clip プロパティを使ってみよう!

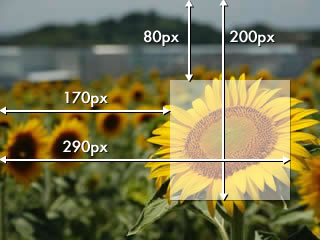
CSS clip で検索してみても、どう使ったらいいのか書かれているところが見当たらないので、書き残しておきます。320x240サイズの写真の一部を120x120に見せるためのHTMLとCSSの書き方になります。 a-blog の photolog ? の機能では、縮小表示させて切り取る部分を最小にして表示させるという方法をとってます。

最終的には、一番下のタグのような感じで書きますが、分かりやすく順番にスタイルを追加していく事にします。
1) まずは<IMG>タグに、style="position: absolute; clip: rect(80px 290px 200px 170px)" 以下のようなスタイルを指定します。 position: absolute; もあわせて指定。(正直どうもココが良く分からないがこう書け!って事で)そうする事で、この<IMG>にはサイズが無くなってしまう関係上、仕方なく<DIV>で囲みます。そこに width:320px; height:240px; のようなサイズを指定しておきます。

<div style="width:320px; height:240px; background-color:#dddddd;">
<img src="himawari4x3.jpg" width="320" height="240" style="position: absolute; clip: rect(80px 290px 200px 170px);">
</div>2) 次に、margin-left: -170px; margin-top: -80px; と、左側と上側について削除した部分をマイナス指定する事で左上に表示されるようになります。

<div style="width:320px; height:240px; background-color:#dddddd;">
<img src="himawari4x3.jpg" width="320" height="240" style="position: absolute; clip: rect(80px 290px 200px 170px); margin-left: -170px; margin-top: -80px;">
</div>3) <DIV>のサイズを指定する事で予定していた状態になり完成です。<DIV>の部分について、ここではstyle=""のようなインラインでのスタイルの指定をしていますが本来はclassで設定してもらった方がいいかと思います。

<div style="width:120px; height:120px;">
<img src="himawari4x3.jpg" width="320" height="240" style="position: absolute; clip: rect(80px 290px 200px 170px); margin-left: -170px; margin-top: -80px;">
</div>この<DIV>に float : left ; margin: 0px 10px 10px 0px; のような感じで追記しておくと、サイズの違う画像を連続して置く場合にキレイに並んで行く事でしょう。






確認しているブラウザについては、Windows では IE 5.5 , 6.0 / FireFox / Opera 、Mac では Safari / FireFox / IE というところで、ほぼ問題ないんじゃないかと思っています。 他のブラウザを利用の方でこれでもOKだよってのがあれば、コメントにでも書いてもらえると助かります。