blog2014 のテーマをさらに改造し blog2560 をつくる
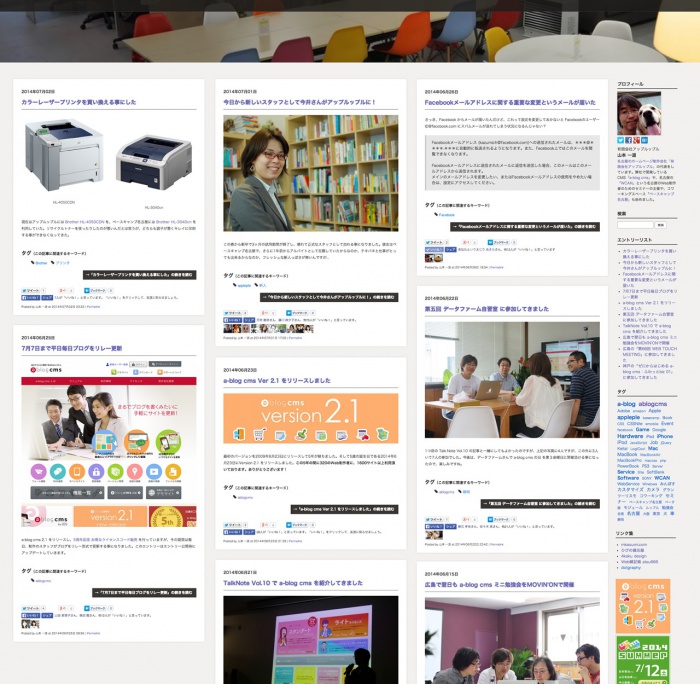
少し前に 2560px 対応にしたのですが、もう少し改良した点をご紹介しておきます。ちなみに、皆さんのブラウザには、どんな感じに表示されていますか? ディスプレイの解像度が高いと、上記のような横に3つのエントリーが並ぶようなレイアウトになるようになっています。
エントリーの続きを読むを Ajax 読み込みする
Ajax読み込みが簡単にできる a-blog cms では、Post_include という名前で呼ばれる機能として用意されています。これを使う事で、CMS のテンプレートを簡単に書くだけで画面の遷移無しに後半のエントリーが表示されます。
Entry_Body の中にある「続きを読む」のリンクのあたりに以下のフォームを追加します。
<p class="continueLink clear"><a href="{continueUrl}">「{continueName}」の続きを読む</a></p>
<form action="{continueUrl}" method="post" class="js-post_include">
<input type="hidden" name="tpl" value="include/continue.html">
<input type="submit" name="ACMS_POST_2GET" value=" 「{continueName}」の続きを読む ">
</form>あとは、include/continue.html のファイルを準備します。この Entry_Continue のモジュールはコンフィグの一覧にも載ってないですが、今回のように続き部分を表示させるために利用します。
include/continue.html
<!-- BEGIN_MODULE Entry_Continue -->
<!--#include file="/include/unit.html"-->
<!-- END_MODULE Entry_Continue -->Post_Include 後に JavaScript を起動する
最近、追加されたのか、私が知らなかっただけなのか、現状のバージョンでは FORMタグに onreset という属性を設定します。こうする事で vgrid の JavaScript が動くようになり、長くなったエントリー分で下にあったコンテンツが移動していきます。
<form action="{continueUrl}" method="post" class="js-post_include" onreset="vgridStart();">Google アナリティクスにも通知する
ページの遷移がなく各エントリーが読まれるようになると、PVが減っていくというか、どこが読まれているのか分からない状態になります。その部分を解決するために、Google アナリティクス のバーチャルページビュー という機能を使って Post include でコンテンツが呼び出された時には、そのページを見た事にする設定をします。
今は新旧の書き方がありますが、新しい方のユニバーサルアナリティクスの設定で紹介しておきます。submit ボタンを以下のように onclick を追記します。
<input type="submit" name="ACMS_POST_2GET" value=" 「{continueName}」の続きを読む " onClick="ga('send', 'pageview', \{'page': '/{entry:loop.ecd}', 'title': '{continueName}'\});" />波括弧 { } がテンプレート上に書いてあると、変数として扱われてしまうために、カッコと、その間に書かれた文字が処理されて消えてしまいます。そのために波括弧の前にはバックスラッシュをつけてエスケープする必要があります。
オマケ: Entry_Body も Ajax 読み込みで増やす
せっかくなので、古い記事を読み込む部分も Post include を利用してみるようにします。
<!-- BEGIN forwardLink -->
<form action="{url}" method="post" class="js-post_include">
<input type="hidden" name="tpl" value="/include/entryBody.html" />
<input type="hidden" name="page" value="{forwardPage}" />
<input type="submit" name="ACMS_POST_2GET" value=" もっと読む "/>
</form>
<!-- END forwardLink -->ここでのポイントは、Entry_Body の中にある forwardLink のブロック中の {forwardPage} を使って何ページ目なのかをフォームに用意するという部分かと思います。
これで、トップページからアクセスした人は、なんとなく興味のあるページの続きを読むってしてアクセスできるようになりました。これで PV 増えるかと思ったのですが、現状ではあまり効果は無いようです。
今、設定されている 2560px の 27インチディスプレイでフルスクリーンにした時まで考慮された blog2560 って名前のテーマにしようと思いますが、どうでしょうか? そもそも、どんな表示になってるか分からないかもしれませんね。(Chromeで表示の縮小ってすると雰囲気は分かるかもしれません。)