#へのリンクは return false;
- #a-blog
- #JavaScript
- #カスタマイズ
私が勉強不足なために、いろいろな方が不便な思いをしているかと思うと... ほんと、申し訳ありません。 例えば、リンクの挿入とか、タグの選択とか、そこら辺のリンクをクリックすると、# へ飛ぼうとしてしまうのを return false; を追記する事で阻止する事ができます。 特にタグを複数選択しようと思っている時には効果...

私が勉強不足なために、いろいろな方が不便な思いをしているかと思うと... ほんと、申し訳ありません。 例えば、リンクの挿入とか、タグの選択とか、そこら辺のリンクをクリックすると、# へ飛ぼうとしてしまうのを return false; を追記する事で阻止する事ができます。 特にタグを複数選択しようと思っている時には効果...

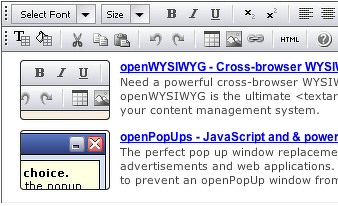
a-blog 1.6 から openWYSIWYG というものを組み込む事が簡単にできるようにしてあります。 残念ながら、Safariでは動作しないんですが... 普通のブログであれば、大きなエントリーを書くTEXTAREAにWYSIWYG用のJavaScriptを組み込む事になりますが、a-blog の場合には、使っている方はご存知かと思いますが、たくさんのTE...

1年以上ブログを書いていないと意味がないのですが、同じ日に何を書いていたのかをすぐ見る事ができるリンクを生成できるようにしてみました。 なぜ作ってみようと思ったかというと、001-10年前の自分 - emptyhouse を読んで、長くブログを書いてる人にどんな機能があったら嬉しいかなぁって思って作ってみました。例え...

あまりいないかもしれないけど、ココのブログのようにカテゴリーのプルダウンを消してしまう場合には、以下のように書いてください。 config.system.php に $defaultCategoryID = 1; とか設定してあったりすると、この cID=-1 を送っておかないと検索できなくなってしまいます。 この事を、なかなか思い出せずに随分時...

今日のお問い合わせに、記事中にカテゴリーIDを記述するにはどうすればいいか? という問い合わせがあったので、今日も書いておきます。 <!-- BEGIN news -->〜<!-- END news -->の中に記述して下さい。 {linkCategoryID} で カテゴリーのID(数字)を、{categoryCode} でカテゴリーの管理ページで設定できるカテゴ...

a-blog は日付を表示させて、そこに記事がいくつかあるという表示が基本になっている。 記事毎に日付を表示させたい場合のカスタマイズはどうすればいいのかと聞かれる事が多いので紹介しておきます。 index.tpl.html & news.tpl.html <!-- BEGIN news -->〜<!-- END news -->の間に、以下のように記述します。もと...

有限会社アップルップル
名古屋のホームページ制作会社「有限会社アップルップル」の代表をしています。弊社で開発しているCMS「a-blog cms」や、名古屋の「WCAN」という名古屋のWeb制作者のためのセミナーの主催や、コワーキングスペース「ベースキャンプ名古屋」も。
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 |