a-blog で iUI.js を試してみる
2008年02月15日
#a-blog#iPod#JavaScript
基本的には、iPhone , touch 専用のデザインでページは作らないでもいい!って思っていたのですが、やっぱり見ていると遅い!ってのが気になります。

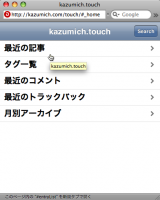
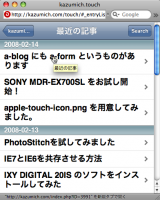
iPhone, iPod touch の UI を実現する javascript「iUI.js」を試しに使って作ってみようかなぁって思い「最近の記事」の部分だけ作ってみました。 日曜日にでも、記事本文くらいは出るような感じにしてみようかと思っています。
iPod touch をお持ちであれば、以下のURLで見る事ができます。もちろん Safari 3 であれば、同じ感じで見る事ができちゃいます。