2017年版 Cloud9 で a-blog cms を動かしてみる
「Cloud9 で a-blog cms を動かしてみる」というのを2016年3月に書いていましたが、これをリライトして公開しています。最近は a-blog cms については、公式のサイトに書いていますが、修正なのでココに。
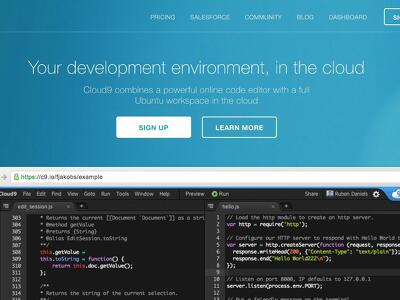
Cloud9 という Webサービスを利用すると簡単に開発環境をクラウド上に作ることができます。また、ブラウザからサイトにアクセスするだけではなく、エディタやターミナルもブラウザ上にありますので、テキストエディタすらいらない環境で利用が可能なのです。
2016年3月の時点では、試してみたのですが
HPE_HEADER_OVERFLOW: Request could not be proxied!
There was an error proxying the request.
のようなエラーが出て動作しなくなることがあり、しばらく利用していませんでした。
しかし、最近 Xdebug の後に ionCube Loader を読み込む事が原因ではないかということを教えていただきました。これで再び使えそうな気になってきましたので、2017年版として Cloud9 で a-blog cms を動かしてみる方法を紹介していきます。
Cloud9 の環境を準備する
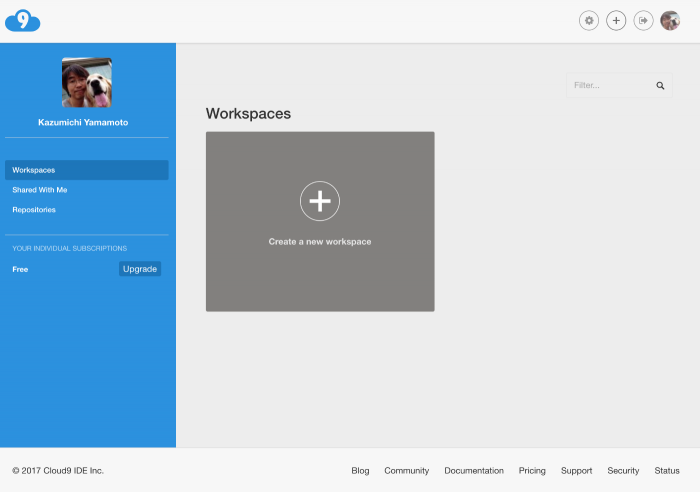
SIGN UP を済ませると、以下のような画面になります。
Workspaces を追加します。(黒くて+の部分をクリック)
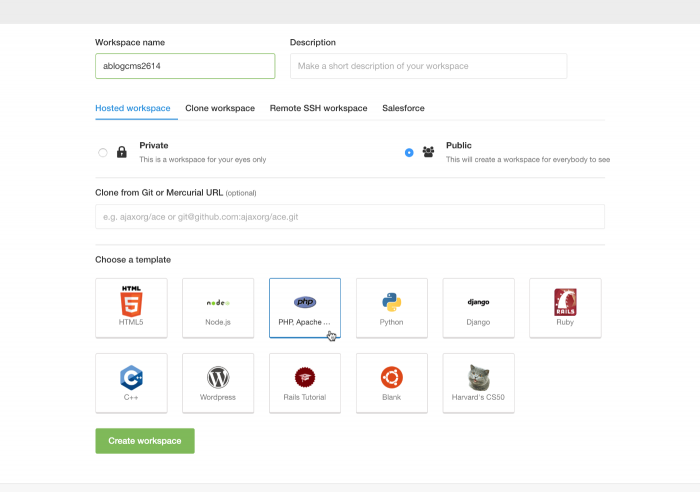
PHPのマークのついてる「PHP , Apache &...」を選択して、(create workspace)のグリーンのボタンをクリックします。
少しだけ待ちます!
