a-blog cms で Tweet の引用をブログにお手軽に実装する方法
https://publish.twitter.com/ を一度ご確認ください。上記のようなサイトがあります。以前は Twitter の Widgets が設定画面にあって、そこでコードをコピペするような感じで提供されていたが、いつの日か無くなってしまっていたと思っていたのですが、いつの間にか復活しておりました。
機能としては、Embedded Tweet / Embedded Timeline / Twitter Buttons の3種類が用意されています。 Buttons はクリックすると 5種類あるみたいですが、今回は全く確認していない。 Timeline も便利に使えそうではあるが、今回は Embedded Tweet のお話です。
a-blog cms の標準的な引用ユニット
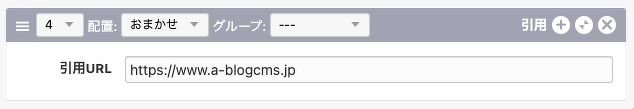
blogテーマでは、デフォルトは表示されていないが「引用ユニット」をオンにすると以下のように URL を設定できるようになっている。そこで、https://www.a-blogcms.jp を設定すると、そのページの OGP情報を取得して表示してくれる便利な機能だ。
a-blog cms のテキストユニットでの引用
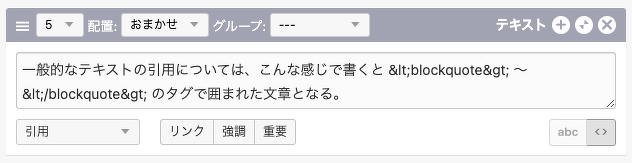
一般的なテキストの引用については、こんな感じで書くと <blockquote> 〜 </blockquote> のタグで囲まれた文章となる。
さらに脱線気味に cite属性を追加する方法
管理画面 / コンフィグ / エントリー / 編集設定 / テキストタグセレクト の3つ目の入力欄に「引用元URL」と設定します。
上記の設定を行うと以下ような感じで引用元URLを設定できるユニットに進化します。
あとは blog/include/unit.html の @section(text-unit) を持ってきて blockquoteブロック をカスタマイズします。3つ目の入力欄の変数は {extend_tag} となっています。
<!-- BEGIN blockquote -->
<div class="entry-container">
<blockquote{class}<!-- BEGIN_IF [{extend_tag}/nem] --> cite="{extend_tag}"<!-- END_IF -->>
{text}[raw|nl2br]</blockquote></div><!-- END blockquote -->本題の引用ユニットに Embedded Tweet 機能を追加
例えば https://twitter.com/ndrf_kazumich/status/1510118505139798019 を https://publish.twitter.com/ に設定します。
<blockquote class="twitter-tweet">
<p lang="ja" dir="ltr">今日は朝早起きしたので、a-backup を作り直している。処理を簡単にして短い時間で処理が完了できるようにすることを第一の目標とし、2つ目の目標として設定項目を減らして簡単に使えるようにする。テーマの設定を DB を確認して出来るようになった。
<a href="https://t.co/5IFYxsPJDq">pic.twitter.com/5IFYxsPJDq</a></p>— 山本一道@アップルップル (@kazumich) <a href="https://twitter.com/kazumich/status/1601727082824105985?ref_src=twsrc%5Etfw">December 10, 2022</a>
</blockquote>
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>こんな事が書ければ OK な事がわかります。
実は blog テーマは、https://platform.twitter.com/widgets.js が最初から読み込まれているので、<script> タグは消しても動作します。
オリジナルテーマで実装する際には widgets.js が必要になります。必要な時に読み込むようにカスタマイズするには「SetRendered と GET_Rendered を活用した「円グラフのカスタムユニット」を作ってみよう」を参考にしてください。
徐々に情報を減らして動くかを調べてみたところ、class="twitter-tweet" の中の <a> の href 属性に Twitter の URL があるだけで動作する事がわかりました。
テンプレートをカスタマイズしていきます
blog/include/unit.html には最初から @section(quote-unit) がカスタマイズして設置されていました。そこの一部が以下のように書かれています。
(略)
<!-- BEGIN html:veil -->
{quote_html}[raw]
<!-- END html:veil -->
<!-- BEGIN_IF [{quote_title}/nem/] -->
<blockquote class="quote">
(略)<-- END html:veil --> の後ある IFブロックを少し修正し、以下のようにします。
(略)
<!-- BEGIN html:veil -->
{quote_html}[raw]
<!-- END html:veil -->
<!-- BEGIN_IF [{quote_url}/lk/twitter.com] -->
<blockquote class="twitter-tweet">
<a href="{quote_url}">Tweet内容をtwitter.comで確認する</a>
</blockquote>
<!-- ELSE_IF [{quote_title}/nem/] -->
<blockquote class="quote">
(略)<blockquote>タグ に class="twitter-tweet" をつけ、その中の <a>タグ に Tweet の URL を設定するだけOKです。
と設定すれば、以下のような感じになります。
引用機能の隠れた機能?
ローカルでテストしつつ、このブログにも実装しておこう!って作業をしたらこの設定をしないでも、引用ユニットに Twitter の URL を設定するだけで同じものが表示されてしまいました。
コンフィグの設定で Twitter API を設定すると OGP の代わりに、今回の https://publish.twitter.com/ の結果と同じタグを twitter.com から API 経由で持ってきてくれることを忘れておりました。これも、せっかくなのでお伝えしておきます。