2018年にリリースされる a-blog cms 2.8 は、こんな感じになります
最近は、a-blog cms のことは a-blog cms の開発ブログに書いたり、アップルップルのブログに書いているので更新頻度が落ちてきていますが、今日は a-blog cms Advent Calendar 2017 の最終日ということで書いてみようと思います。
まずは、今年も多くのユーザーさまの協力により Advent Calendar をクリアできました。ありがとうございます! これで、2013年 / 2014年 / 2015年 / 2016年 に続き5年連続になります。
2017年11月17日(金)18日(土)に名古屋で開催された a-blog cms Training Camp 2017 Autumn で発表された次のバージョンである「a-blog cms 2.8 α1」ですが、詳細については参加された50人くらいと、そこで書かれた参加レポートくらいしか情報がありません。本来は、合宿直後に書いててもいい内容ではありますが、まだ書いてませんでしたので、このエントリーでは、Ver. 2.8 の事について書いてみます。
リリース時期
早ければ年内という話も秋合宿の中では話がありましたが、参加者からのご意見や、開発者から「やっぱりこれもやろう!」が多く、残念ながら年内は無理ということになりました。ゴメンナサイ。
これまでのバージョンアップの内容と期間について調べてみた。(詳細版)
| バージョン | リリース日 | 日数 | 機能 |
|---|---|---|---|
| v2.0 | 2013/12/18 | 0 | 管理ページのリニューアル・IFブロックの実装・メディア機能・動的フォーム・バージョン管理・承認機能 |
| v2.1 | 2014/06/23 | 187 | カスタムユニット・メディアユニット・ソーシャルログイン |
| v2.5 | 2015/04/23 | 304 | レイアウト機能・モジュールユニット・JSの仕様変更 |
| v2.6 | 2015/12/25 | 246 | SetTemplate・画像リサイズの校正オプション・管理画面の英語化(2.6.1: モジュールフィールド・常時SSL ) |
| v2.7 | 2017/03/30 | 461 | 位置情報・JSONレンプレート・テーブルユニット |
今日(2017/12/25)で 2.7 がリリースされて 270日です。
秋合宿の際に紹介された新機能
1. PHP 7.1 サポート
ソースコードの改良というよりは、最新の ionCube PHP Encoder 10 を利用することになり、PHP 7.1 でも a-blog cms が利用できるようになります。 と言っても既に 7.2 が 2017年11月30日にリリースされていますので、ionCube の対応状況にあわせていきたいと思っております。

ionCube の都合で申し訳ありませんが、現在も 5.5 までと 5.6 以上の2つのパッケージになっておりますが、次の 2.8 からは以下のように3つに分かれてしまいます。
- PHP 5.3 - 5.5
- PHP 5.6 - 7.0
- PHP 7.1
7.0 から 7.1 にアップデートされる際には、本体パッケージ以外に、ライセンスファイルも 7.1 版を再度 MYPAGE からダウンロードが必要になります。
2. 画像のロスレス圧縮対応

画像を最適化し、ファイルサイズを小さくすることができるようになります。TinyPNG というサービスを試してもらうと効果がわかりやすいので試してみてください。
この機能が利用できるようになるには、pngquant , optipng , pngcrush , pngout , advpng , jpegtran , jpegoptim , gifsicle のようなオプティマイザーがサーバーにインストールされている必要があります。全てが必要ということではなく、JPG用、PNG用、GIF用ってのがいろいろあるようです。
2015年に @atsu666 が a-blog cmsで画像のロスレス圧縮をする | a-blog cms | Web雑記帳 に書いていたことがサーバー側で対応されていれば、標準機能として利用できるようになったということです。
共有サーバーでも、オプティマイザーが標準インストールになるといいのですが、これから調査するところです。
テキストユニット Lite Editor を採用
今回、a-blog cms のためにアップルップルで新しく開発されたインライン要素のみを扱うことができる WYSIWYG エディタで、今回のバージョンからテキストユニットを置き換えることになります。また、他のシステムでも利用できるように Lite Editor という名前でオープンソースで公開もしています。

4. 画像ビューアー SmartPhoto を採用
これまでは prettyPhoto を標準の画像ビューアーとして利用していましたが、スマートフォンの際に表示されている画像より小さく表示されてしまう問題を解決するために、こちらもアップルップルで新しく開発しました。
こちらも、オープンソースライブラリとして公開しております。

5. オンラインアップデート
WordPress のようにアップデート機能が欲しい!と言われていた機能になりますが、ブラウザからボタンをクリック1つでアップデートする機能を搭載することになりました。
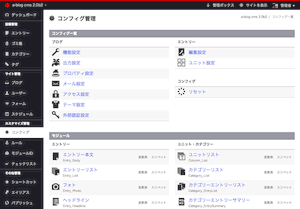
コンフィグ > ブログ > 機能設定 に
- パッチバージョンのみ(デフォルト設定)
- マイナーバージョンも含める
- 更新メニューを非表示
の3つの設定が用意されております。もし、サイトの運営者に更新ボタンが出てこない方がいい場合には、非表示に設定を変更ください。

