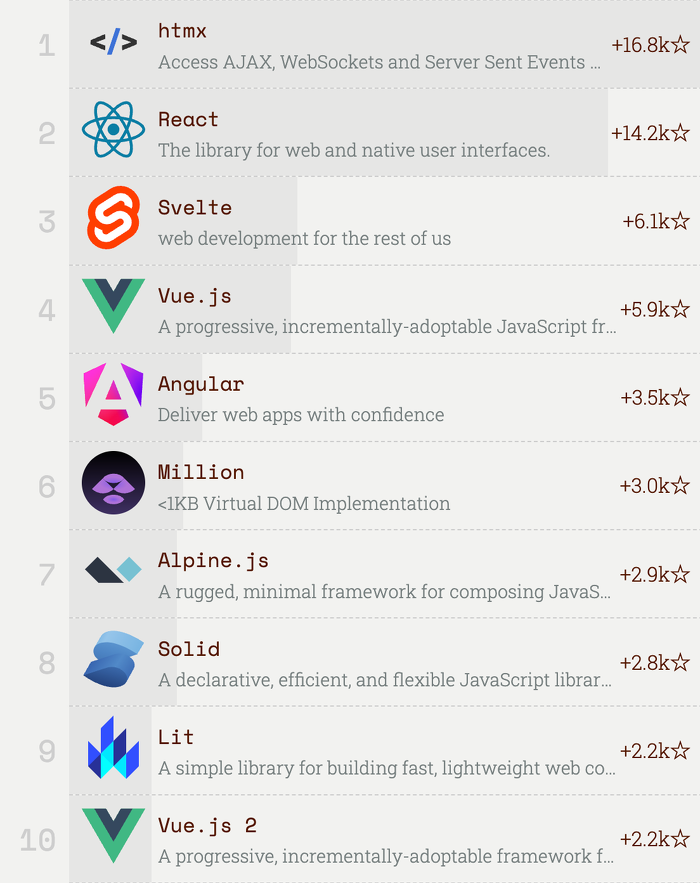
2024 JavaScript Rising Stars の Front-end Frameworks 部門で htmx が1位に!
2023 JavaScript Rising Stars で、React に続いて 2位を獲得した htmx って何なの?って感じで日本でも話題になりましたが、なんと 2024年の 2024 JavaScript Rising Stars では htmx が1位になりました!

このサイトは日本語でも読めるんですね。
2023年に2位だった htmx が、今年はフロントエンドフレームワークの頂点に立ちました。
htmxはHTML言語の拡張であるとみなすことができ(名前の由来もそこから来ています)、したがってフレームワークではなくライブラリだと考える人も多くいます。 といっても、その境界はあいまいです。 why htmx is another frameworkを参照ください。
静的サイトにインタラクティブ性を持たせたい場合や、アプリケーションがサーバ駆動型である場合は、この方法が優れています。 なにしろhx-*という属性のHTMLを書くだけで、JavaScript を全く書かずにデータ取得などの機能を実装することができるのです。
実際に htmx が動いているところを見てみたいですか? この"Rising Stars"のサイトは Astro で構築されており、そしてスクロール時にカテゴリを遅延読み込みするなどの動作に htmx を使用しています。
と、紹介されていました。 ちなみに、私のブログ kazumich.com も最初のアクセスは CMS で生成し、サイト内のリンクをクリックすると htmx を利用し部分的にページを更新するようにしています。
詳しくは、以下の関連記事をご覧ください。
2025年は、もっと htmx が流行ってもいいんじゃないでしょうか。 暇があれば、htmx と a-blog cms の本でも書いてみたいところです。