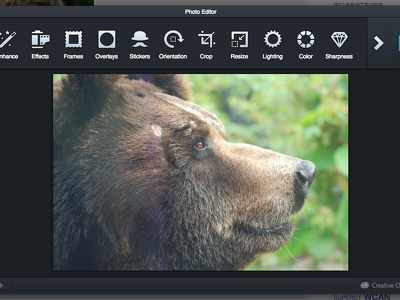
画像の背景を抜くサービス zenfotomatic は凄いね

スライドで、上記のような感じに写真を使いたいと思って以前ブックマークしてあった zenfotomatic を使ってみました。これが思ってたより便利だったのでブログに書いて皆さんにも紹介しておきます。
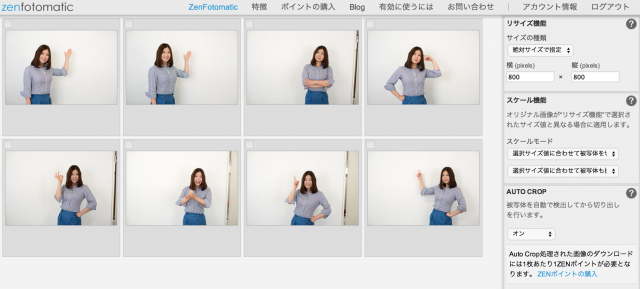
アップした元データ
基本は背景を抜きたいと思って撮った写真じゃないとキレイには作れない気がします。多少、関係ないものが写っていても大丈夫(下の真ん中の2枚)のようです。

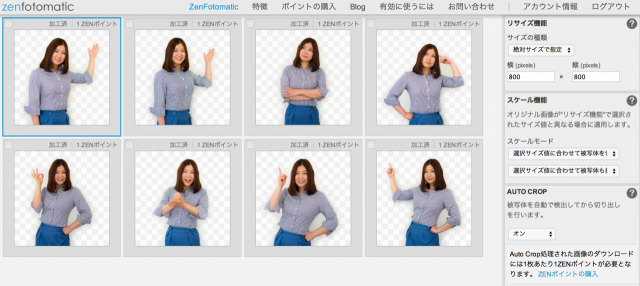
自動変換すると!
出力するデータとしては、JPG か PNG になります。今回は 透過PNG にしました。完全にキレイにマスクして背景とそうでない部分に分かれるという感じではなく、途中はぼかしてるというか、影っぽい感じに作られるようになってるようです。

もう少し、いろいろなテストをしてみたいところですが、このサービスが良かった事だけ伝えられれば、後は実際にテストで触ってみてもらった方がいいだろう(10枚まで無料)と思いますので、ここで終わります。
今回の素材については
2014年6月21日(土) に 静岡県クリエイティブ支援センター で開催される Talk Note Vol.10 の「脱・初心者!Googleアナリティクス活用テクニック」で利用するスライドで使うためのものでした。 現在、募集中ですので、お近くの方は是非参加をご検討ください。
たくさん撮ってあるのですが、素材集として配布される予定は無く、私も利用する事はできないっぽいです。