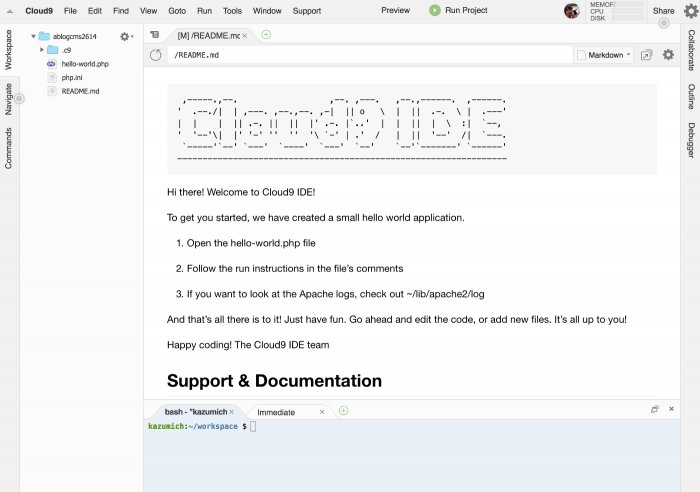
こんな感じで、Workspace が完成! エディタとブラウザと、ターミナルが全部ブラウザ上にある面白い環境ができあがります。
a-blog cms をインストールする
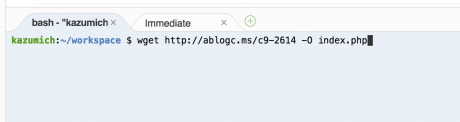
https://gist.github.com/kazumich/cd2bbe59e67348dcbadb から「Cloud9版 簡単セットアップ」をダウンロードしてアップロードしても構いませんが、さらに簡単にブラウザの下の方にターミナルが用意されていますので、そのままコピペで行きましょう。以下の部分がターミナルです。
$ wget http://ablogc.ms/c9-2614 -O index.php上記を実行すると、 index.php というファイルが追加されます。 Cloud9 は、ホントによくできていますので、FTP も使うことなくブラウザ上にファイルをドラッグするだけでもアップできますので、ターミナルの利用に抵抗があればファイルをアップロードしてもらっても大丈夫です。
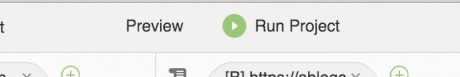
まだ、この段階では Webサーバー ( Apache ) が起動していません。
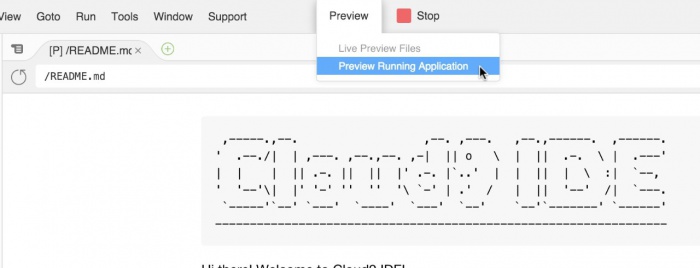
この Run Project と緑色の再生マークがついている状態の時にはシステムが止まっています。 (再生マークが出てるので動いていると勘違いしてた)ココをクリックして、サーバを起動しましょう!
これでサーバーが動作しています。
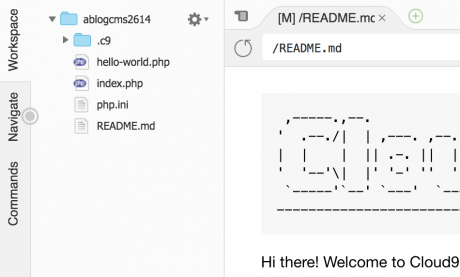
