Adobe Creative SDK を a-blog cms に導入し PRODUCTION MODE で利用できるようにしてみた
Adobe Creative SDK というものをご存知でしょうか? 今回は、その中でも IMAGE EDITOR UI を a-blog cms で活用できるようにしてみたいと思います。これによりブラウザ上で、簡単に画像加工ができるようになります。
現状の 2.6.1.2 では、少しだけ問題があり今後のバージョンで改良する予定でいます。改良が済んでリリースされた時点で公式サイトで紹介したいと思いますが、いち早く実装してみたい人のために紹介しておきます。
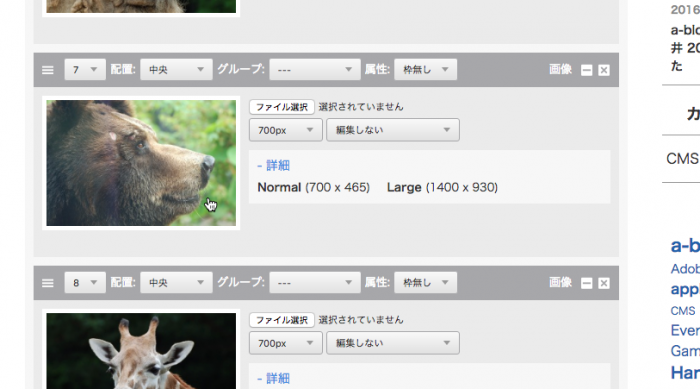
a-blog cms の画像ユニットで利用する
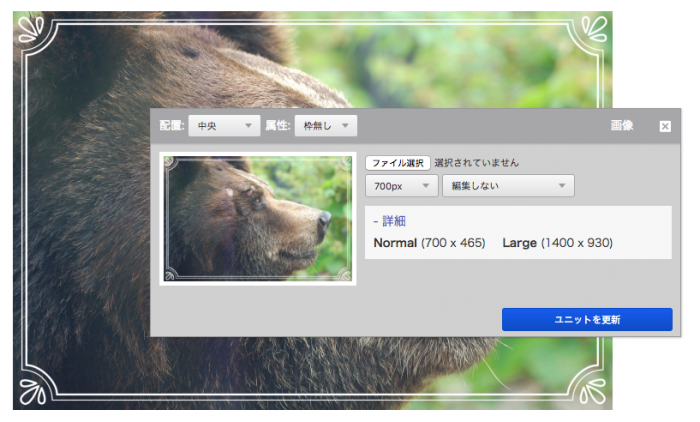
画像ユニットのフォームにはアップロードした画像のサムネイルが表示されていますが、その画像をクリックすると Adobe Creative SDK UI を起動します。
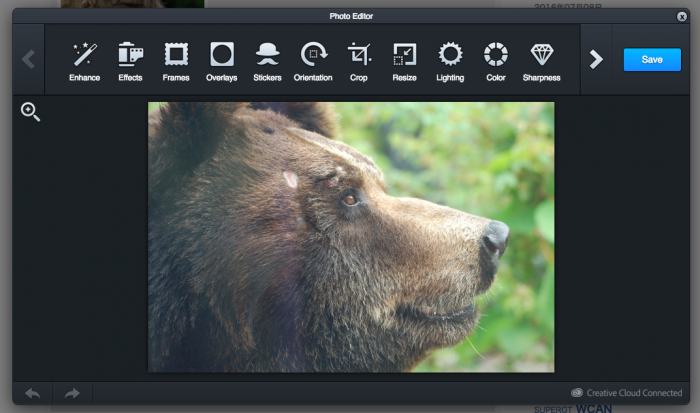
以下のように表示され、Save ボタンをクリックすると実際の画像加工処理が動きます。実際には Amazon S3 にファイルが作成され、そのファイルを取得するべく処理が動きます。残念ながら少し時間がかかりますので、Save をクリックしたら少し待つ必要があります。
Adobe Creative SDK に申請する
