lp@simple2016 2.7対応版を用意しました
2016年末に「ランディングページ用のテーマ lp@simple2016 を作りました」というエントリーを書きましたが、a-blog cms がバージョンアップしたことでインストールが簡単になったので再度ご紹介しておきます。
どんなものかを紹介
1つのエントリーをランディングページにすることを可能にするテーマです。
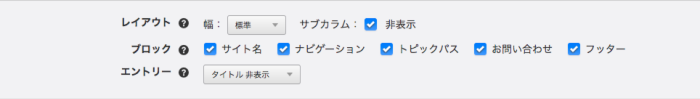
サブカラムを消したり、グローバルナビを消したりとかも可能で、simple2016 で表示しているように見えなくなるくらいレイアウトを変更することができます。
エントリーのカスタムフィールド
エントリーのカスタムフィールドで以下のような指定が可能です。
パララックスユニット
jquery.imageScroll.js を同梱しており、普通に画像を貼るように利用が可能です。文字をのせることもできますが、あまりいい感じには出来てないです。改良した人がいたら私にください。
アイコンユニット
Font Awesome のアイコンを選択できるようにしています。すべてのアイコンを選択できるようにしていませんので Class を書く事で指定も可能です。
丸い画像ユニット(画像ユニットの拡張)
長方形の画像もトリミングして丸い画像を表示ができるようにしているだけのユニットですが、これも便利かと思ってます。
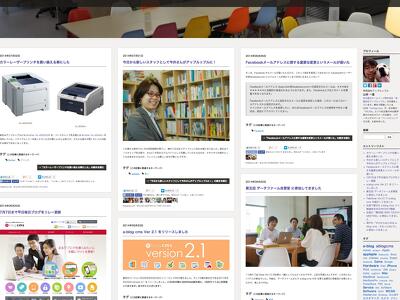
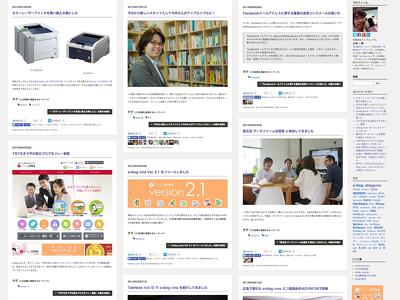
こんな感じの表示に
simple2016 には見えないページになります。
テーマ全体ということでもなく、特定のエントリー単体について指示できるように作られているので便利に使えるんじゃないでしょうか。
インストール
simple2016 を継承したテーマとなっています。子ブログ用ということでもないので、新規にインストールしたところにインポートして、お試しください。
private/import/lp@simple2016_blog-import.zip については、private ディレクトリに import ディレクトリを作成し、 zip ファイルのままファイルをアップロードしてください。
また、themes/lp@simple2016 ディレクトリーについては themes ディレクトリにアップロードしてください。
2.7.x では 管理ページ > ブログ に、エクスポート・インポート というタブが増えています。ここから「カテゴリー・エントリー・タグ・モジュールID・コンフィグ・レイアウト・ルール・ダッシュボード・カスタムフィールド」をインポートが可能です。
トップページのスライダーのリンク先に lp201609.html にリンクしています。 うまくリンクで移動できない場合には、管理ページのエントリーから探してみてください。