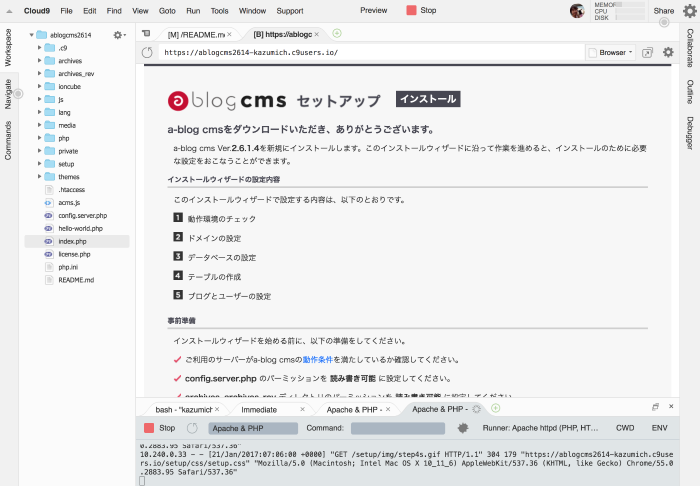
しばらく待っててください。横のファイルリストのところにファイルとかフォルダが増えてきて進行状況が確認できます。
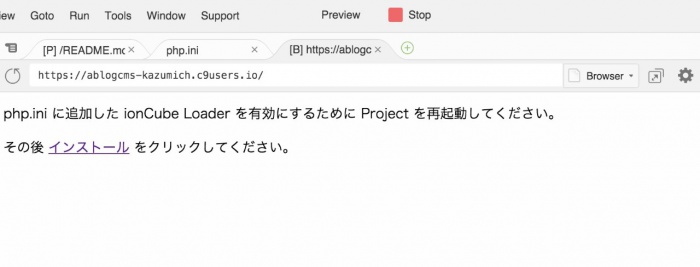
「php.ini に追加した ionCube Loader を有効にするために Project を再起動してください。」が表示されたら、もう少しで完了です。上の赤い STOP をクリックして、その後、緑の Run Project をクリックします。 で、インストール のリンクをクリックすると、インストーラーが起動するハズです。
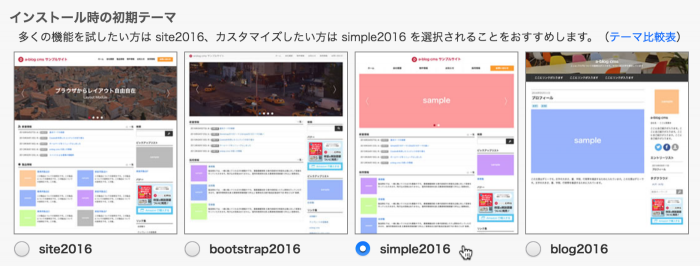
DBの情報は既に設定済みなので、そのままボタンをクリックして進めていき、ユーザー情報だけ登録すれば、ログイン画面まで進められます。
もし、これからカスタマイズの勉強をするのであれば、simple2016 のテーマを選択してインストールするようにしてください。
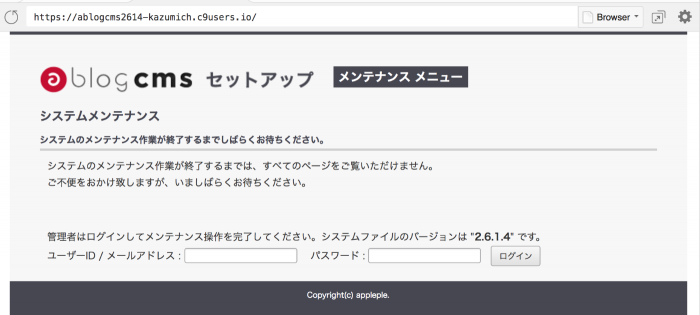
ログインしようと思って、以下の画面が出た場合にはインストーラーの最後のステップである setupのリネームを実行していない状況になります。 setup ディレクトリの名前を変更してみてください。
Xdebug の利用を止める
上記で動いているので安心していると、次に使おうとするとなぜか動かないということに遭遇することになるのではないかと思います。Xdebug を読み込む前に ionCube Loader を読み込む設定をすれば共存もできるのですが、簡単セットアップでは対応するのが難しいのですので、Xdebug を起動しないようにします。