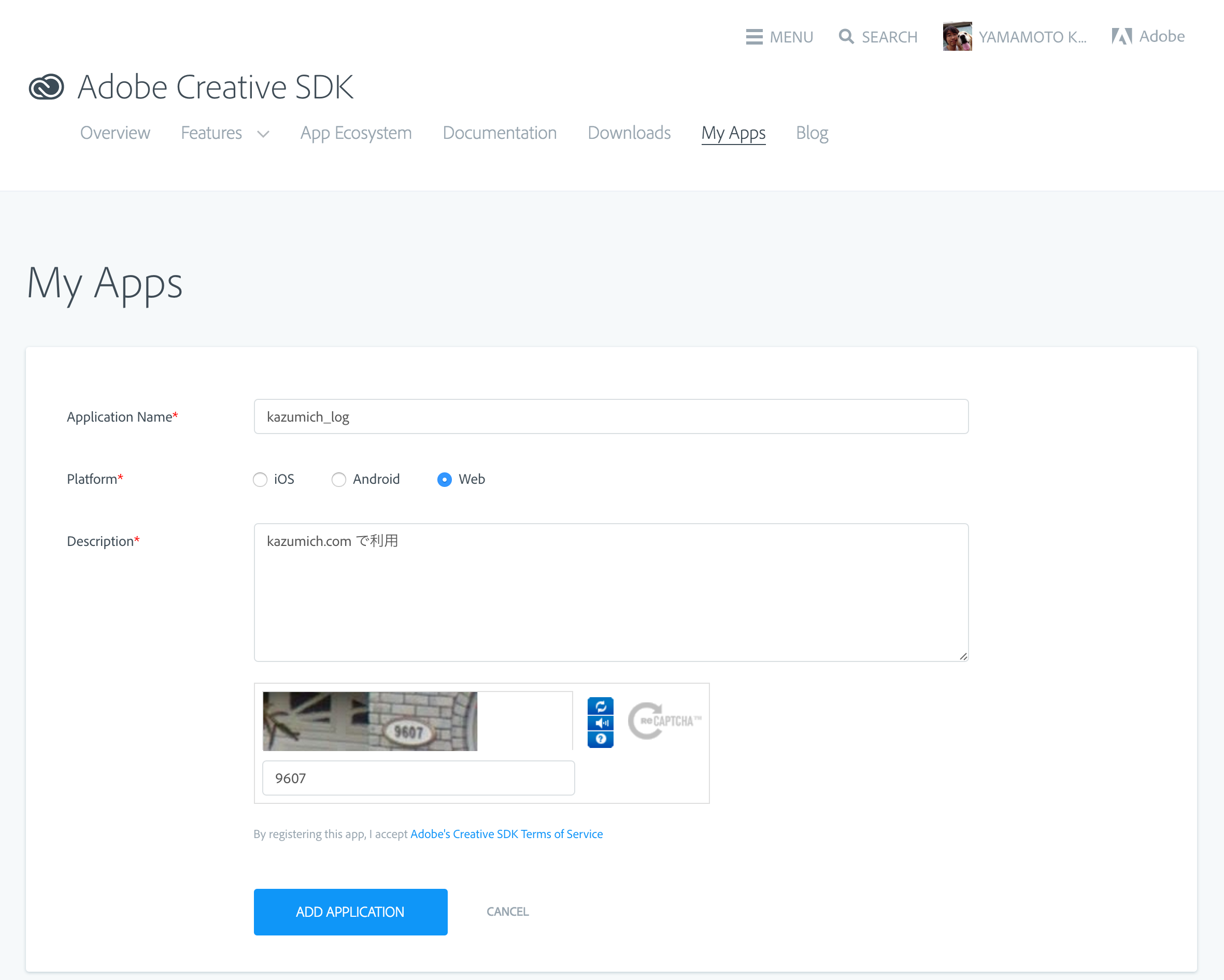
Adobe Creative SDK に Adobe アカウントでログインします。 その後、メニューにある My Apps から申請を行ってください。

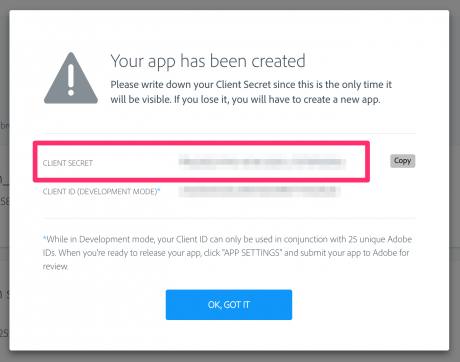
ADD APPLICATION ボタンをクリックしたら、以下のような画面が出ますので、CLIENT SECRET というのが、この後に必要になりますのでコピーしておきます。
a-blog cms に実装する
管理ページにログインしている時だけ、以下の JavaScript を読み込むようにします。※※※APIKEY※※※ のところは、上の CLIENT SECLET の値を編集して下さい。
以下のコードは、2.6.1.x で動作するものになっていますので、古いバージョンでは動作しませんので、注意してください。
<!-- Load Feather code -->
<script type="text/javascript" src="http://feather.aviary.com/imaging/v2/editor.js"></script>
<!-- Instantiate Feather -->
<script>
var featherEditor = new Aviary.Feather({
apiKey: '***APIKEY***',
theme: 'dark', // Check out our new 'light' and 'dark' themes!
