スプリットスクリーンレイアウトのサイトを作ってみたい
2017年08月09日
#WebDesign
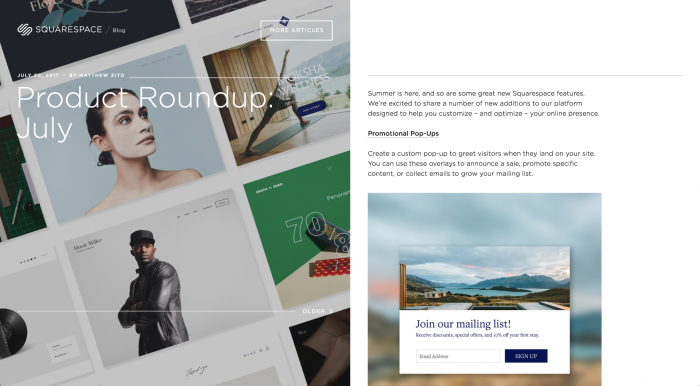
2016年12月ごろに squarespace blog を知って、こんな感じのブログのテーマが欲しいということを言い出し、簡単に HTML+CSS でそれらしい感じの詳細ページのテンプレートを用意するところまでは作ってもらっていた。
しかし、そのままお蔵入りしてしまいテーマの完成には至らなかった。(残念)
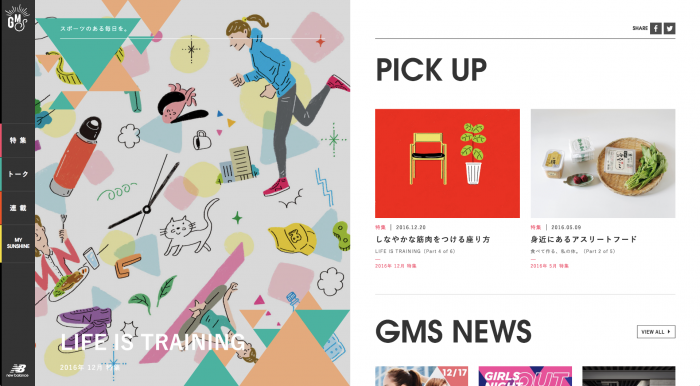
久しぶりにニューバランスのWebマガジン「グッドモーニングサンシャイン」の話を聞き、これは随分前に気になってたサイトと同じような半分のヤツだ!って思い出し、このレイアウトについて「スプリットスクリーンレイアウト」という名前があることを聞き、忘れないように書いておこうとブログにメモっておくことにしました。
以下に Google で検索した結果のページのリンクを用意していますので、そちらを見てもらう方がいいかもしれません。
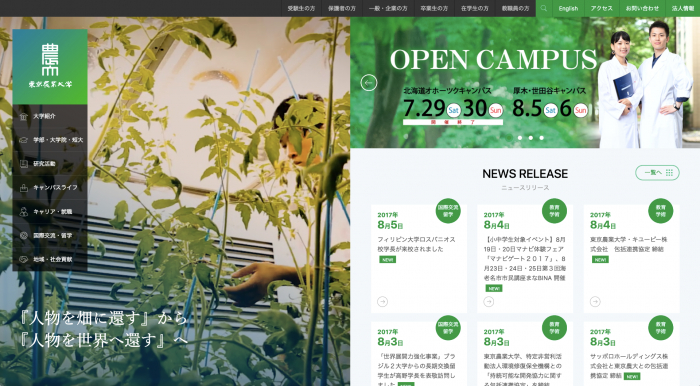
グッドモーニングサンシャイン については、ブログの延長線上のメディアサイトな感じではありますが「東京農業大」や「翠江堂」については、うまくスプリットスクリーンレイアウトを活用されているものになっているのではないでしょうか。
グッドモーニングサンシャイン
東京農業大
翠江堂
squarespace blog
kazumich.com をこのレイアウトにするのか、ベースキャンプ名古屋のサイトにするのか分かりませんが、テーマ開発を再開したいところです。