CSS/Opacity と filter:alpha
IE・Firefox・Opera・Netscape・Safariで表示可能な半透明CSS/Opa|名古屋の隅っこでつぶやいてます。 のエントリーで知ったのですが、E・Firefox・Opera・Safari と、どれでも使えそう(表記は違うけど)なので、仕事で使えるかどうか社内のスタッフに調べてもらおうと思います。
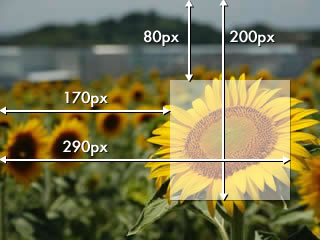
簡単なテストとしてインラインで書いてみました。アルファ 50%での表示になっていますかね?

参考
- IE・Firefox・Opera・Netscape・Safariで表示可能な半透明CSS/Opacityテクニック - WEBデザイン BLOG
- Mandarin Design: CSS Opacity and Transparency
- アルファチャンネルとopacityの違い:FirefoxとSafariのCSS対応 - builder by ZDNet Japan
- opacityプロパティ - CSSリファレンス