Nifty Corners Cube を使ってみました
Nifty Corners を使ってみました と、2006年03月15日(水)にも書いていますが、今回は「Nifty Corners Cube」を使ってみました。

あまり意味がないんですが、サブカラムの方を角丸にしてみました。角丸にする以外に、2つのボックスの高さを揃える機能も持っています。

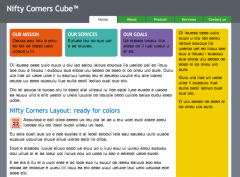
サンプルページのキャプチャをつけておきます。各種ボックスが角丸になってメインのカラムに入ってる3つのボックスの高さを揃えたり、サブの黄色のボックスもメインと同じだけの高さを持っています。
残念ながらフォントサイズを変更した時には、高さが揃わない事になります。(ブラウザのフォントサイズの変更はJavaScript側に通知されないそうです)コンテンツの中にフォントの大小のリンク等を置いて、JavaScript側でサイズを変更させれば、なんとかなるんじゃないかと思います。
JavaScriptが何も分からない人でも、HTML+CSSがある程度分かれば、どの部分を丸くしたいかが簡単にできる感じですね。今回は以下のように設定してあります。
<script type="text/javascript" src="niftycube.js"></script>
<script type="text/javascript">
window.onload=function(){
Nifty("div#subBoxA");
Nifty("div#subBoxB,div#subBoxC","normal same-height");
}
</script>タグのところは丸くするだけで、その下の2つを丸くしつつ高さを揃えています。