いつも使ってる「TOHOシネマズ」のサイトがリニューアルし、位置情報やサイトのアクセス履歴からパーソナライズされてた
月に数本映画を見に行く「TOHOシネマズ」のサイトが6月くらいにリニューアルしている。スマホファーストな感じで、位置情報やサイトのアクセス履歴からパーソナライズされ、使い勝手がよくなってるのがいいなって思ったので紹介しておきます。ゴジラ観に行かないとなー。
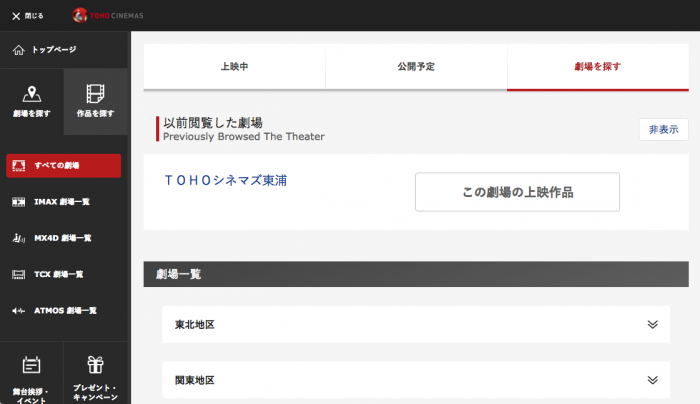
気に入ったところとしては、PCでは「すべての劇場」を選択した際に普通に一覧を出すだけじゃなく、「以前閲覧した劇場」を出してくれるところ。
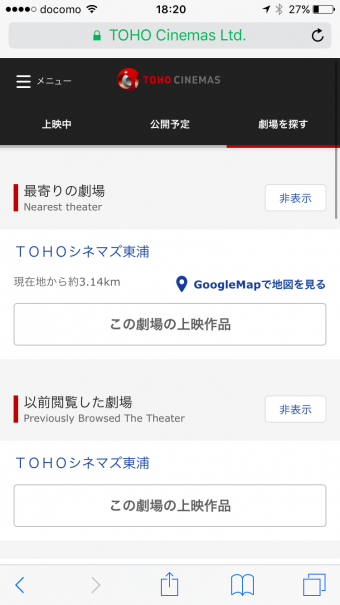
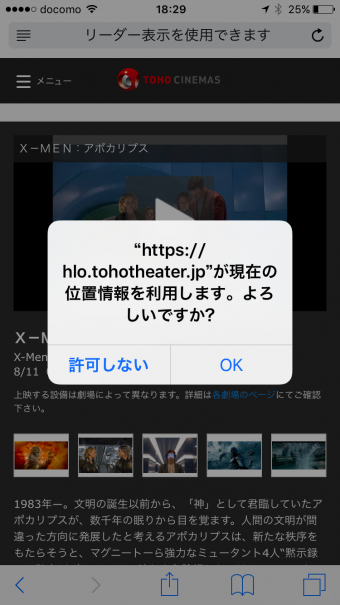
また、スマホであれば、GPSの情報を利用していいかの確認が出てきて「最寄りの劇場」が、PCの時に出てた「以前閲覧した劇場」とあわせて表示される。
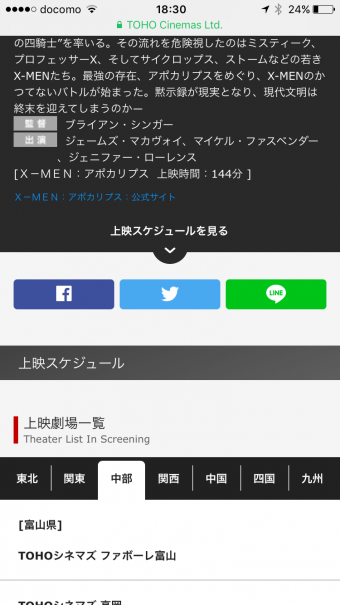
若干、「この劇場の上映作品」にアクセスした際に、タイトルだけの一覧なのが残念。小さくていいので絵が欲しい。わかりづらい気がする。
でも、映画の案内のところで、「上映劇場一覧」でも位置情報を使って「中部」のタブが選択されているところが細かいところですがイイ気がします。
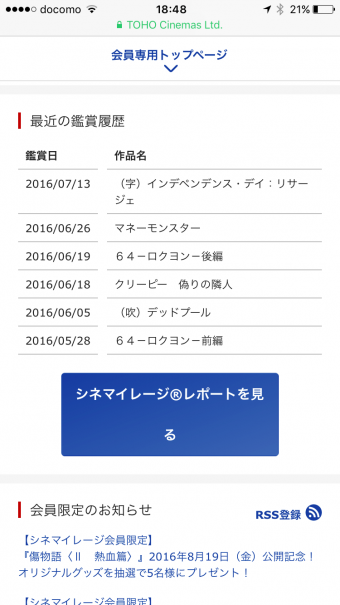
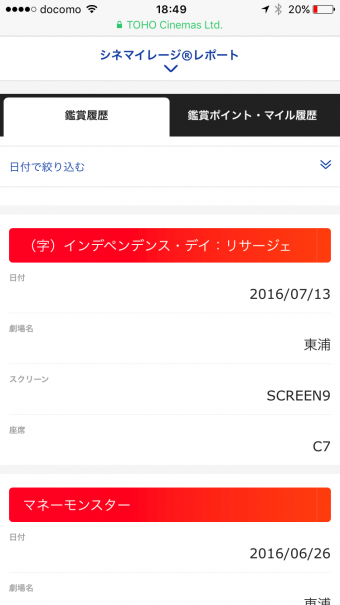
スマホで横に情報を並べるようなテーブル表記が悩むところですが「鑑賞履歴」が少し見づらい。「最近の鑑賞履歴」と同様に見たいところだが「シネマイレージレポートを見る」をすると、鑑賞履歴が1件が縦積みになってて見づらい。
6月が4本だけど、7月は1本しか観てない。 8月は少なくと ゴジラ・ターザン・X-MEN を観に行かないといけない。
これからはパーソナライズされたサイトを作ることを考えよう
こんな感じで店舗が多いサイトを作ろうと思うと、位置情報を活用して近くの店舗が出せるようにするのが大事になってきます。例えば、名古屋では「山ちゃん」のような近くの店舗を探したいサイトも、こんなことができるようになるといいですね。
弊社(有限会社アップルップル)では、位置情報や履歴からパーソナライズされた情報の出し分けをするようなサイト制作もできます。興味のあるサイトのオーナーや、制作会社はサイト上からお問い合わせください。
書き始めたときには、こんな感んじだったよってことをメモに残しておくつもりで書き始めたけど、せっかくなので、こんな仕事してみたいと思ったので、問い合わせボタンも用意しておきました。問い合わせがあるといいな。