地図のサービスを見直してみる Google / OpenStreetMap / Mapbox
地図といえば、多くの人が Google Maps を思い浮かべるのではないでしょうか。Google Maps が発表されたのは 2005 年で、それ以前はウェブサイトに地図を掲載する際、Illustrator などで作成した画像を貼るのが一般的でした。しかし、現在では iFrame タグを埋め込む方法が主流となっています。
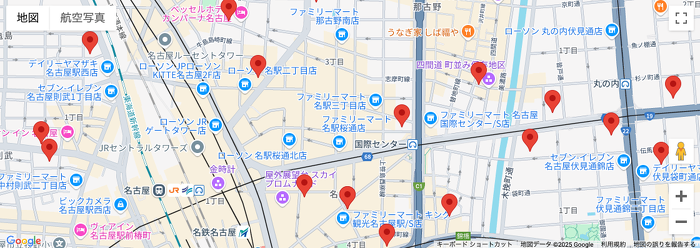
また、Google Maps の iFrame で埋め込まれた地図は、左上に情報が表示されるため、一目でそれと分かる特徴があります。
会社のアクセスページに地図を掲載したり、ページの下部にウィンドウ幅いっぱいで埋め込んだりする用途であれば、Google Maps の iFrame で十分対応できます。しかし、不動産サイトやフランチャイズ店舗の紹介ページなど、地図上に多数のピンを表示する必要があるコンテンツでは、iFrame では対応が難しくなります。
そこで、CMS 上で各コンテンツの緯度・経度を管理し、個別ページでは API 経由で JavaScript を活用して対象コンテンツ専用の地図を生成し、一覧ページでは複数のピンをまとめて表示できるように運用しています。これにより、動的な地図表示が可能になり、柔軟な地図コンテンツの管理が実現できます。
Google Maps の特徴
メリット
- 圧倒的なデータ量と精度
- ストリートビューや詳細な情報が豊富
- API が充実
デメリット
- 2020 年以降、料金体系が変更されて無料枠が縮小
- API利用時に、クレジットカード情報の登録が事前に必要になる
- カスタマイズ性が低く、デザインの自由度が限られる
OpenStreetMap(OSM)の特徴
メリット
- 無料で利用可能(オープンデータ)
- コミュニティベースで更新されるため、特定地域では Google Maps よりも詳細な情報がある場合も
- タイルやデータのカスタマイズが自由で、スタイルを変更しやすい
デメリット
- データの精度は地域によってバラつきがある
- 標準の地図のデザインがゴチャゴチャしている
- オープンソースであるため高負荷での補償がない
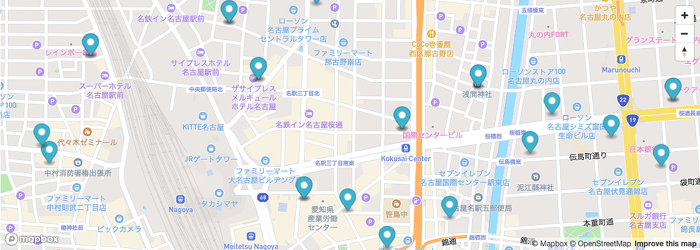
Mapbox の特徴
メリット
- 高度なカスタマイズが可能(スタイル、デザイン、3D 表示など)
- OSM のデータを活用しつつ、独自の技術で補完している
- 無料枠もあり、カード登録は運用開始後でも大丈夫
デメリット
- デフォルト地図が英語
- 無料枠を超えると費用がかかる
サービス比較
| サービス | コスト | カスタマイズ性 | API の充実度 | 無料枠 |
|---|---|---|---|---|
| Google Maps | 高 | 低い | 充実 | 28,000pv |
| OpenStreetMap | 無料 | 高い | 制限あり | 無制限 |
| Mapbox | 中程度 | 非常に高い | 充実 | 50,000pv |
選択基準
- 手軽に利用したい。 → Google Maps iFrame
- 無料で使いたい → OpenStreetMap
- デザインの自由度を求める & ある程度のコストを許容できる → Mapbox
- しっかり商用利用で使う → Google Maps API
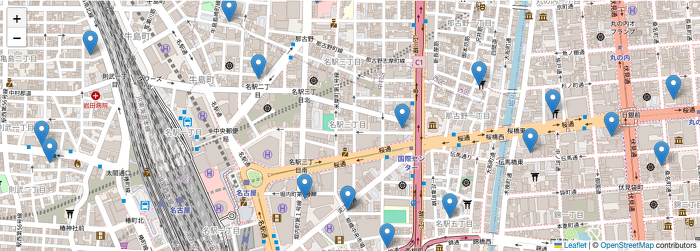
OpenStreetMap の利用について改善を考える
現在、a-blog cms においてスクロール時に地図上で操作が引っかかり、意図せず地図が拡大されてしまう問題が発生しています。Google Maps ではこの問題を回避する仕組みが組み込まれていますが、同様の実装を以下の地図にも適用しています。 利用している JavaScript ライブラリは OSM 標準のものではなく、汎用の地図表示ライブラリである Leaflet.js を使用しています。その中に gestureHandling というプラグインがあり、これを導入することで問題を解決しています。
また、OpenStreetMap では、地図のデザインを「地図タイル」と呼び、指定を変更することで異なるデザインを適用できます。以下の例では、carto.com の Voyager というタイルをテストとして指定しています。
↓↓↓ 地図が出ていない場合には、ページをリロードください。↓↓↓
今回、仕事で地図を使用する際に、より良い印象を与えるため OpenStreetMap に加えて Mapbox の利用を検討し、各地図サービスの検証を行いました。仕事では Mapbox を活用したいと考える一方で、OpenStreetMap でも美しい地図を作成できないか模索するようになりました。
今回のテストで使用したタイルは、商用利用には適さない可能性がありますが、他の選択肢も引き続き探してみるつもりです。