能になります。上記の動画を見る前に作ったのですが、同じように近づける事でチェックアウトする事ができるように作ってあります。一番上の写真が iPad を仮の Beacon 端末として、iPhone を近づけてチェックアウトしているところの写真です。
このチェックイン時に、iOS上で持っている SNS のアカウント情報をサーバに POST し、a-blog cms のユーザーに SNS の情報があれば、会員の方がチェックインした事とし、そうでなければビジターの方のチェックインとして、Webサイト上にアイコンが表示されるようになります。
これまで、iPad の操作に向う人が会員であるという事で、誰が会員なのかを認識しやすい状況でしたが、今後は受付で止まる事なく席まで行ってしまう事になります。ビジターさんの受付についてをどうするのか考えないといけません。
iOS 7.1 になって、アプリをバックグラウンドで起動してない状態でもプッシュ通知を受ける事ができるようになったので、より使いやすい進化をしているようです。
エリアの紹介
出入りのプッシュ通知以外に、アプリを立ち上げている時に何かできないかを考えた時に、図書スペースに Beacon を置き、近くに来た時には新刊の案内をしてみるというのもいいかもしれないと思っています。リブライズから最近登録した情報を取得できるかな?
その他には集中スペースや、会議室、飲み物の案内とかもできるかもしれません。



Beacon端末を買う


どちらも3個で1万円くらいですが、電池の必要なUSBポートにさすものと、電池で動くものを試しに買ってみました。また、Beaconモジュール「BM1」というのであれば、1/10 のコストで手にいれる事も可能なようです。
Bluetooth という一般的な規格のものなので、iOS 端末自身を Beacon にしたり、Mac を Beacon にしたりする事も可能です。
参考の記事
- iBeaconって何に使うの? 海外活用事例を動画で紹介
- iOSのキラーコンテンツiBeaconとは?アップルがNFCより先に採用したO2O技術と活用事例
- iBeaconで楽しくお買い物!渋谷PARCOでiBeacon体験してきた
- 第 2 回・iOS7で iBeacon を使用してみよう! | ピックアップ | ギャップロ
- 超話題の「iBeacon」を徹底解説――O2Oの本命となるか!? | ビジネスネットワーク.jp
- Thirdshelfが紹介する未来のiBeaconストア | TechCrunch Japan
参考動画
本
iBeacon ハンドブック [Kindle版] については、amazonプライム会員であるとKindle端末上で無料で読む事ができるようです。手元に Kindle が無いので、なんとかせねば!
最後に
近日中に、弊社の運営するコワーキングスペース「ベースキャンプ名古屋」で iBeacon 体験ができるようになります。 iBeacon を導入を検討したいというお店や、そういうクライアントがいる業者の方からの相談をお待ちしております。
iBeacon 以外にも、Web連動のデジタルサイネージという提案も可能です。






