SmartBlock に地図を挿入する方法を考えてみる
先日、SmartBlock に、地図ブロックが欲しいという要望があったので、その方法を少し考えてみたいと思います。
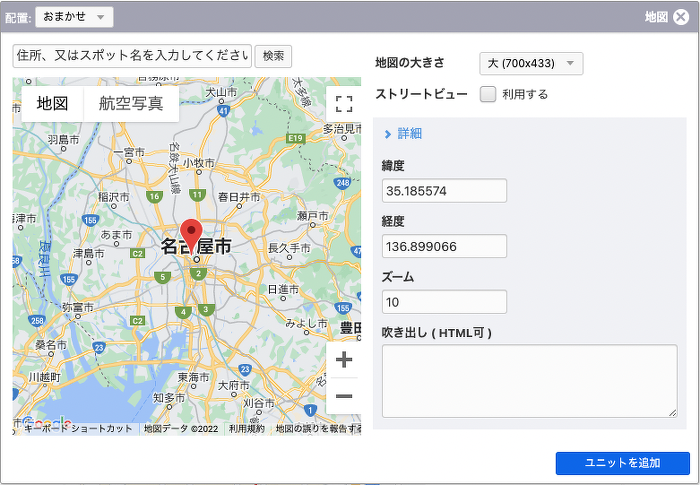
a-blog cms の地図ユニットでは
地図ユニットでは、実際の地図に自由に動かせるピンとズームレベルの調整を実際の地図上でできるようになっており、細かい緯度経度の数値については手で触る必要はない状況ではあります。しかし、このユニットのようなものを新しく UI を用意するのは大変なので、他の方法を考えてみます。
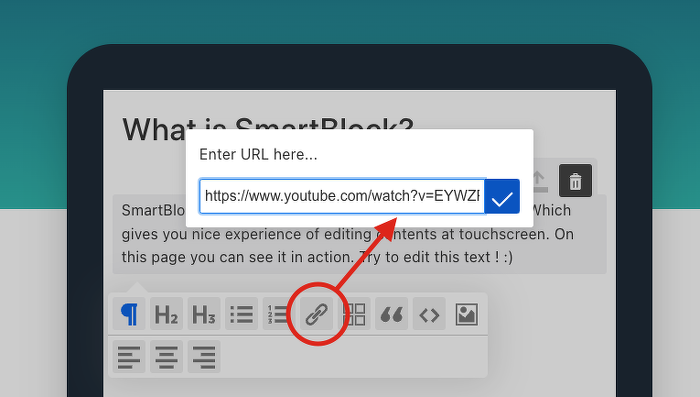
SmartBlock の YouTube 対応について
YouTubeの場合には、URLを入力することで YouTube である事と 動画ID が分かって、動画を表示させるための iframe を組み立てる事ができます。
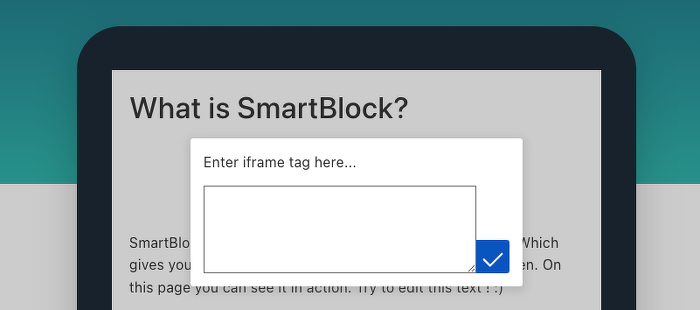
iframe をそのまま入力できるようにする
Google Maps を貼れるようにするというより汎用的に、色々な iframe タグをそのまま受け入れる事ができるようにするというプランです。
iframe 側にサイズの指定などがあり、キレイにコンテンツを埋め込めないこともあるかもしれませんが、どんなものでも対応にできるのはアリかと思います。ボタンのデザインはこんなでいいだろうか?