6. モジュールのエスケープによる実行順を変更
変数のエスケープ機能というのは以前からあり、フォームモジュールの中にカスタムフィールドを活用したりする際に利用されていました。 2.8 からはモジュールのコメントタグなどをエスケープできるようになります。
<!-- BEGIN_MODULE\ Entry_List id="sample" -->
<div class="acms-margin-bottom-medium">
<ul class="acms-list-group">
<!-- BEGIN\ entry:loop -->
<li><a href="\{url\}" class="acms-list-group-item">\{title\}</a></li>
<!-- END\ entry:loop -->
</ul>
</div>
<!-- END_MODULE\ Entry_List -->POST INCLUDE 機能でないと実装できなかった部分をこの方法でも実装できるようになり、例えば Category_List の中に Entry_List(エスケープと以下のモジュールのコンテキスト指定) を書いて、Category_EntryList のような表示ができるようにすることも可能になります。
7. モジュールのコンテキスト指定
モジュールに対して条件を指定する場合、通常は「モジュールID」を設定しますが、今回のバージョンから別の方法で条件が設定できるようになりました。
BEGIN_MODULE のコメントのところに ctx="cid/1" を追記することで、カテゴリーID が 1 の情報を検索できます。
<!-- BEGIN_MODULE Entry_List id="sample" ctx="cid/1" -->
<div class="acms-margin-bottom-medium">
<ul class="acms-list-group">
<!-- BEGIN entry:loop -->
<li><a href="{url}" class="acms-list-group-item">{title}</a></li>
<!-- END entry:loop -->
</ul>
</div>
<!-- END_MODULE Entry_List -->
7. テンプレートエンジンに継承機能を追加
テーマを継承する機能は以前からありましたが、次のバージョンからテンプレートを継承できる機能が実装されました。
base.html
<!DOCTYPE html>
<html lang="ja">
<head>
@section(head)
<meta charset="UTF-8">
<title>サンプル</title>
@endsection
</head>
<body>
@section(body)
<p>サンプル</p>
@endsection
</body>
</html>@section(なまえ) 〜 @endsection で変更する部分を設定します。
sample.html
@extend(/base.html)
@section(head)
@parent
<script src="/js/example.js" charset="UTF-8"></script>
@endsection
@section(body)
<p>変更する部分を書きます</p>
@endsection@extend(継承元のファイルを指定) し、元ファイルと同様に @section で書き換えたい部分だけ書くことになり、@parent と書くと元ファイルの情報を残しつつ追記するカタチになります。結果としては以下のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>サンプル</title>
<script src="/js/example.js" charset="UTF-8"></script>
</head>
<body>
<p>変更する部分を書きます</p>
</body>
</html>この書き方が必須ということでもなく、この書き方も可能になるということです。 site2018 のテーマはテンプレート継承機能を利用した記述になります。
8. 静的書き出しに対応
Movable Type のように全てのコンテンツを書き出して利用できるような利用ができるようになります。できれば、この機能を使うのではなく動的に運用していただいた方が便利にサイト運用ができるとは思いますが、需要もあるようなので提供することになりました。
先行提供ということで レンタルサーバーのCPI のサイトで半年以上運用を行っていただいております。やっぱり静的サイトってのは速いですね。
プロフェッショナル版以上で標準機能に、スタンダード版ではオプション機能(価格未定)として利用できるようになります。
9. 各種API連携機能の追加
今回、Webサイトのフォームと外部サービスとの連携のための拡張アプリがいくつか追加実装されています。
Zoho CRM 連携
アップルップルでは顧客管理に Zoho CRM を半年前くらいから利用をはじめました。Webサイトのフォームからの情報を CRM を連携して活用したい際に利用。
Mailchimp 連携
Mailchimp は海外の HTML形式のメルマガサービスで、CRM までは必要ないがメルマガをサイトと連携して運用したいという場合に利用。
Google SpreadSheet 連携
Google SpreadSheet 連携については、一番使われそうですが、これまでは CSV で出力できるようにしていたものをリアルタイムに出力できるので運用がより容易になります。
Slack 連携
最初の3つはデータ出力というか蓄積をするためのものでしたが、通知サービスとの連携の1つとして最近は日本語化もされましたので Slack 連携を準備してみました。
これもフォーム連携になりますが、フォームに届いた情報をメール以外に通知できるようにしていきます。
今後は Chatwork とか、Twilio 、Facebook Messenger 、Twitter など、いろいろなサービスに通知できるようになればと思っております。
ReCAPTCHA
Googleが提供する「reCAPTCHA」を利用できるような拡張アプリも準備ができております。できることが増えると設定もいろいろ大変になりますが、お客様に提供できることが増えることになりますので。費用をいただいて対応していきましょう!

