iPad対応のWebを考えてiPad用のCSSを追加する
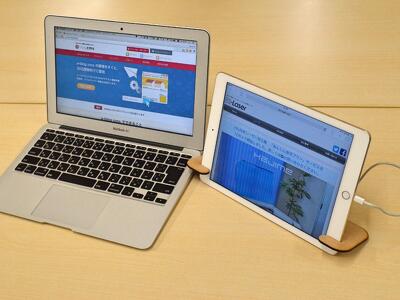
先日の ひと足早くiPadのWebを考える勉強会 を実践するべく考えてみる事にします。
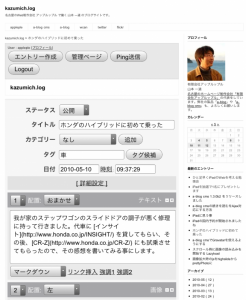
iPad 対応のサイトを考えると、フォームの入力欄やボタンのサイズを指で押しやすくするべき と思っています。今回は管理ページ上の表示を修正していますが、例えば通常のサイトでもお問い合わせフォームの部分とかを同様に設定しておくといいかもしれません。
例えば、上記のような感じになるだろう。iPadの時だけ1つ余分にCSSを読み込むように設定します。
<link rel="stylesheet" media="screen and (max-device-width: 1024px)" href="css/ipad.css">
とりあえずは、こんな感じにするといいのではないかと思う。