Embedブロックを拡張する
SmartBlock の YouTube対応を行なっているブロックの名前は Embedブロック というらしい。今のところ YouTube にしか対応していないようなので、これを拡張するのが2つ目のプランになります。
例えば、ベースキャンプ名古屋 を表示させるためのリンクを用意してみます。
https://www.google.co.jp/maps/search/%E3%83%99%E3%83%BC%E3%82%B9%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%97%E5%90%8D%E5%8F%A4%E5%B1%8B/@35.176842,136.8931377,15zこれを iframe で表示させようとしても残念ながら表示させる事ができません。
<iframe src="https://www.google.co.jp/maps/search/%E3%83%99%E3%83%BC%E3%82%B9%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%97%E5%90%8D%E5%8F%A4%E5%B1%8B/@35.176842,136.8931377,15z"
width="100%" height="450"></iframe>どうするべきかを色々調べてみたところ Maps Embed API というものを利用するといい事が分かりました。 Google Maps を iframe で利用するための API という事で、これを使えばいけそうです。
https://www.google.com/maps/embed/v1/{MODE}?{PARAMETER}MODE には
| place | 場所や住所を表示 |
|---|---|
| search | 検索したお店などを表示 |
| directions | 2点間のルートを表示 |
| view | マーカーやルートを表示しない地図を表示 |
| streetview | ストリートビューを表示 |
PARAMETER には
| q | 住所、名称、緯度経度など |
|---|---|
| key | API キー |
| center | 経度,緯度 |
| zoom | ズームレベル |
上記を設定することで、そのままの URL を iframe で利用できなかった Google Maps も iframe で利用が可能になります。APIキーの設定が少しハードルになりますが、今のところ Maps JavaScript API のように利用によっては費用がかかることはないとのことです。
Google Maps の URL を調べる
例えば「ベースキャンプ名古屋」で検索すると URL は
https://www.google.co.jp/maps/place/%E3%83%99%E3%83%BC%E3%82%B9%E3%82%AD%E3%83%A3%E3%83%B3%E3%83%97%E5%90%8D%E5%8F%A4%E5%B1%8B/@35.172764,136.885233,17z/data=!3m2!4b1!5s0x600376dc919f1feb:0xee5e0ae169e6ccf3!4m5!3m4!1s0x600376dc919b8655:0x5bbf0168ec8292bb!8m2!3d35.172764!4d136.887427
のようになり、読みやすく書くと place/ベースキャンプ名古屋/@緯度,経度,ズームレベルz ..... のようになります。 これらから必要な情報を取得して URL を組み立て直すと
https://www.google.com/maps/embed/v1/place?q=ベースキャンプ名古屋¢er=緯度,経度&zoom=ズームレベル&key=APIキー
のようになります。
次に「ラーメン屋」で検索すると
https://www.google.com/maps/search/%E3%83%A9%E3%83%BC%E3%83%A1%E3%83%B3%E5%B1%8B/@35.1727749,136.8852676,17z/data=!3m1!4b1
のようになりました。この場合では MODE が search になります。
https://www.google.com/maps/embed/v1/search?q=ラーメン屋¢er=緯度,経度&zoom=ズームレベル&key=APIキー
MODE が place と search に対応するくらいで大丈夫な気もしますが、directions や view なども頑張ってみてもいいかもしれません。
短縮URLの対応をどうするんだろ?
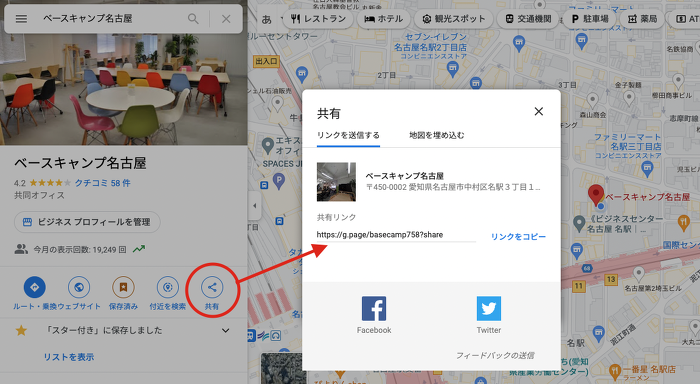
ブラウザの Google Maps で共有リンクを取得すると短縮URLになります。これだと、URLを解析するだけで対応ができません。また、スマホのアプリからの共有機能で情報をコピーしてもURLは短縮されてしまいます。
いろいろ調べていたところで、以下のような記事を見つけました。
ここにあるようなコードで短縮URLを戻してURLを組み立てるといいかもしれません。
「名古屋駅」の短縮URL は、以下のような感じになります。
https://goo.gl/maps/F4kxDQmPukVvF5ye8
これを、上記の外部サイトで紹介されていた関数 expand_url を利用して展開すると、
https://www.google.co.jp/maps/place/%E5%90%8D%E5%8F%A4%E5%B1%8B%E9%A7%85/@35.170915,136.8815369,17z/data=!3m1!4b1!4m5!3m4!1s0x600376e794d78b89:0x81f7204bf8261663!8m2!3d35.170915!4d136.8815369
のようになります。しかし、「ベースキャンプ名古屋」の短縮URLは
https://g.page/basecamp758?share
という感じになっており、Googleマイビジネス【プロフィールの略称】というものでした。この機能は、今調べてみると昨年夏に終了しており辞めることはできても、新しく作ることができないようです。
「名古屋駅」と同様の expand_url では、うまく展開できませんでした。
最後に
今回は SmartBlock のブロックの改良をするための方法を少し調べ、こんな感じの実装をやってみて欲しいを伝えるために書いてみました。いつ、誰にお願いするか分かりませんが、そのうち改良されて便利に使えるようになるといいなって思っています。