tools: 'all',
appendTo: '',
maxSize: 1400, // large 画像のサイズを指定
onSave: function(imageID, newURL) {
var image = new Image(),
target = this.target,
createObjectURL = window.URL && window.URL.createObjectURL,
req = new XMLHttpRequest();
req.open('GET', newURL, true);
req.responseType = 'blob';
req.send(null);
req.onload = function( ) {
if ( req.status != 200 ) {
alert('error');
return false;
}
// Ver. 2.6.1以上
var resize = new ACMS.Dispatch.Imgresize(target);
image.force = true;
image.target = target;
image.mime = req.response.type;
image.onload = ACMS.Dispatch.Utility.imgToDataURL;
image.src = createObjectURL(req.response);
image.callback = function ( elm, dataUrl, reisze ) {
resize.set(target, dataUrl, true);
};
featherEditor.close();
};
},
onError: function(errorObj) {
alert(errorObj.message);
}
});
ACMS.addListener("acmsAddUnit", function( event ) {
var item = event.obj.item;
$('.js-adobe_cc_sdk', item).on("click", function() {
var $self = $(this),
id = $self.data('id'),
src = $self.data('src');
featherEditor.launch({
image: id,
url: src,
target: item
});
return false;
});
});
</script>/themes/system/admin/entry/unit.html の画像ユニットのサムネイル画像を表示させている部分を以下のように修正します。 2.6 - 2.6.1.2 の場合になります。こののバージョンでは {popup} にノーマルサイズの画像ファイルが設定されるので、校正オプション split を利用して large 画像にファイル名を変換して設定しています。
<!-- BEGIN_IF [{tiny}/nem/] -->
<td class="entryFormFileentryFormImages">
<!-- BEGIN_IF [{largeX}/nem/] -->
<a href="#" data-id="{id}" data-src="%{HTTP_ARCHIVES_DIR}{popup}[split("/",0)]/{popup}[split("/",1)]/large-{popup}[split("/",2)]" class="js-adobe_cc_sdk js-img_data_url"><img id="{id}" src="%{ARCHIVES_DIR}{tiny}" width="{tinyX}" height="{tinyY}" alt="プレビュー1" class="js-img_resize_preview entryFormFileImage" /></a>
<!-- ELSE -->
<a href="#" data-id="{id}" data-src="%{HTTP_ARCHIVES_DIR}{popup}" class="js-adobe_cc_sdk js-img_data_url"><img id="{id}" src="%{ARCHIVES_DIR}{tiny}" width="{tinyX}" height="{tinyY}" alt="プレビュー1" class="js-img_resize_preview entryFormFileImage" /></a>
<!-- END_IF -->
</td>
<!-- ELSE -->
<td class="entryFormFileentryFormImages">
<a href="#" data-id="{id}" data-src="" class="js-adobe_cc_sdk js-img_data_url"><img id="{id}" src="" width="280" alt="プレビュー2" class="js-img_resize_preview entryFormFileImage" style="display:none;" />
</a>
</td>
<!-- END_IF -->今のところダイレクト編集では、うまく動いていませんが...
DEVELOPMENT MODE と PRODUCTION MODE の違い
Adobe Creative SDK の申請をすると最初は DEVELOPMENT MODE として登録ができます。この状態でも利用は可能ですが、画像のサイズが 1024 までしか利用できないようです。
Adobe Creative SDK MyApps からアプリケーションのレビューを依頼し、OK になると PRODUCTION MODE になり、画像サイズが large 画像サイズで指定していたサイズのまま保存できるようになりました。
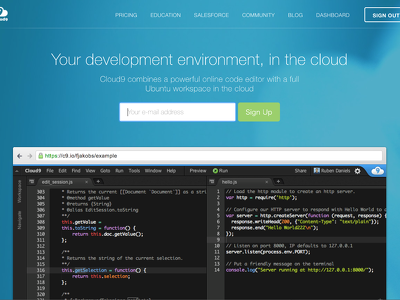
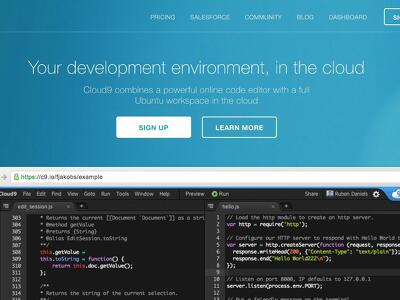
唯一レビュー申請で悩んだのが Screenshots でした。とりあえず、こんな手順で使うんだよって意味で以下の3つをアップしてみました。
昨日レビューに出して、今朝早朝に OK になりました。
これで、今後は気軽に画像を加工できるようになります。Webサービスであれば、これで皆さんが利用できるようになるのですが、インストール型の CMS なので、参考にご自身でカスタマイズして利用できるようにしてみてください。
Adobe Creative SDK を知って、一番のネックになっていたのは加工した画像のサイズが 1024 になってしまうことでした。これが PRODUCTION MODE にして maxSize: 1400 と指定すれば大きくでき問題解決できたのが、今回の報告になります。
2.6.1.2 での暫定的な対応になります。今後のバージョンで暫定部分が解決された時点で公式サイト上でも紹介したいと思います。