$ sudo rm /etc/php5/apache2/conf.d/20-xdebug.ini上記をターミナルで実行し、Webサーバーを再起動してみてください。
phpMyAdmin を利用する
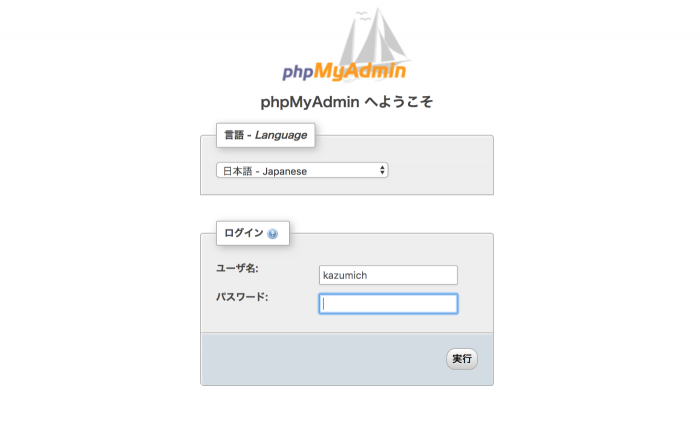
ついでに、phpMyAdmin のインストールもしておきましょう。
$ phpmyadmin-ctl installroot か Cloud9 のアカウントでパスワードは無しでログインが可能です。
ライセンスについて
標準のライセンスでは2ヶ月間は、有償のライセンスと同様に5ユーザーで利用が可能です。なので、インストールした直後については、そのまま利用を続けてください。2ヶ月後からは、ライセンスがあたっていないアラートが表示されることがあります。
以下の3つの方法がありますが、どれでも使えなくなることはありませんのでご安心ください。
- アラート表示があっても、そのまま利用する。
- 特定サーバ無料サブドメインライセンス をダウンロードして利用し、1ユーザーで無期限で利用する。
- マイページ から開発ライセンスを定期的にダウンロードして利用する。
開発環境を共有する
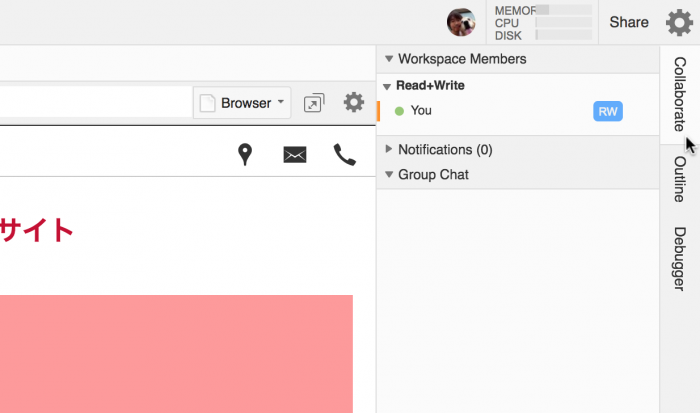
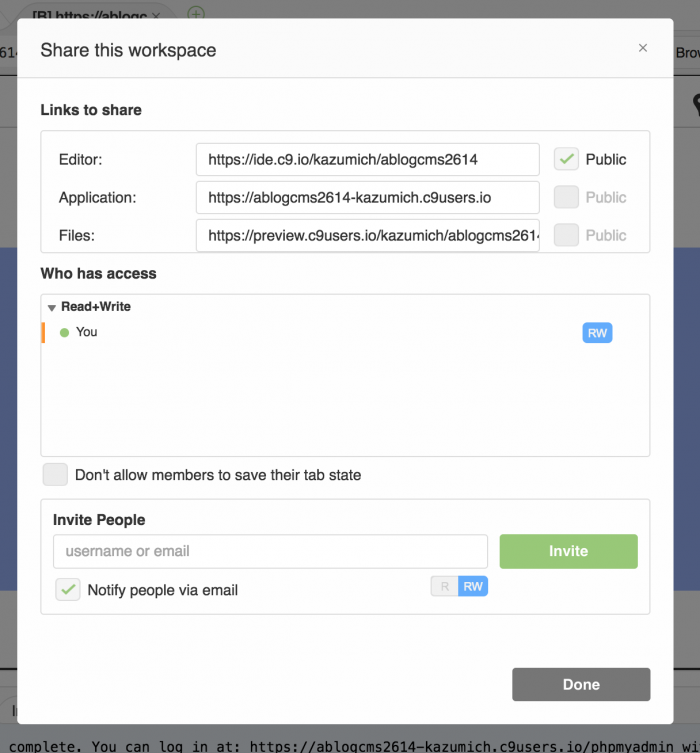
やっぱり Cloud9 の環境の一番の特徴は共有機能ではないでしょうか。 右側にある Collaborate をクリックすると誰がメンバーなのかがわかるようになっています。
歯車アイコンの横にある Share をクリックすると、招待することができるようになります。メールアドレスを入れて、Invite するだけですので、ぜひご活用ください。
Cloud9 の環境で a-blog cms を動かすようにするための紹介でした。