Cloud9 で a-blog cms を動かしてみる
concrete5 の Katz さんに「Cloud9 はオススメだよー」って聞いて、動かせるかドキドキしながら a-blog cms の動作環境を作ってみた。
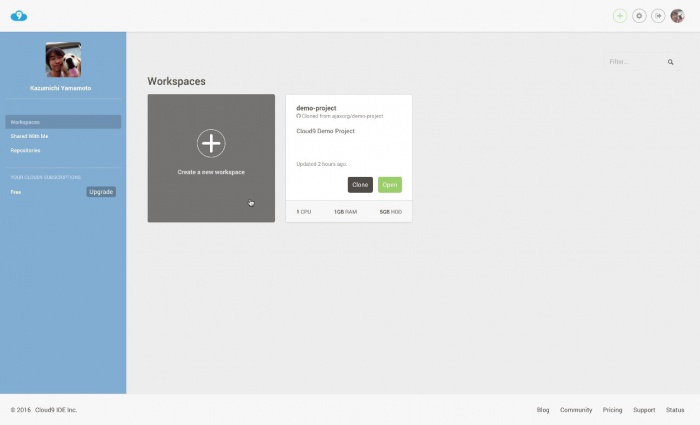
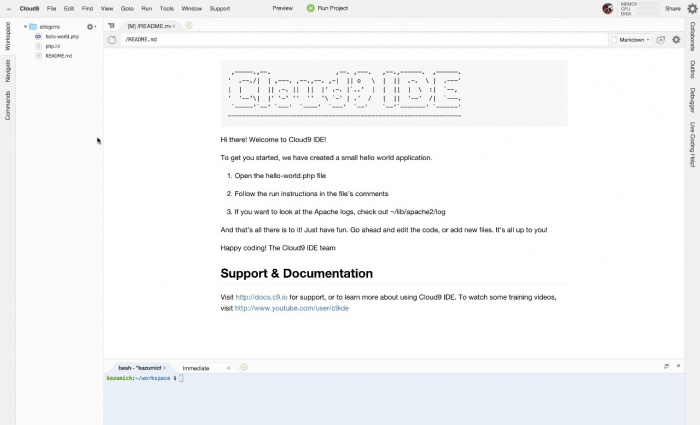
SIGN UP を済ませると、以下のような画面になります。
Workspaces を追加します。(黒くて+の部分をクリック)
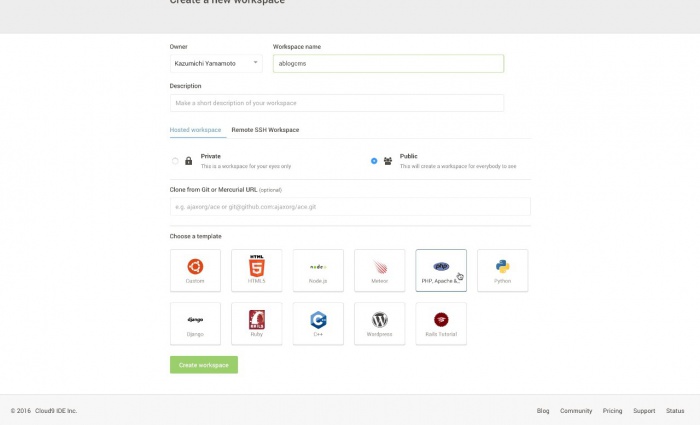
PHPのマークのついてる「PHP , Apache &...」を選択して、(create workspace)のグリーンのボタンをクリックします。
少しだけ待ちます!
こんな感じで、Workspace が完成! エディタとブラウザと、ターミナルが全部ブラウザ上にある面白い環境ができあがります。
ターミナルのエリア(上記の画面の水色の部分)で「MySQLの起動」と「a-blog cms の簡単セットアップの準備」をしましょう。
$ mysql-ctl startMySQL を起動します。
$ wget http://ablogc.ms/c9-2601 -O index.phphttps://gist.github.com/kazumich/cd2bbe59e67348dcbadb からダウンロードしてきてもいいんですが、上の操作でターミナルにいるので、そのままコピペで行きましょう。
この Run Project と緑色の再生マークがついている状態の時にはシステムが止まっています。 (再生マークが出てるので動いていると勘違いしてた)ココをクリックして、サーバを起動しましょう!
これでサーバーが動作しています。
しばらく待っててください。横のファイルリストのところにファイルとかフォルダが増えてきて進行状況が確認できます。
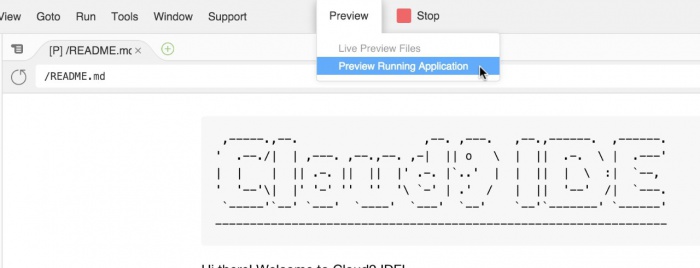
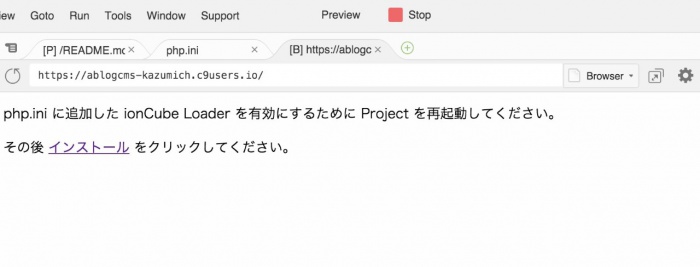
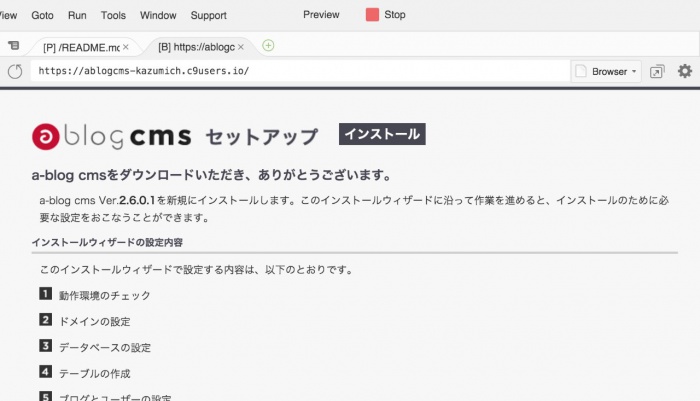
「php.ini に追加した ionCube Loader を有効にするために Project を再起動してください。」が表示されたら、もう少しで完了です。上の赤い STOP をクリックして、その後、緑の Run Project をクリックします。 で、インストール のリンクをクリックすると、インストーラーが起動するハズです。
DBの情報は既に設定済みなので、そのままボタンをクリックして進めていき、ユーザー情報だけ登録すれば、ログイン画面まで進められます。
ついでに、phpMyAdmin のインストールもしておきましょう。
$ phpmyadmin-ctl installCluod 9 は、定期的に Project が止まってしまうようですが、無料で Memory 1GB / HDD 5GB のテスト環境が作れるのはいいサービスですね。 ****.c9users.io の特定サブドメインライセンスも作ってみる事を検討しようと思います。