10. テーマをアップデート
テーマについては、simple2017 , site2017 , bootstrap2017 , blog2017 としてリリースを進めておりましたが、残念なことに 2017年にリリースが難しいので 2018 という名前でリリースということになりそうです。
今回の予定では、2017年末に site2017 をリリースし、春頃に site2018 を出そうということで既に 2018 の準備もすすめておりました。
そういうことで、あまり大きく変えてないのが、次のバージョンのテーマになります。ということで秋合宿とは違って年が 2017 から 2018 になったところとしてお伝えすることに。
site2018
- テンプレートを継承 ( @extend ) を利用したテンプレートに
- ランディングページを用意するためのテーマ ( lp@site2018 ) を用意
- スマホの際に Entry_Summary をスライダーにするスタイルの用意
- Google Search Console の メタタグを管理ページのカスタムフィールドに追加
- 簡単に子ブログのテーマを使えるようにモジュールIDにグローバルの設定をデフォルトに設定
- お問い合わせフォームの改良
- iPhone X のスタイルを追加
- Twitter Card を追加
bootstrap2018
- Ver 4 beta2 にアップデート
- 日本語フォントの記述を追加
- 色の統一、フォントサイズの単位を統一
- シンボルフォントを glyphicon -> acms-font に変更
- エントリー内のグリッドシステムを bootstrap のものから acms.css のものに変更
simple2018 , blog2018
- あまり大きな変化がないのかな?
NEXT テーマ ( 秋合宿時には site2018 と呼ばれていた )
秋合宿時には site2018 と呼ばれていたものの名前は、まだ決まっていません。 次の site テーマは、これまでのモノを一新することを考えています。
Adobe XD でプロトタイプを用意しつつ、そのデータもテーマとあわせて利用できるようにすることで XD 上でのプロトタイピングとテーマで利用するモジュールが簡単に利用できるようになるという構想です。まだ、どんな感じになるか分かりませんが、春の合宿時点では何かカタチを用意します。

合宿で紹介されなかったけど準備している機能
合宿時、紹介もされなかったが改良されている管理ページもあるのでご紹介しておきます。
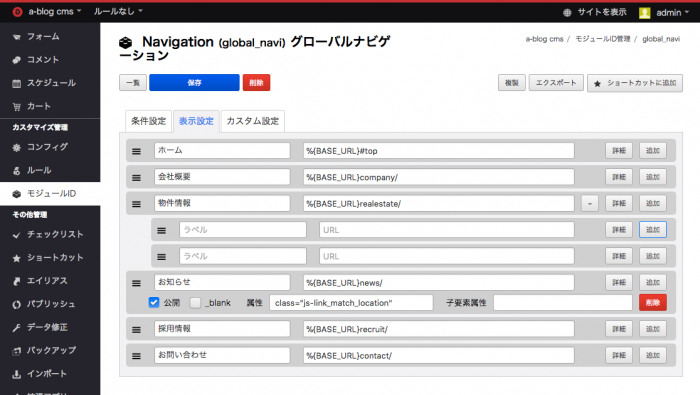
ナビゲーションモジュール 管理画面
これまでのナビゲーションモジュールでは、100を超えるようなナビゲーションの設定をしようとすると動かなくなってしまうことがありました。これを以下のように変更することになります。

Google 翻訳 API 連携
多言語対応サイトを作る際の翻訳の補助機能として、管理ページ上のフォームに(翻訳)ボタンをつけることができるような API 連携機能を用意しました。翻訳APIは有料サービスになりますので、無料がいいのであれば「Google 翻訳」を別ウィンドウで開いて作業をするということでも同じになる気もします。
メディア管理 と バナー管理(まだ途中)
秋の合宿時に参加された多くのユーザーが「バナー機能」をしっかり利用されている事実を、グループワークの発表で知り、「新しいバナーモジュール開発」ということをすることになりました。
私の考える今のバナーモジュールの問題点としては、データと表示方法が1対1であり、同じデータに違うモジュールID(条件設定や表示設定)で利用する方法によって出し分けることができないことです。それをクリアするために新しいバナーモジュールでは、データとしてはメディア管理のラベルでグルーピングしたものを選択し、それに表示条件を設定できるようにしたいと考えています。
という話になったら、新しいバナー管理画面を用意するかと思ったら、メディア管理から手を入れ始めている状況なので、もしかすると、これは乗らないかもしれませんが....
最後に
早く a-blog cms 2.8 を届けたい!と思っておりますが、もう少しだけ時間をください。きっと、制作側の人にも、運用側の人にも、喜んでもらえる次のバージョンをお届けします。
また a-blog cms Advent Calendar 2017 については、有益な情報をユーザーの皆さまに書いてもらえたので、本家のどこかに一覧を用意しておこうと思います。
それでは、a-blog cms ユーザーの皆さま、メリークリスマス & よいお年を!